当前位置:首页 > 无法开机 搜索
共找到8051条相关内容
-

- js随机加法计算答题代码
- js随机加法计算答题代码
- 2018-05-15 102 2134
-

- js随机数学加法计算答题代码
- 一款js随机数学加法计算答题代码
- 2023-04-19 122 662
-

- jquery随机图片瀑布流无限加载
- jquery随机图片瀑布流无限加载是一款简单的jquery随机图片瀑布流无限加载案例demo下载。
- 2017-08-20 454 7069
-

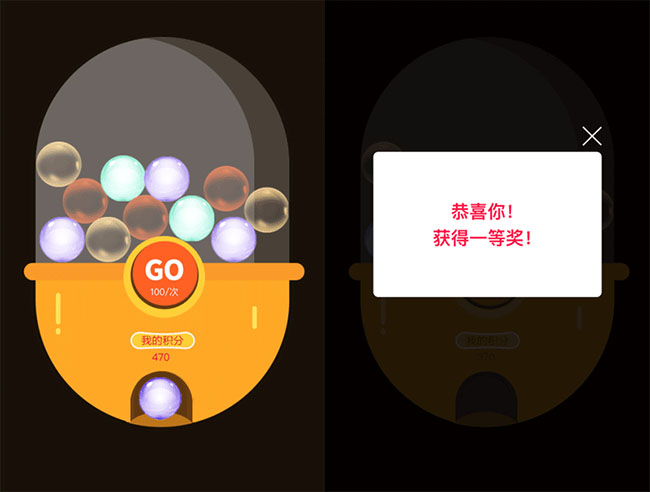
- jQuery双色球开奖扭蛋机抽奖代码
- jQuery双色球开奖扭蛋机抽奖代码
- 2018-06-27 148 3572
-

- HTML5的手机微信端开心消消乐游戏代码
- HTML5手机微信端开心消消乐游戏代码
- 2018-01-25 217 2789
-

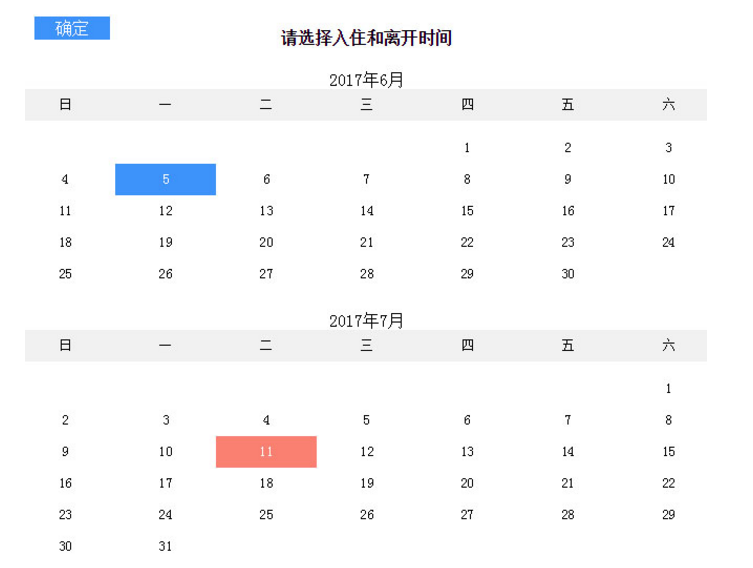
- jQuery手机端酒店入住离开日期选择代码
- jQuery手机端酒店入住离开日期选择代码
- 2018-02-09 150 1558
-

- html5手机端动画展开收缩导航菜单特效
- html5手机端动画展开收缩导航菜单特效
- 2017-09-13 223 2454
-

- 卡通人物遥控无人机css3动画
- 2019-08-17 98 2615
-

- jQuery手机端导航下拉菜单代码
- jQuery手机端导航下拉菜单代码是一款多级下拉菜单代码,支持无限级子菜单模式展开收缩代码。
- 2024-02-28 151 888
-

- jQuery无限极多级导航下拉菜单
- jQuery无限极多级导航下拉菜单是一款简单实用的导航菜单插件,支持多级无限极下拉菜单展开效果代码。
- 2024-01-29 106 711
-

- jquery+css3飞机窗口动画特效
- jquery+css3飞机窗口动画特效是一款个性的仿飞机窗户开窗关窗动画效果下载。
- 2017-03-23 118 1640
-

- 相册上下无缝滚动展示特效
- 相册上下无缝滚动展示特效是一款基于css3 keyframes属性制作的全屏相册图片单排列表布局上下无缝滚动,悬停图片滑动收缩展开全图预览效果代码。
- 2024-01-31 101 812
-

- jquery-实现幸运抽奖机抽奖程序
- jquery幸运抽奖机抽奖程序代码插件下载。jQuery + css3 制作点击按钮开始扭蛋机抽奖,弹出抽奖结果效果代码。兼容手机微信移动端。
- 2018-10-26 279 5370
-

- html5打开网页图片组合动画特效代码
- html5打开网页图片组合动画特效代码是一款打开页面的时候,破碎的碎片随机拼接,自动拼接组合成一张图片。
- 2017-08-24 185 2476
-

- 页面悬浮jQuery在线客服
- 页面悬浮jQuery在线客服是一款轻量级jQuery网页QQ在线客服插件,支持一个页面调用多个,支持自定义展开事件的方法,支持设置展开时间,支持设置客服显示的位置,界面也很漂亮。
- 2017-03-29 168 1905
-

- 多用途的css收音机动画404页面
- 一款可以控制开关的css收音机动画404页面,小清新的黄色和米白加上卡通收音机在404页面里算比较特别的,创意设计分享给大家。
- 2022-01-28 118 5766
-

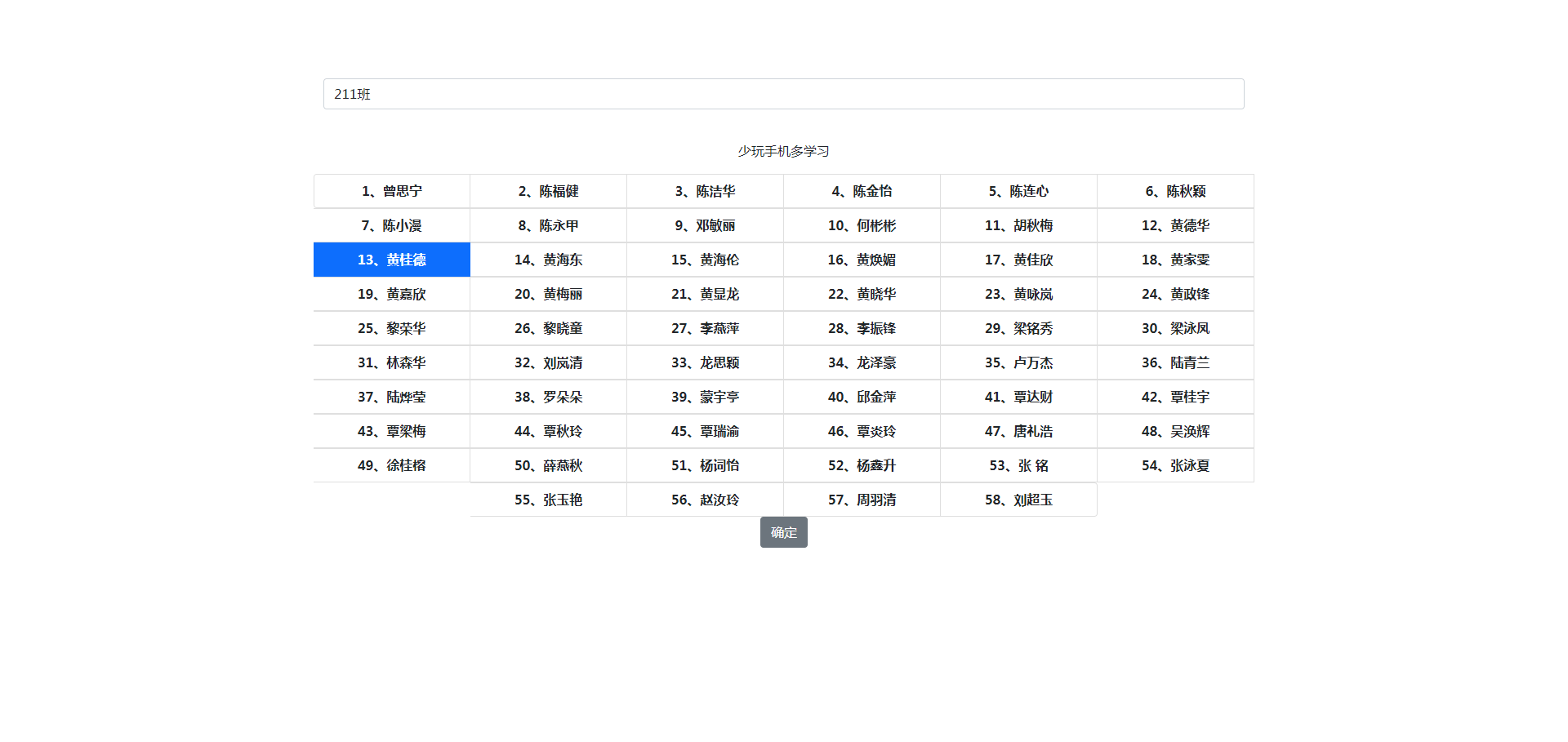
- jQuery实现的点名器抽奖特效
- 基于jQuery制作选择分组班级点名器,点击开始按钮随机动态选择名字,确定后选中中奖名字结果。
- 2021-02-23 185 3821
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 183 1867
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 194 1903
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 176 1632

