当前位置:首页 > 文件阅读器 搜索
共找到8051条相关内容
-

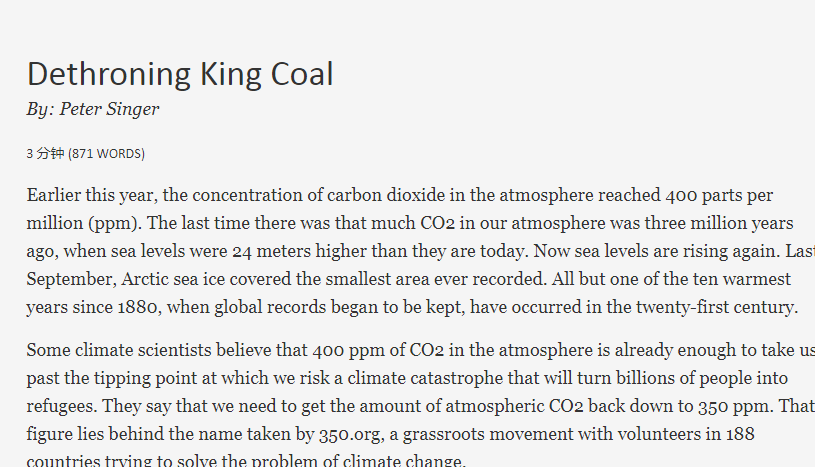
- 阅读时间插件Reading Time
- 阅读时间插件Reading Time
- 2019-10-31 100 1354
-

- 文本编辑器插件summernote
- 文本编辑器插件summernote
- 2020-01-03 131 1170
-

- jquery文本编辑器插件Summernote
- jquery文本编辑器插件Summernote
- 2020-01-06 146 1307
-

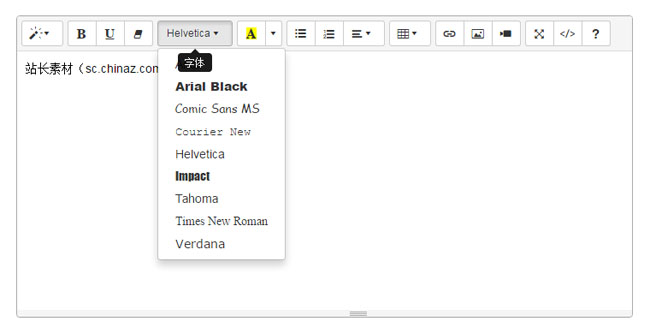
- jQuery文本编辑器插件jWYSIWYG
- jQuery文本编辑器插件jWYSIWYG
- 2020-01-06 127 1351
-

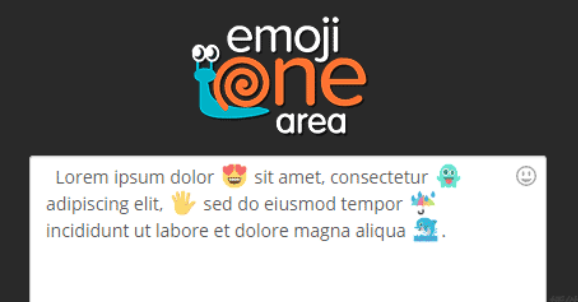
- jQuery文本编辑器插件EmojiOne
- jQuery文本编辑器插件EmojiOne
- 2020-01-04 133 1020
-

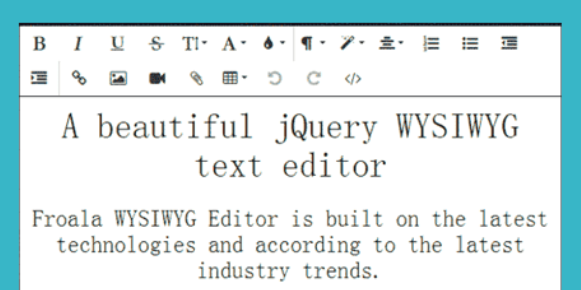
- jQuery文本编辑器插件Froala WYSIWYG Editor
- jQuery文本编辑器插件Froala WYSIWYG Editor
- 2020-01-06 105 1755
-

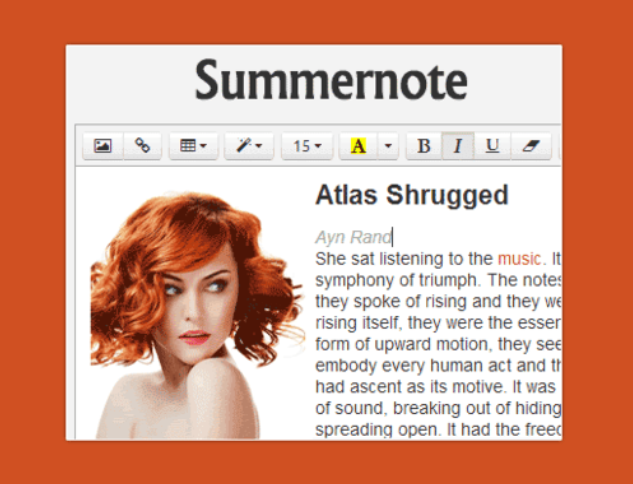
- 富文本编辑器插件summernote.js?3.1.9
- 富文本编辑器插件summernote.js是一款基于jQuery+Bootstarp实现的网页文本编辑器特效。
- 2017-09-06 245 2697
-

- 炫酷的激光文字转换器插件
- 炫酷的激光文字转换器插件
- 2023-04-21 173 1310
-

- jQuery做出Markdown网页文本编辑器插件
- jQuery做出Markdown网页文本编辑器插件
- 2018-01-05 133 1657
-

- Markdown网页文本编辑器插件
- Query实现的一款基于bootstrap的Markdown网页文本编辑器插件,Markdown在线编辑器代码。
- 2017-12-14 134 1719
-

- HTML5文章图片滚动视差显示特效
- HTML5文章图片滚动视差显示特效是一款在文章中加入图片,滚动的时候会显示视差效果,会增强读者的阅读体验。
- 2024-02-27 113 767
-

- jQuery仿百度经验分页阅读特效
- jQuery仿百度经验分页阅读特效是一款带左右箭头切换的图文幻灯片预览效果代码。
- 2017-03-24 195 1620
-

- Angular组件库
- 本组件封装了Angular1.0版本,组件实现了以下功能: 路由,子路由,轮播,cookie读写,加密,表单提交验证,拦截器,白名单,搜索过滤与排序(等级划分), 大小写转换,Map数组循环遍历动态修改后台数据等功能。
- 2019-09-10 117 1085
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 195 2283
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 174 2069
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 186 1606
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 183 1867
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 168 2162
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 182 1971