当前位置:首页 > 无法进入 搜索
共找到8051条相关内容
-

- jQuery云输入法
- jQuery云输入法
- 2020-01-04 134 1446
-

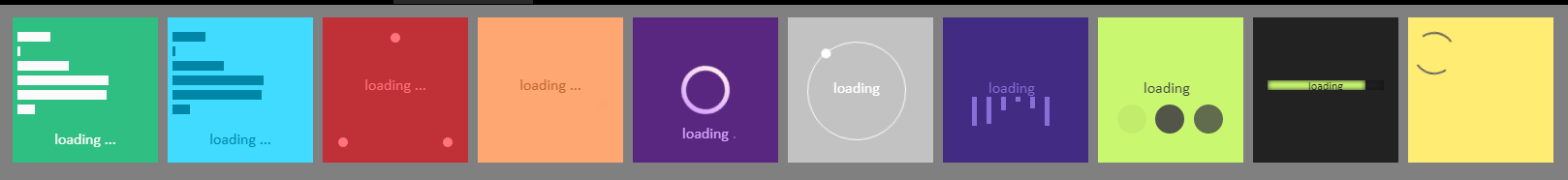
- 6种实现进度条的方法
- 6种实现进度条的方法
- 2019-10-17 105 969
-

- 无需JS利用HTML5实现网页进度条效果
- 无需JS利用HTML5实现网页进度条效果
- 2019-10-09 89 834
-

- 确定鼠标的位置决定modal层进入显示的方向效果
- 该插件是在鼠标滑过box的时候,通过鼠标进入的方向,使modal层从box上下左右不同的方向进入
- 2019-09-21 135 1280
-

- 图片添加遮罩效果
- 根据鼠标进入的位置插入遮罩
- 2019-09-20 83 1048
-

- css3线条动画效果
- 纯css3线条动画特效,无需引入任何插件
- 2019-09-19 96 998
-

- jquery手风琴特效
- jquery手风琴特效是一款点击图片进行无限循环的效果。
- 2017-08-15 126 1548
-

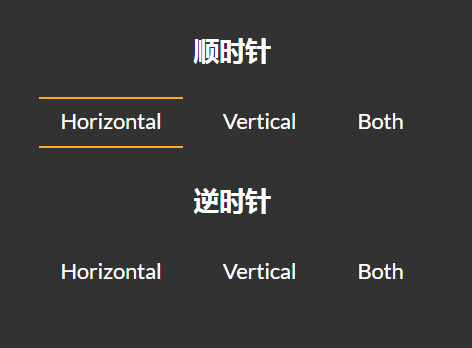
- CSS3实现可感知方向3D盒子翻转动画
- 感应鼠标进入方向,向不同的方向翻转
- 2019-09-19 104 1173
-

- 感应鼠标进入方向图片展示插件-sHover
- sHover是一个纯原生JavaScript编写的小组件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 113 1322
-

- 简单实用的Bootstrap选项卡效果
- 这是一款基于Bootstrap的简单实用的选项卡效果。该选项卡在原生boostrap选项卡的基础上进行了一些美化,效果时尚大方,非常不错。 使用方法 在页面中引入jquery和bootstrap相关文件。
- 2017-08-16 185 1495
-

- 纯js带缩略图的图片图集幻灯片特效
- 这是一款使用纯js来制作的带缩略图的图片图集幻灯片特效。该图片幻灯片特效功能强大,可以直接使用鼠标进行前后导航,也可以通过缩略图来切换图片,还可以进入缩略图预览模式,查看所有的图片。 使用方法 在页面中引入base.css和gallery.css样式文件,以及BX.1.0.1.U.js、gallery.js和piclist.js文件。
- 2017-08-16 202 2274
-

- jquery鼠标悬停3D翻转效果
- css3图片3D翻转,可以根据鼠标移入移出方向不同进行智能判断
- 2019-09-19 124 2773
-

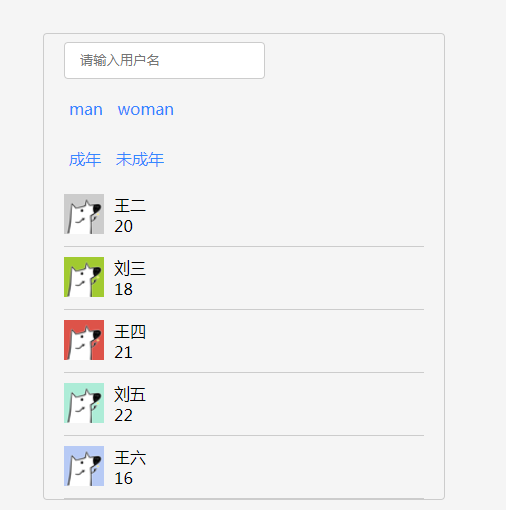
- jQuery根据条件筛选数据
- jQuery根据输入关键字和选择的条件进行筛选,常用代码简单实用。
- 2019-09-10 123 1412
-

- 带缩略图的jquery焦点图特效代码
- 这是一款带缩略图的jquery焦点图特效代码。该焦点图通过鼠标滑过缩略图来进行前后导航,效果简朴,兼容IE8,非常实用。 使用方法 在页面中引入jquery和jquery.slides.js文件,以及样式文件style.css。
- 2017-08-14 208 1872
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 213 2079
-

- 原生js按钮控制图片切换代码
- 原生js基于css3属性制作三种图片切换效果,3D轮播、无缝轮播 、淡入淡出图片轮播任意切换代码。
- 2019-06-25 161 2701
-

- html5 svg火箭升空动画场景特效
- 基于html5 svg和css3属性绘制卡通的火箭发射升空,进入宇宙星云动画场景特效。
- 2019-03-28 123 3511
-

- 交互式注册表单
- 这是一款交互式注册表单,共三步,分别是输入电子邮箱和二次密码,每输入完一次进行下一步的时候都会有很明显的交互提示。
- 2020-11-02 171 1914
-

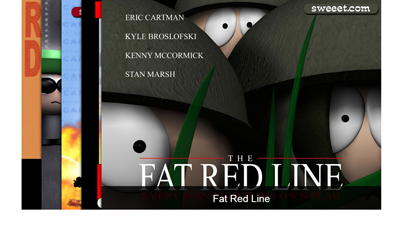
- jQuery卡片式图片轮换代码
- jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部
- 2017-03-11 195 1977
-

- jqzoom图片放大器代码
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 153 1879