当前位置:首页 > 彻底卸载浏览器 搜索
共找到8051条相关内容
-

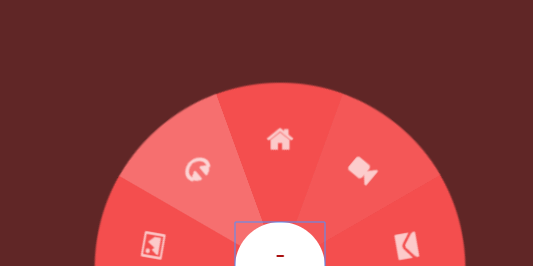
- CSS3底部半圆形导航菜单
- CSS3底部半圆形导航菜单代码,点击底部加号,会弹出一个半圆形的导航栏,不支持IE浏览器,支持chorme,firefox浏览器
- 2019-09-17 42 1835
-

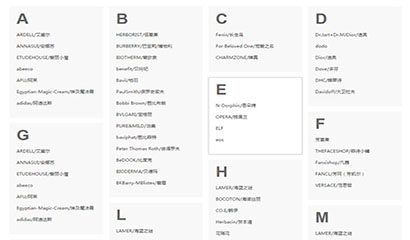
- jQuery底部自动填充瀑布流代码
- jQuery底部自动填充瀑布流代码是一款比较简洁的jQuery瀑布流代码,不到100行代码却能兼容所有主流浏览器。
- 2017-03-22 81 2870
-

- 2019最新3屏支持电脑和手机端的幻灯片轮播代码
- 3屏支持电脑和手机端的幻灯片轮播代码,兼容主流浏览器,php中文网推荐下载!
- 2019-02-13 135 3304
-

- 2019最新JS循环滚动频道首页幻灯片代码
- JS循环滚动频道首页幻灯片代码,仿优酷电影首页,自动循环滚动,兼容主流浏览器,php中文网推荐下载!
- 2019-02-13 332 5696
-

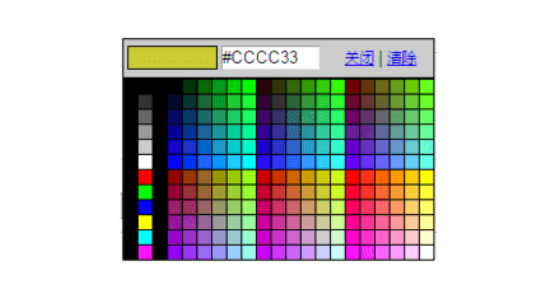
- jQuery颜色选择器ColorPicker
- ColorPicker基于强大的jQuery,使用方便、配置简单,同时不需要加载额外的CSS文件。可以随心所欲的使用到项目中,兼容各大浏览器。
- 2019-09-07 55 4082
-

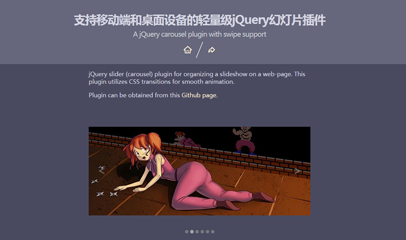
- jQuery移动端和桌面设备的轻量级幻灯片特效源码
- jQuery移动端和桌面设备的轻量级幻灯片特效源码是一款支持移动端和桌面设备的轻量级jQuery幻灯片插件swipeslider的特效。它支持图片和其它HTML内容,支持幻灯片内容无限循环播放。本代码适用浏览器:搜狗、360、FireFox、Chrome、Safari、Opera、傲游、世界之窗,不支持IE8及以下浏览器。有兴趣的朋友们可以来下载试试吧。本段代码兼容目前最新的各类主流浏览器,是一款
- 2017-08-24 78 2151
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 71 1737
-

- jQuery响应式后台登录界面模板
- jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!
- 2017-01-14 1725 28266
-

- jqzoom图片放大器代码
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 59 1636
-

- 带缩略图和多种过渡动画的jquery焦点图特效
- 这是一款基于jssor.slider.js的炫酷jquery焦点图特效。该焦点图特效在底部带有缩略图,并且它在切换过渡是带有多种动画效果。该焦点图特效兼容ie8浏览器。 使用方法 在页面中引入样式文件jquery.min.js和jssor.slider.mini.js文件。
- 2017-08-16 252 2044
-

- jQuery和CSS3超酷3D堆叠式幻灯片特效源码
- 本特效源码是一款基于jQuery和CSS3插件hubSlider实现的超酷3D堆叠式幻灯片的代码。该幻灯片将各个slide堆叠在一起,利用jquery,CSS3 transforms和transitions来制作上下切换的堆叠幻灯片效果。本代码适用浏览器:搜狗、360、FireFox、Chrome、Safari、Opera、傲游、世界之窗,不支持IE8及以下浏览器。有兴趣的朋友们可以来下载试试吧
- 2017-08-24 128 1998
-

- 超级科幻炫酷可视化带音乐时空隧道特效背景动画
- 超级科幻炫酷可视化带音乐时空隧道特效背景动画代码下载。支持自定义音乐文件。温馨提示:该js特效音乐需要在服务器环境下运行或本地使用火狐浏览器打开,否则只有动画,没有音乐。
- 2018-10-27 201 6899
-

- JS循环滚动频道首页幻灯片代码
- JS循环滚动频道首页幻灯片代码,仿优酷电影首页,自动循环滚动,兼容主流浏览器,这是一个很常用的JS代码效果,非常适合企业站,电商,和娱乐类等网站。php中文网推荐下载!
- 2017-01-12 174 2548
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery鼠标悬停在图片上效果
- jQuery鼠标悬停在图片上效果,鼠标悬停后出现遮罩效果,并淡入出现文字,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQuery卡片式图片轮换代码
- jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部
- 2017-03-11 105 1735
-

- js全屏图片轮播幻灯片UC浏览器官网焦点图片切换
- js全屏图片轮播幻灯片UC浏览器官网焦点图片切换,通过原生javascript实现图片切换的效果,点击向左向右的箭头或者点击小图,都会使图片实现切换的效果,一般用于企业网站或者商城网站。php中文网推荐下载!
- 2017-01-14 114 1769
-

- jQuery仿京东图片变亮变暗效果
- jQuery仿京东图片变亮变暗效果,鼠标悬停图片之后该图片变亮,其他图片变暗。移开鼠标所有图片变亮。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库,animate.js是另外编写的动画函数。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 88 1682

