当前位置:首页 > 拖拽布局插件dargFlex.js 搜索
共找到8051条相关内容
-

- 拖拽布局插件dargFlex.js
- 拖拽布局插件dargFlex.js
- 2019-11-04 98 1338
-

- win10拖拽布局插件jquery.gridster.js
- win10拖拽布局插件jquery.gridster.js
- 2019-11-04 154 2268
-

- jQuery拖拽排序布局插件
- jQuery拖拽排序布局插件
- 2017-09-12 128 1118
-

- 拖拽排序瀑布流插件
- 拖拽排序瀑布流插件
- 2019-11-02 129 1155
-

- js可拖拽位置瀑布流布局代码
- js可拖拽位置瀑布流布局代码是一款采用网格瀑布流布局样式,支持图片拖拽位置和大小变换特效。
- 2017-03-22 194 1901
-

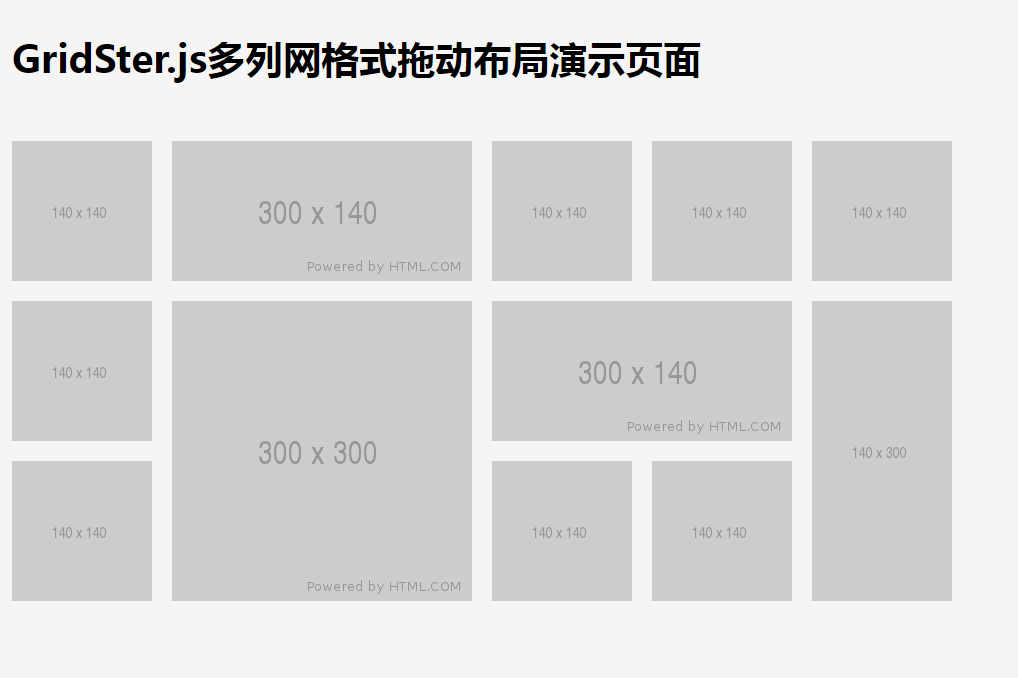
- 多列网格式拖动布局插件Gridster.js
- 多列网格式拖动布局插件Gridster.js
- 2019-11-01 104 1398
-

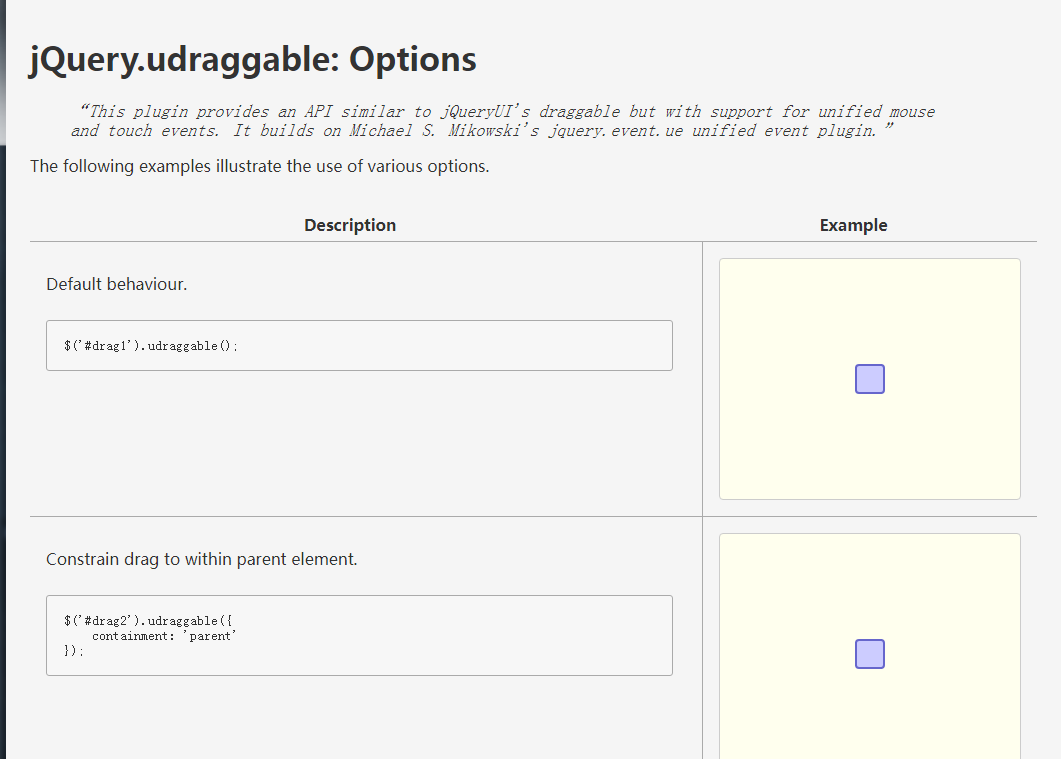
- udraggable拖拽拖放插件
- udraggable拖拽拖放插件
- 2019-11-05 117 1632
-

- 拖拽拖放插件DAD
- 拖拽拖放插件DAD
- 2019-11-05 144 1659
-

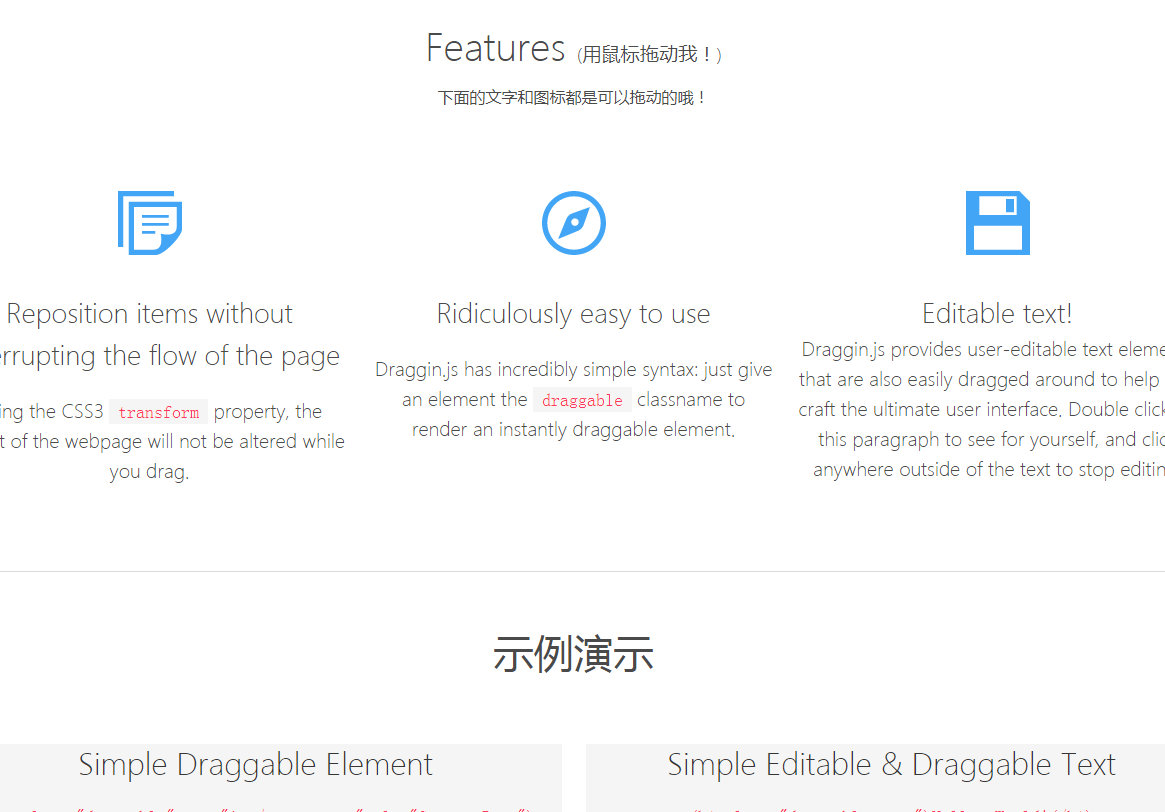
- 拖放拖拽插件Draggin.js
- 拖放拖拽插件Draggin.js
- 2019-11-02 91 1500
-

- 拖拽插件Shapeshift
- 拖拽插件Shapeshift
- 2019-11-06 103 1202
-

- 拖拽插件drag.js
- 拖拽插件drag.js
- 2019-11-05 191 2487
-

- 拖拽插件Tdrag
- 拖拽插件Tdrag
- 2019-11-05 116 1590
-

- 拖拽插件blockDrag.js
- 拖拽插件blockDrag.js
- 2019-11-02 95 1652
-

- 行间拖拽插件
- 行间拖拽插件
- 2019-11-02 98 4463
-

- jQuery拖拽插件dragscroll.js
- jQuery拖拽插件dragscroll.js
- 2019-11-01 121 1322
-

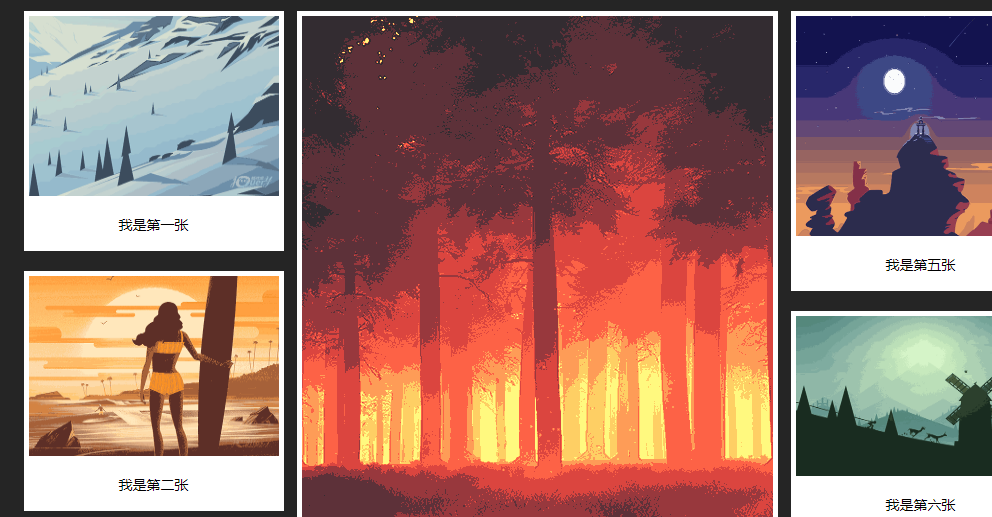
- html5全屏可拖拽的横向图片布局
- html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。
- 2019-06-20 258 3719
-

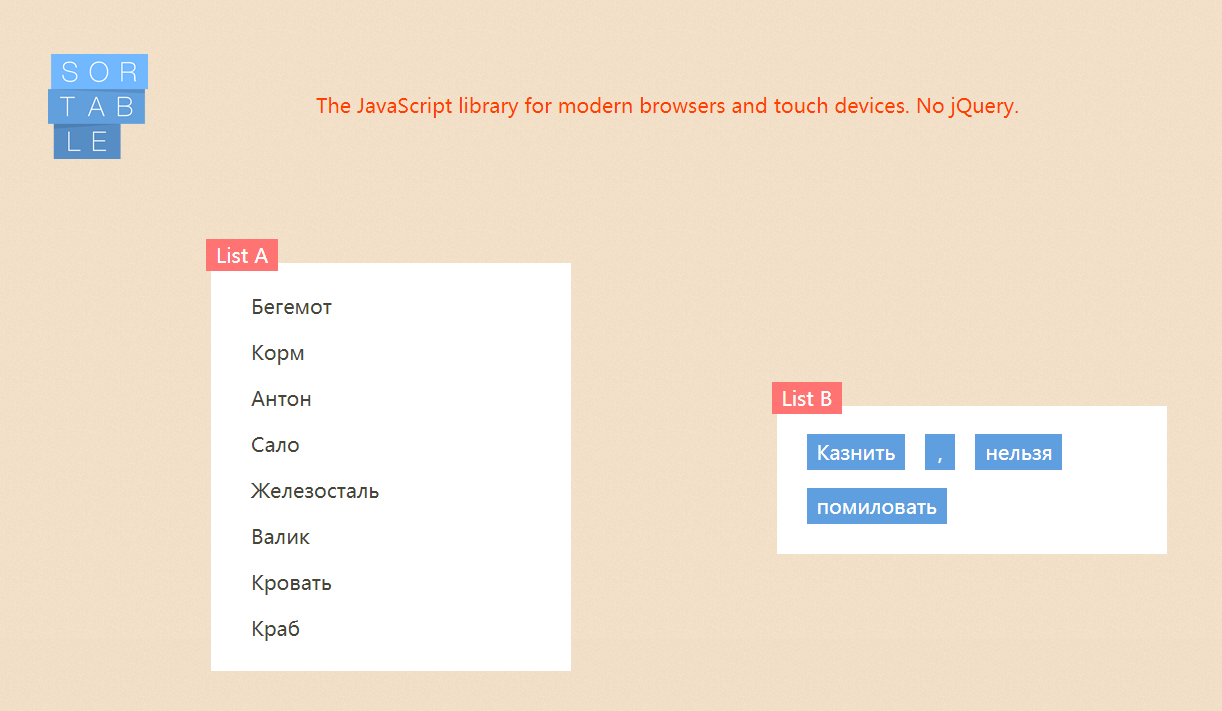
- 拖拽排序插件Stable.js
- 拖拽排序插件Stable.js
- 2019-11-04 153 1873
-

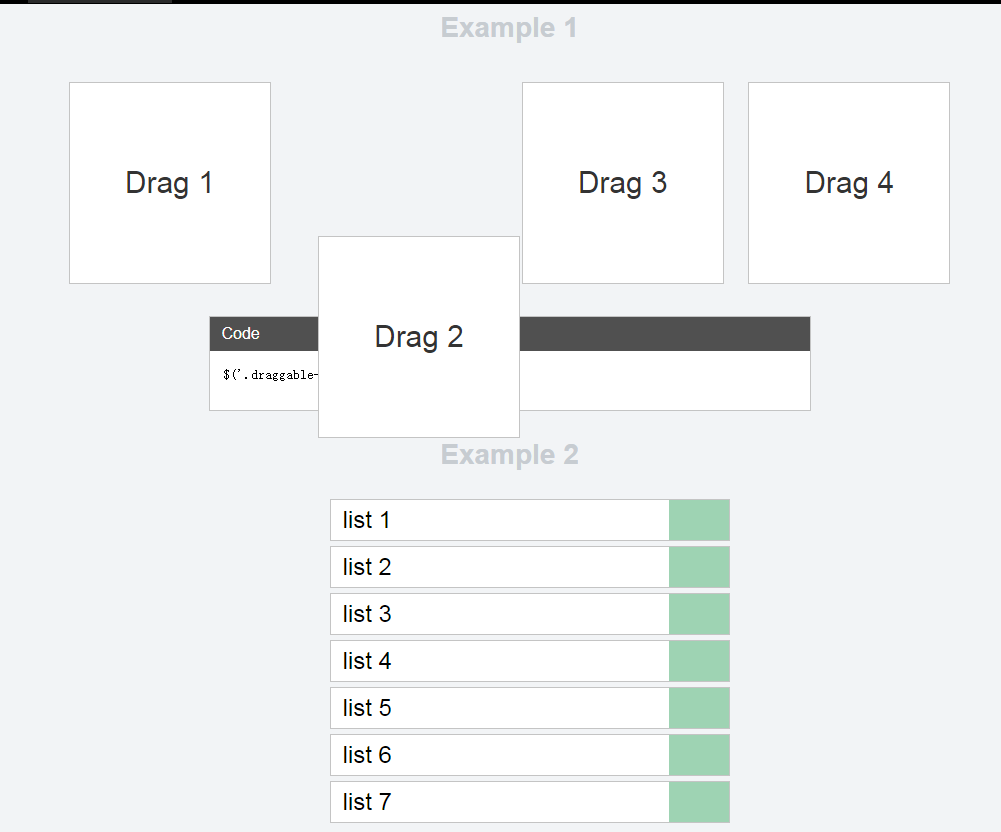
- 拖拽排序插件dragarrange
- 拖拽排序插件dragarrange
- 2019-11-04 112 1699
-

- jquery拖拽排序插件
- jquery拖拽排序插件
- 2019-11-02 129 1153
-

- 文件拖拽上传插件DropzoneJS
- 文件拖拽上传插件DropzoneJS
- 2020-01-07 160 1511

