当前位置:首页 > 方法調用 搜索
共找到8051条相关内容
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 51 1007
-

- 6种实现进度条的方法
- 6种实现进度条的方法
- 2019-10-17 23 717
-

- tooltip截图显示用法实例
- tooltip截图显示用法实例
- 2019-09-30 44 983
-

- jQuery表格常用操作方法
- jQuery表格增加,查询,删除,排序,移动,全选
- 2019-09-10 17 849
-

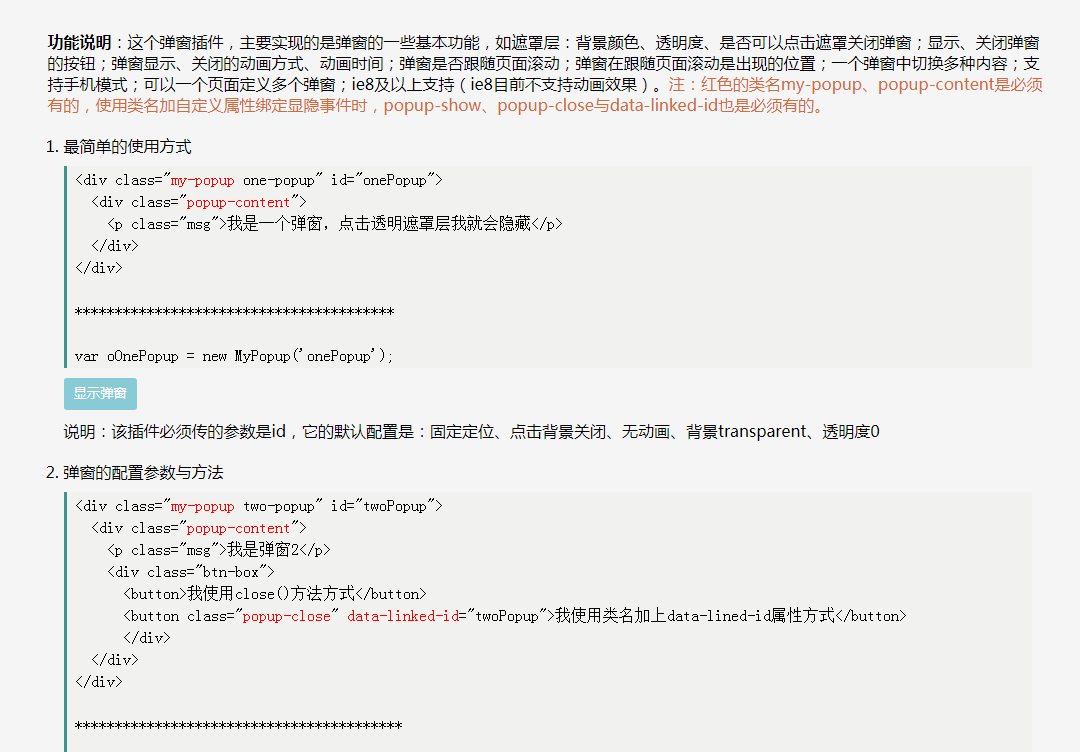
- 使用方式简单的弹窗插件
- 使用方式简单的弹窗插件
- 2019-10-21 22 976
-

- 用jQuery写的多方式下拉菜单,可含图文
- 用jQuery写的多方式下拉菜单,可含图文
- 2017-03-10 75 1424
-

- 图片播放弹出插件Fancybox
- 好用的jquery图片播放插件Fancybox使用方法
- 2019-09-19 13 1016
-

- table 点击排序 三种方法
- 不用通过数据交互那么复杂,可以简单的静态排序和筛选,适用于后台数据列表等需求
- 2019-09-10 35 730
-

- jquery四叶草
- css样式加jquery方法调用,代码注释非常全
- 2019-09-06 46 724
-

- 背景视差插件Simplax
- Simplax用一个简单的方法来创建一个背景视差效果,只用几行javascript在你的网站。
- 2019-09-09 41 1298
-

- 大气jQuery颜色选择器插件
- 大气jQuery颜色选择器插件jColor.js,支持多种方式选择颜色,并且支持拖拉滚动选择颜色,调用方法也非常简单,还是非常实用的jQuery插件。
- 2017-01-13 56 1756
-

- jQuery任务栏
- 基于jQueryUI动画效果与拖动方法实现任务栏放大、缩小、可拖动
- 2019-09-12 6 890
-

- 简单实用的Bootstrap选项卡效果
- 这是一款基于Bootstrap的简单实用的选项卡效果。该选项卡在原生boostrap选项卡的基础上进行了一些美化,效果时尚大方,非常不错。 使用方法 在页面中引入jquery和bootstrap相关文件。
- 2017-08-16 59 1228
-

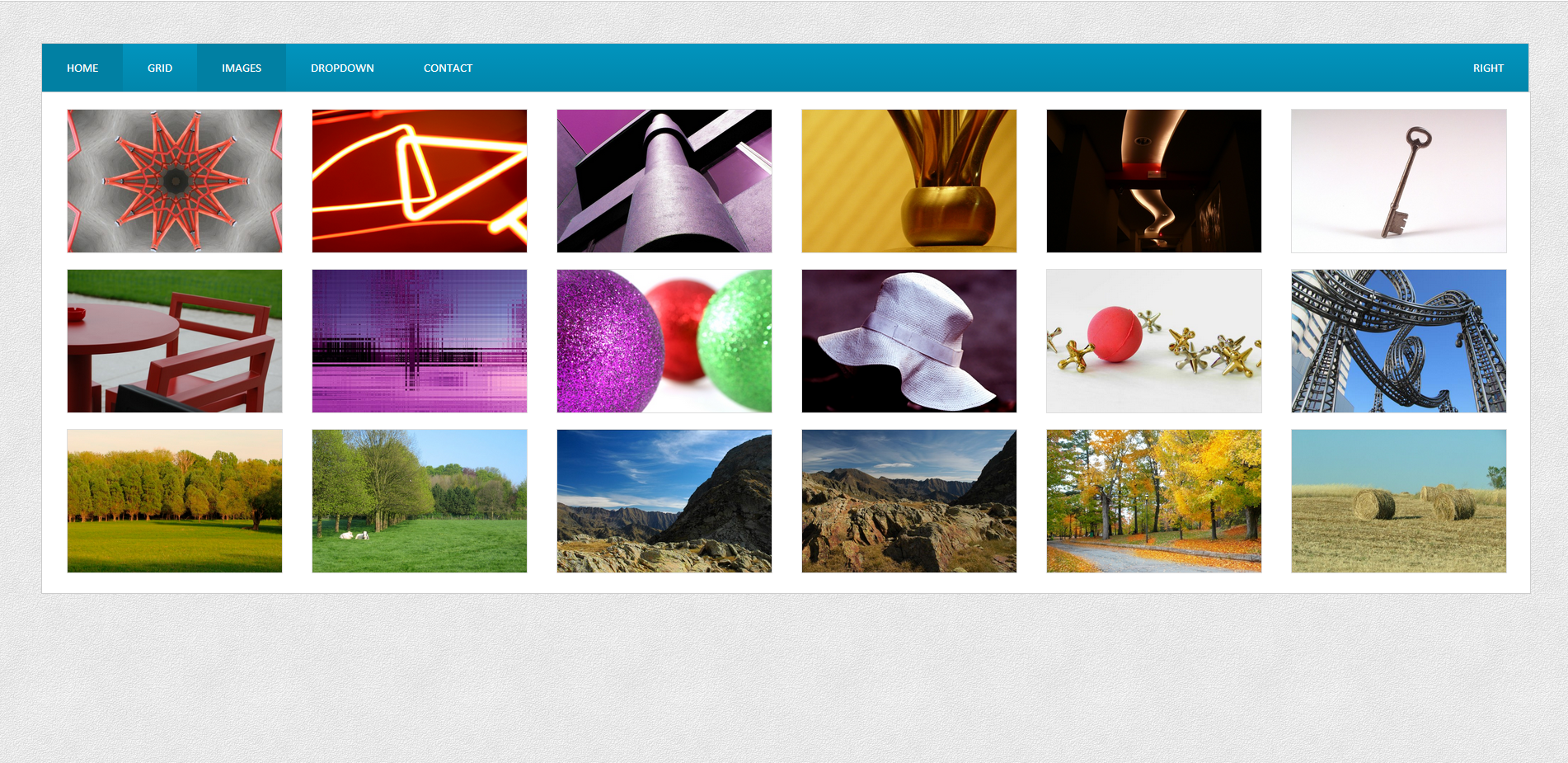
- jquery多功能响应式相册插件Strip
- jquery多功能响应式相册插件Strip,支持标签属性调用,支持JS事件调用,支持多种扩展方法,能展示单张图片和多图相册,自适应,适用于移动设备。
- 2024-01-31 2 372
-

- 简单好用的立体式banner切换插件
- 效果描述: 简单好用的立体式左右滚动banner焦点图效果 源代码没有任何图片,且CSS较为冗余,懒人站长已经做过优化,方便懒人们使用 使用方法: 1、将CSS引入到你的页面中,保证命名不冲突 2、将index.html中代码部分拷贝到你需要的地方即可
- 2017-08-21 96 1780
-

- 简单好用的鼠标悬停动画按钮
- 鼠标放上去会有一个很好的动画,可以自己订制,使用的方法非常简单,只需要看代码中的例子就很容易明白
- 2019-09-21 30 1024
-

- terseBanner简洁优雅的jquery轮播图插件
- terseBanner是一款简洁优雅的jquery轮播图插件。它删除了很多不实用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以满足绝大多数网站的需求。该轮播图插件支持ie8浏览器,支持触屏事件。 使用方法 在页面中引入jquery和jquery.terseBanner.min.js文件。
- 2017-08-14 113 1605
-

- jQuery轮播图插件使用简单大小修改方便
- 基于jquery轮播图插件,轮播支持左右,上下,渐隐渐闲类型,对低版本不支持
- 2019-06-29 145 2576
-

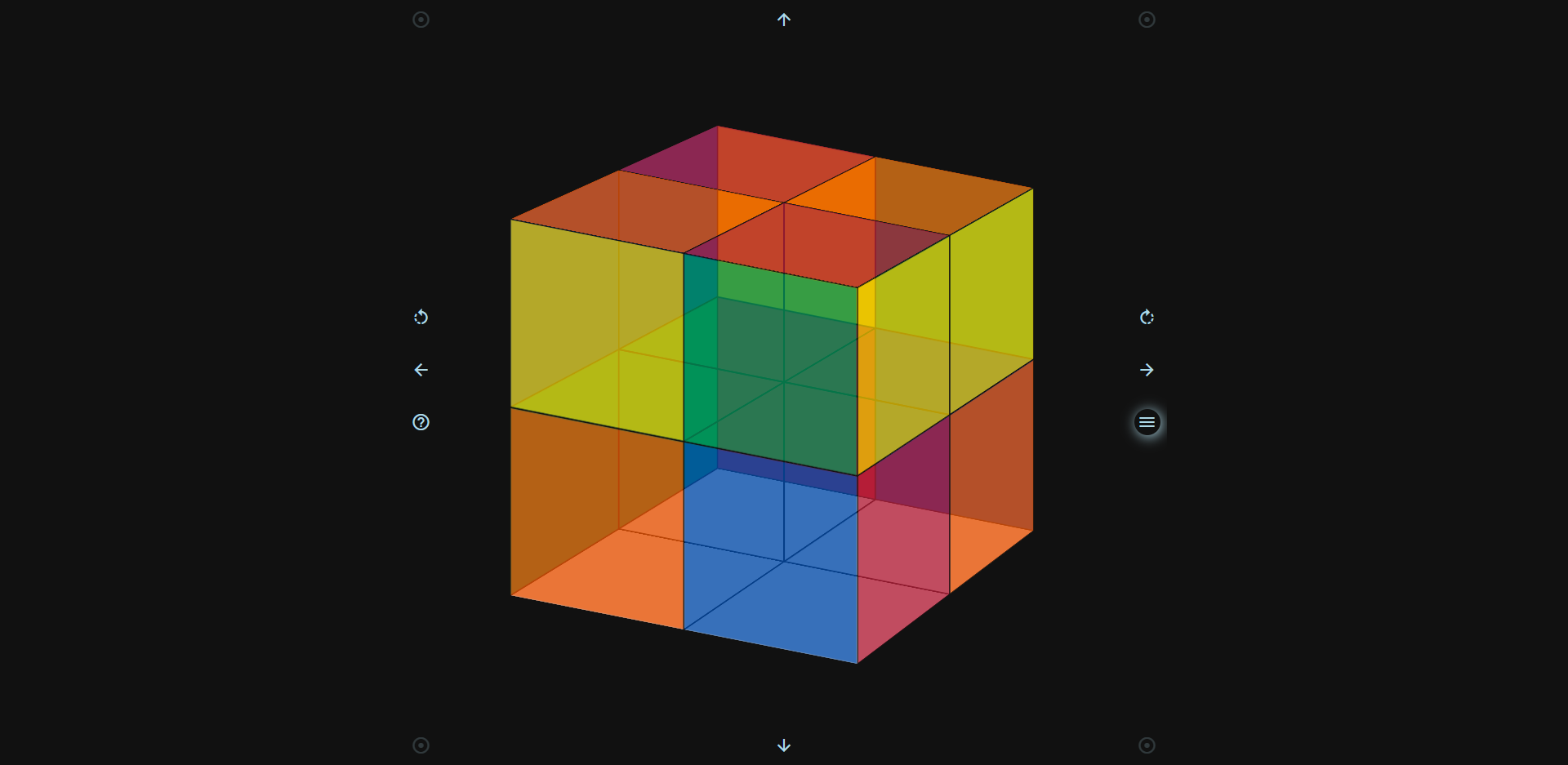
- 仿魔方造型3D立方体
- 一款基于HTML5和CSS3的仿魔方造型3D立方体应用
- 2022-05-06 48 2855
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736

