当前位置:首页 > 文件扩展名 搜索
共找到8051条相关内容
-

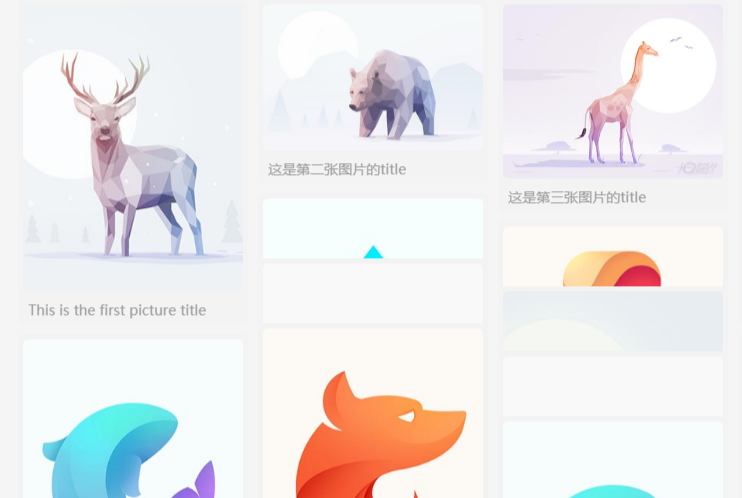
- 扩展性强的瀑布流插件
- 扩展性强的瀑布流插件
- 2019-10-11 50 1036
-

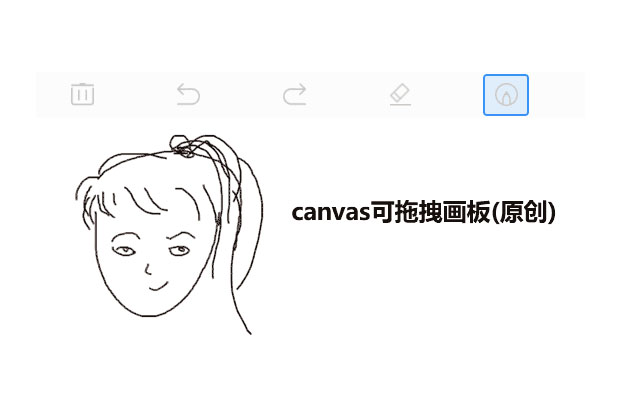
- HTML5 Canvas签名画板功能代码
- HTML5 Canvas签名画板功能代码是一款支持清空撤销撤回橡皮擦修改画笔粗细与颜色扩展画布宽度扩展画布高度拖拽改变画板高度等功能代码。
- 2019-03-06 54 2246
-

- jquery多功能响应式相册插件Strip
- jquery多功能响应式相册插件Strip,支持标签属性调用,支持JS事件调用,支持多种扩展方法,能展示单张图片和多图相册,自适应,适用于移动设备。
- 2024-01-31 2 372
-

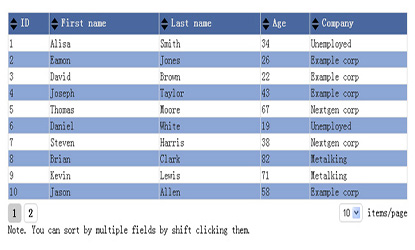
- jQuery表格分页排序插件
- jQuery表格分页排序插件的英文名称是SlimTable插件,它创建了从现有的表中数据的排序和分页。
- 2017-04-01 133 4711
-

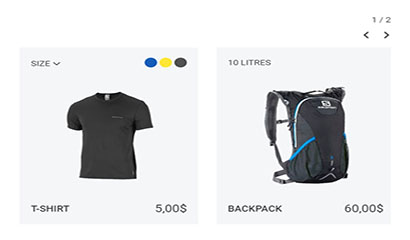
- 响应式Carousel轮播图插件
- 响应式Carousel轮播图插件是一款在原生Bootstrap Carousel的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
- 2017-03-27 62 1257
-

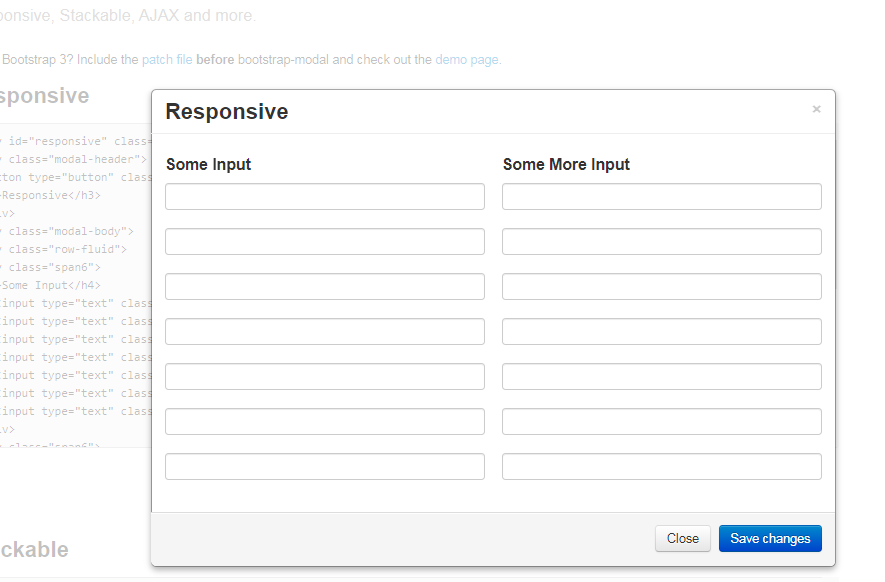
- bootstrap modal对话框功能
- 扩展自原生的Bootstrap对话框并提供一些额外的功能。 它引入一个ModalManager类,能够在屏幕后处理多个模态对话框,通过监听他们的事件实现。
- 2019-09-18 26 1218
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 带数字的图文tab切换特效
- jQuery基于owlCarousel插件实现解决方案图文布局,自定义数字索引控制tab切换效果。这是一款黑色的图文案例展示布局代码。
- 2019-06-17 77 2264
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- 纯CSS3炫酷甜点展示幻灯片插件
- 这是一款使用纯CSS3制作的炫酷甜点展示幻灯片插件。该幻灯片插件在界面切换时,甜点和它的介绍文字都带有炫酷的动画效果。
- 2017-08-16 64 1434
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 71 1737
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- 简单的jQuery图片相册插件
- 简单的jQuery图片相册插件,通常用于企业网站或者商城网站,作为首页的轮播图来展示一些信息,php中文网推荐下载!
- 2017-02-07 134 2686
-

- 图文标签分类Tab选项卡滑动轮播切换js特效插件
- 图文标签分类Tab选项卡滑动轮播切换js特效插件下载。一款jquery图片特效制作带tab滑动选项卡的jquery图片滚动动画,选项卡里面的图片放大展示详情,默认中间图片放大展示jQuery特效。
- 2019-01-14 104 3772
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 88 1682
-

- 企博网开关灯效果的jquery相册插件
- 企博网开关灯效果的jquery相册插件,当鼠标放在图片上时,会放大并展示信息,一般在医院网站或者教育网站会使用的多一点,php中文网推荐下载!
- 2017-02-07 95 2029
-

- 纯js带弹性动画的手风琴图片相册特效
- 这是一款使用纯javascript来制作的带弹性动画的手风琴图片相册特效。该手风琴图片相册在鼠标滑过时,相应的图片会水平展开,而图片的说明文字则会垂直滑动上来,形成一些视觉差的感觉。 使用方法 在页面中引入slider.js文件
- 2017-08-15 95 2309
-

- 自动隐藏的QQ在线客服代码
- 自动隐藏的QQ在线客服代码是一款基于jQuery实现的默认展开可自动隐藏的QQ在线客服代码,界面非常简洁,此款JS代码特效可按客服功能放置不同的客服QQ号码,鼠标移上去即展开客服信息,移走自动隐藏,如果需要修改其中客服信息,修改service.js文件即可。
- 2017-06-12 168 1956
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867

