当前位置:首页 > 点击声呐传播动画HTML5特效 搜索
共找到8051条相关内容
-

- 点击声呐传播动画HTML5特效
- 点击声呐传播动画HTML5特效
- 2017-08-11 150 1528
-

- jQuer+HTML5点击盒子爆炸动画特效
- jQuer+HTML5点击盒子爆炸动画特效
- 2018-01-30 114 2263
-

- HTML5+Canvas点击添加橙汁动画特效
- HTML5+Canvas点击添加橙汁动画特效
- 2018-01-29 142 1411
-

- HTML5 Canvas点击添加橙汁动画特效
- 一款HTML5 Canvas点击添加橙汁动画特效
- 2023-04-27 127 1374
-

- HTML5 Canvas鼠标点击页面光点放射动画特效
- 一款HTML5 Canvas鼠标点击页面光点放射动画特效
- 2023-04-19 163 1007
-

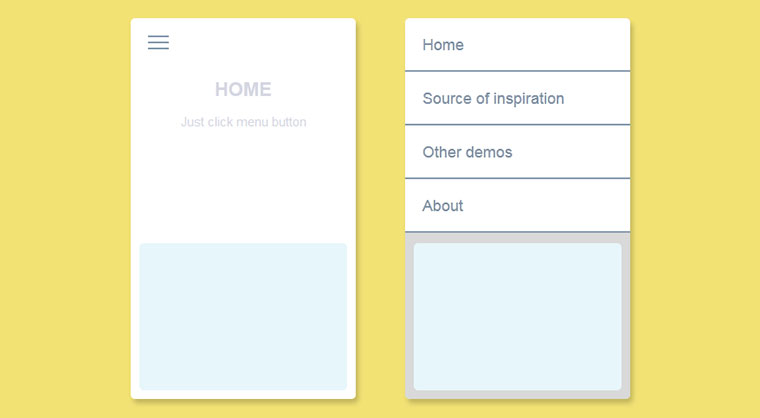
- jQuery+html5点击展开菜单列表项动画特效
- jQuery+html5点击展开菜单列表项动画特效
- 2017-09-13 121 2228
-

- HTML5 Canvas全屏点击网页放烟花动画特效
- 一款HTML5 Canvas全屏点击网页放烟花动画特效
- 2023-04-17 97 713
-

- html5 svg个性文字播放动画特效
- html5 svg个性文字播放动画特效是一款点击开始按钮动画显示文字轨迹写字特效。
- 2017-04-21 240 3709
-

- jQuery仿直播app按钮点赞特效
- jQuery仿直播app按钮点赞特效是一款鼠标点击按钮,向上弹出不同颜色的心形图标动画特效。
- 2017-05-10 185 2525
-

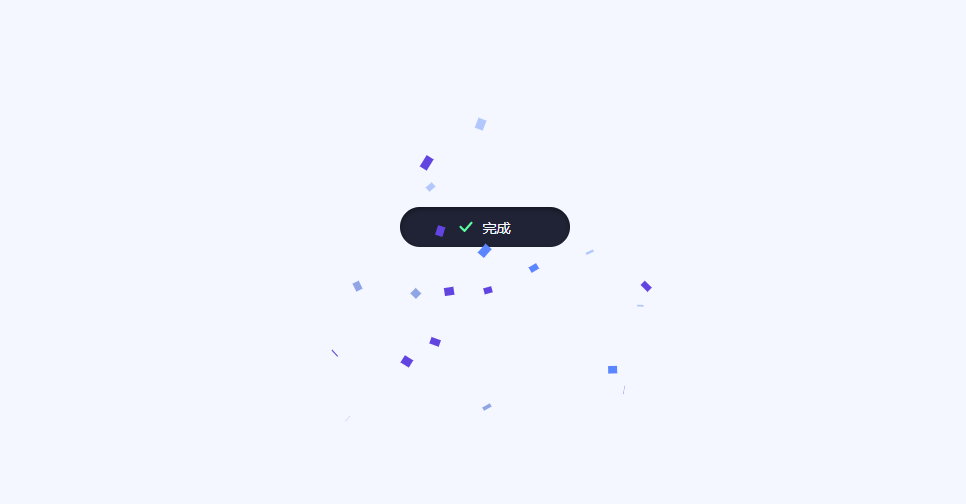
- 纸屑按钮交互动画特效
- html5基于svg制作点击按钮纸屑散开飘落,纸屑按钮交互ui动画特效。
- 2021-02-22 186 3191
-

- CSS3实现酷炫动画按钮特效
- CSS3实现酷炫动画按钮特效是一款当鼠标点击提交按钮以后,根据屏幕大小响应式改变动画播放效果。
- 2017-07-10 207 2881
-

- HTML5 SVG盒子爆炸动画特效
- HTML5 SVG盒子爆炸动画特效,当你点击盒子时,盒子才会有爆炸的一个效果,还是很酷炫的,例如我们在做一个抽奖的例子,这样就可以用到这样的效果了。php中文网推荐下载!
- 2017-01-20 165 2842
-

- html5全屏可拖拽的横向图片布局
- html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。
- 2019-06-20 258 3719
-

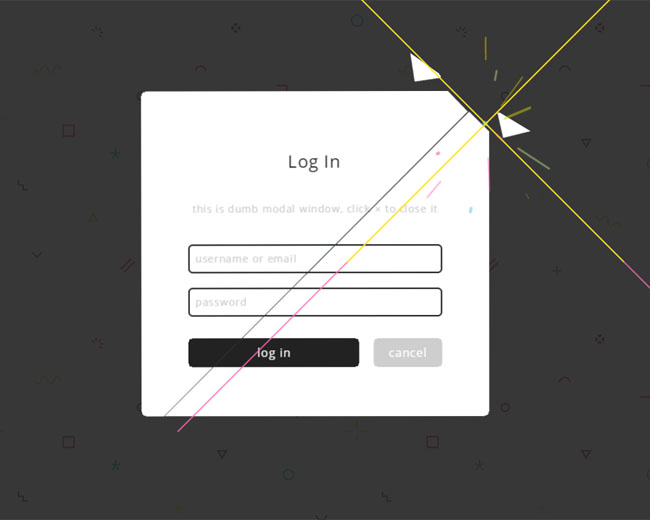
- html5关闭表单窗口裂开动画特效
- html5关闭表单窗口裂开动画特效,窗口化效果用的还是非常多的,例如企业网或者商城网站,会员登录这块,点击登录注册都可以弹出一个表单窗口,这样的效果会更美观,php中文网推荐下载!
- 2017-01-19 230 2545
-

- CSS3 3D魔方旋转图片切换查看特效
- CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。
- 2024-02-26 119 792
-

- CSS3带浮动占位符的登录表单特效
- CSS3带浮动占位符的登录表单特效是一款带有浮动占位符和指示灯按钮效果的登录表单页面。
- 2024-02-26 109 680
-

- 可以水平拖拽切换图片的特效
- 可以水平拖拽切换图片的特效是一款带左右箭头按钮,同时又支持水平拖拽图片列表查看效果的网页特效。
- 2024-02-26 117 681
-

- jQuery内嵌iframe导航菜单
- jQuery内嵌iframe导航菜单是一款左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。
- 2024-02-26 121 786
-

- jQuery向下弹出遮罩图片相册代码
- jQuery向下弹出遮罩图片相册代码是一款基于SimpleModal弹出层插件实现的jQuery图片相册代码。
- 2024-02-03 100 1116
-

- CSS3鼠标悬停其他图片模糊特效
- CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。
- 2024-02-03 128 1098

