当前位置:首页 > 立方体软件图标 搜索
共找到8051条相关内容
-

- 纯CSS3带图标的3D旋转立方体链接
- 纯CSS3带图标的3D旋转立方体链接,不仅带有小图标,且鼠标点击滑动还会有立方体的动画形成翻转。
- 2024-02-28 3 302
-

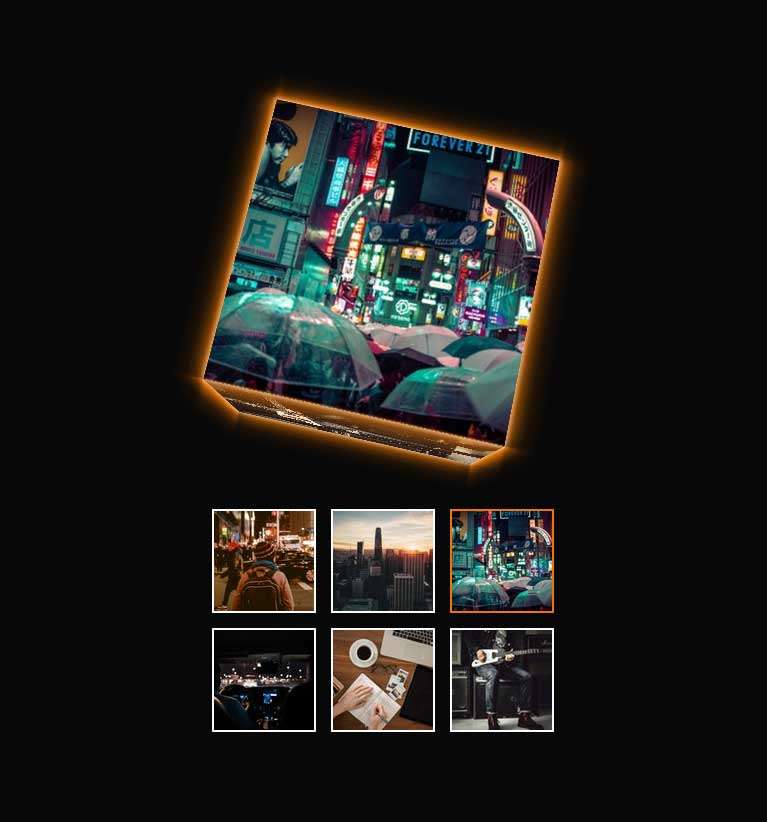
- 立方体旋转图片切换展示特效
- css3 3D立方体图片相册,css3 3d,css3,3d,翻转,立方体
- 2021-07-05 85 1398
-

- jQuery加CSS3 3D立方体旋转图标菜单代码
- jQuery加CSS3 3D立方体旋转图标菜单代码
- 2017-12-07 37 1345
-

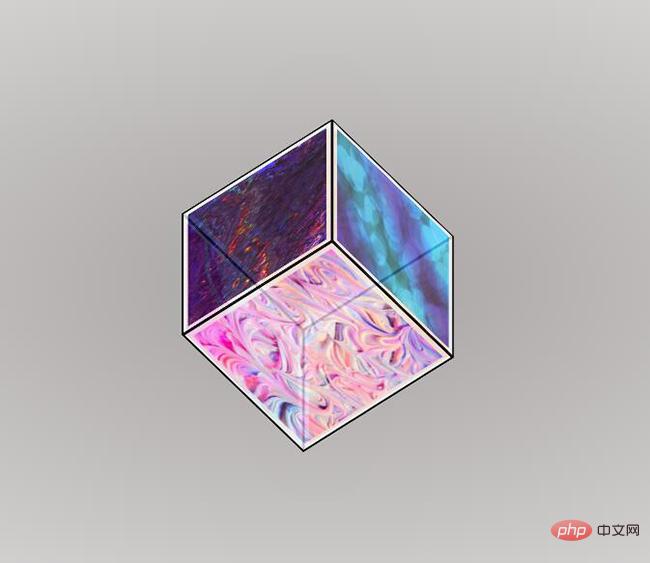
- CSS实现抽象图像翻转3D立方体
- CSS实现抽象图像翻转3D立方体,该立方体有6个不同颜色和形态的半透明抽象图像,在网页中自由翻转。名称:CSS实现抽象图像翻转3D立方体
- 2024-01-27 2 363
-

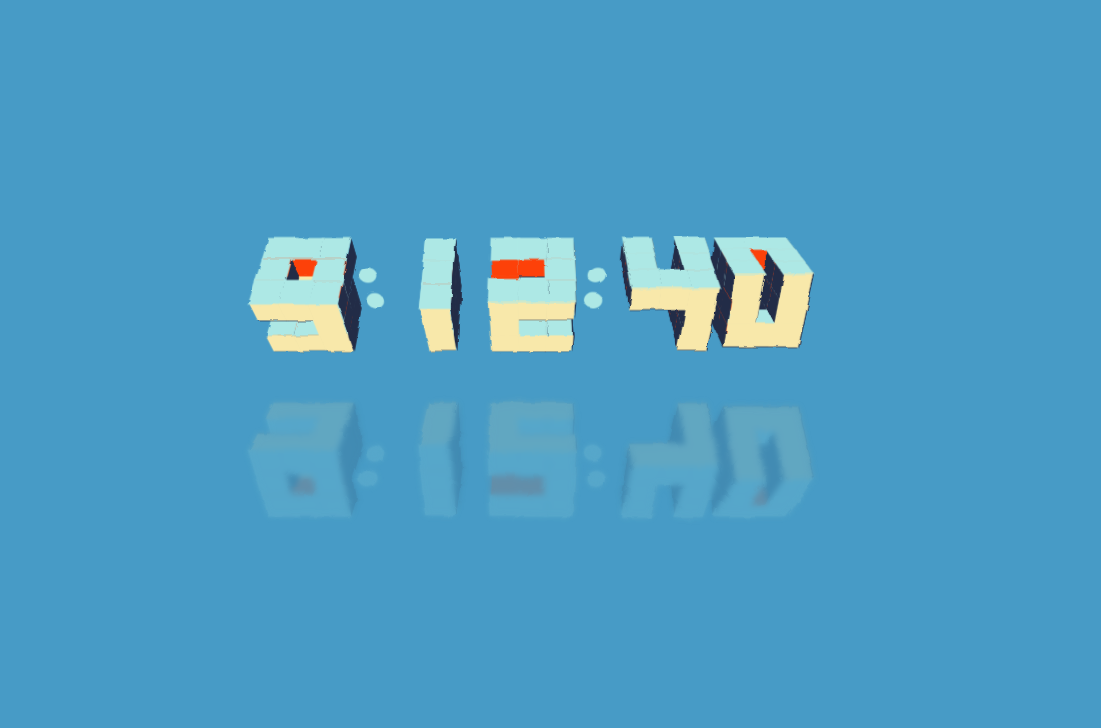
- js实现的方块立体时钟插件特效
- 一款js实现的方块立体时钟网页插件特效
- 2022-06-13 52 2341
-

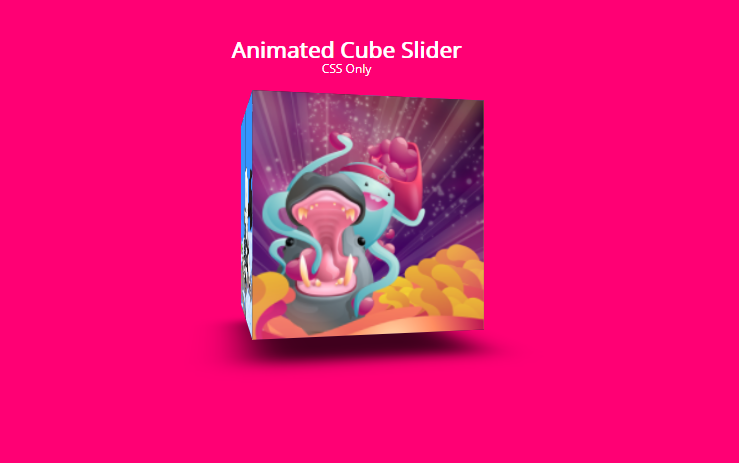
- CSS3 3D立方体焦点图切换动画
- 一款纯css3实现的3d立方体焦点图自动旋转切换动画
- 2022-03-09 36 4955
-

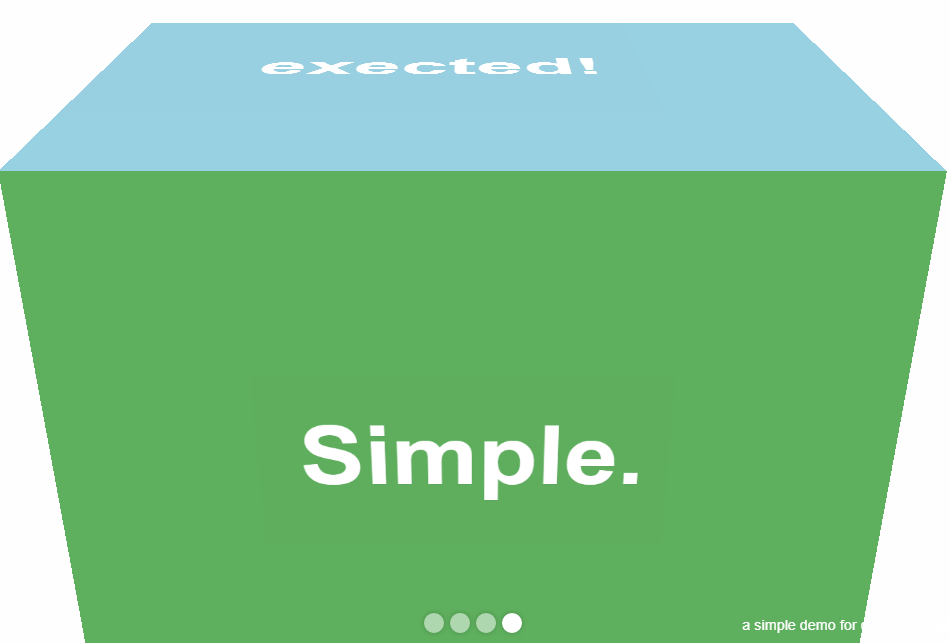
- 3D立方体页面切换过渡动画jQuery插件-cubeTransition.js
- 3D立方体页面切换过渡动画jQuery插件-cubeTransition.js
- 2019-10-16 32 1714
-

- html5+three.js酷炫立方体碎片鼠标跟随动画特效
- 一款html5+three.js酷炫立方体碎片鼠标跟随动画特效
- 2023-02-14 26 662
-

- jQuery 3D图片立方体旋转展示动画特效
- 基于TweenMax制作多张图片拼接的3D立方体正方形旋转动画特效。
- 2019-04-27 266 5460
-

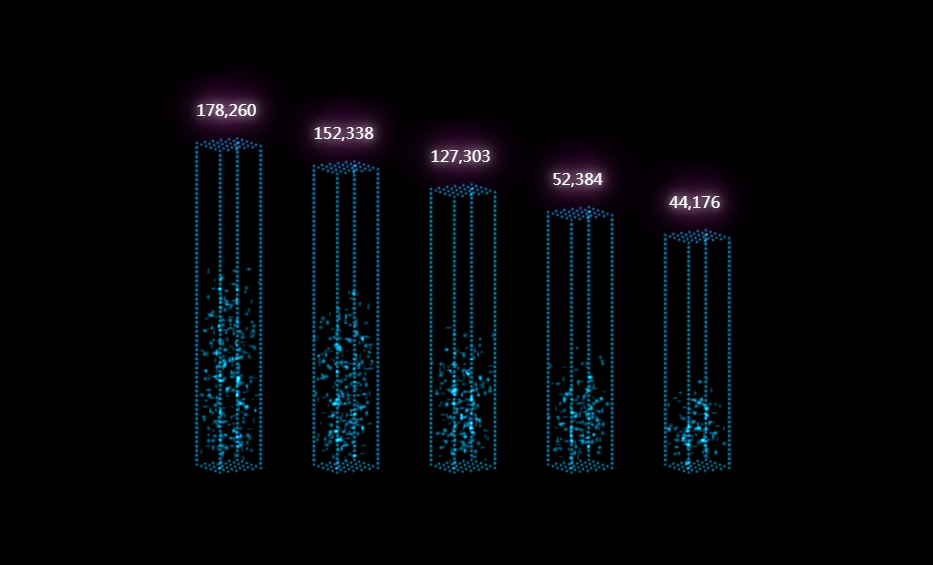
- three.js精美炫酷带粒子动画的3D立方体柱状图
- 一款three.js超精美炫酷的带粒子动画的3D立方体柱状图
- 2022-06-01 56 2437
-

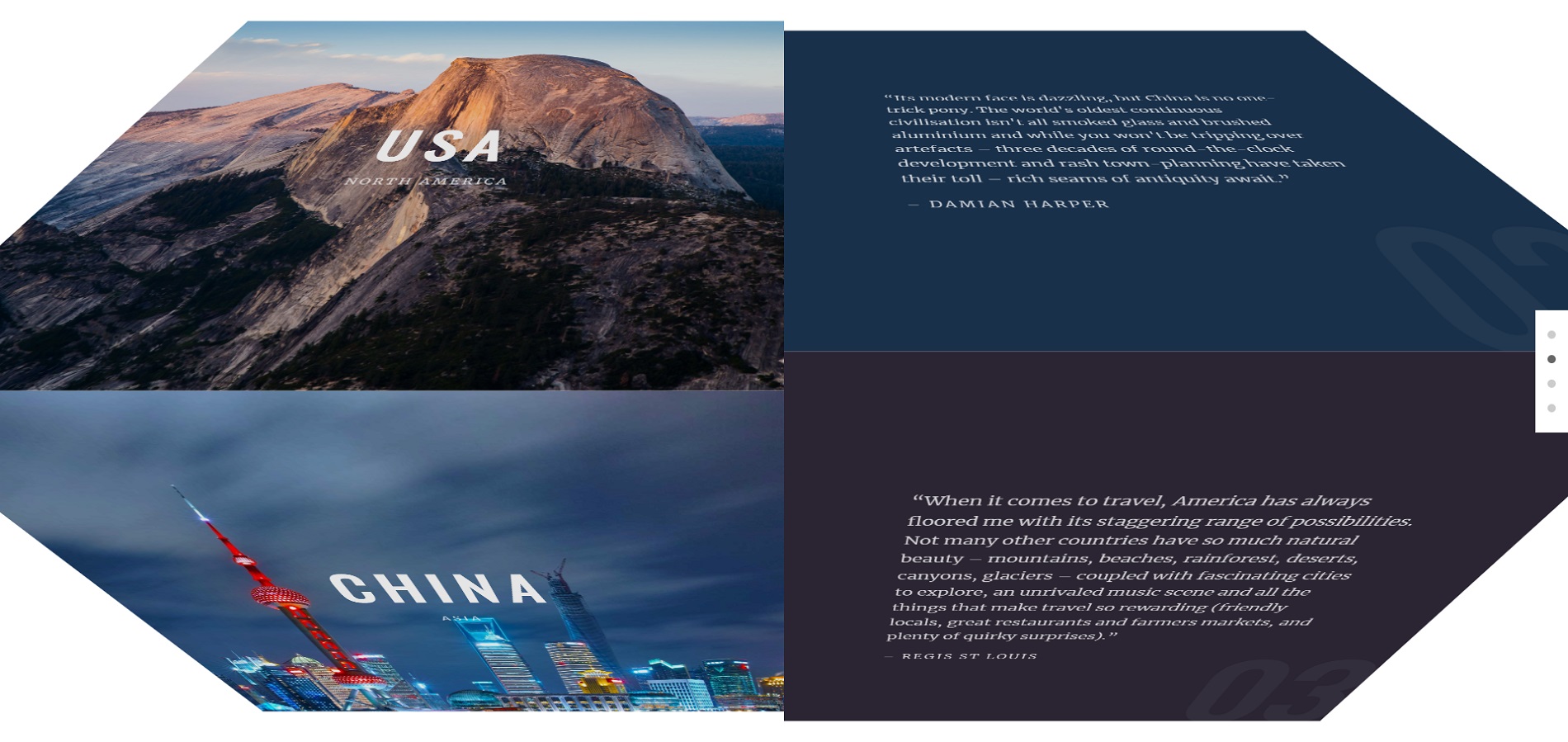
- 全屏垂直焦点图3D立体翻转切换插件
- jQuery全屏垂直焦点图3D立体翻转切换插件,图片和图片描述分左右两屏
- 2022-03-11 109 5279
-
- 纯css3 3D图片立方体旋转动画特效
- 纯css3 3D图片立方体旋转动画特效,需要用到3D旋转的基础知识,如果在个人网站上面放上这样的一个特效,还是很酷炫的,如果在网页上在配商背景音乐,效果也是很不错的!
- 2017-01-14 148 2306
-

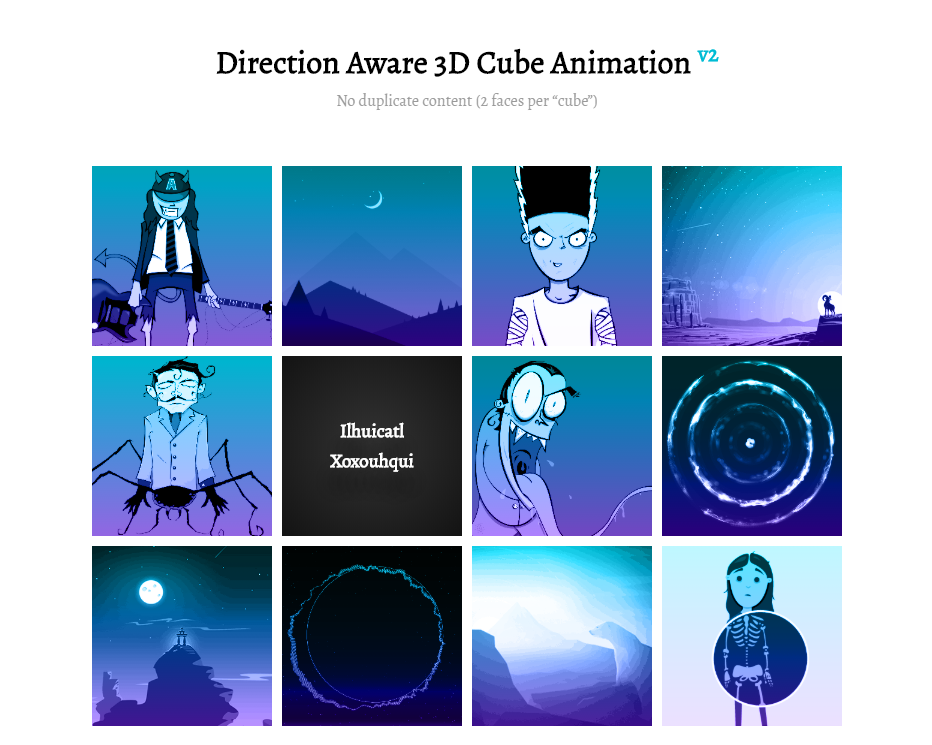
- js实现鼠标滑过方向感效果
- js鼠标滑过方向感知三维立方体动画
- 2019-09-20 23 846
-

- CSS3鼠标滑过3D立体翻转特效
- CSS3鼠标滑过3D立体翻转特效是一款鼠标滑过方向感知三维立方体动画特效。
- 2017-03-27 111 2403
-

- CSS3 3D魔方旋转图片切换查看特效
- CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。
- 2024-02-26 9 344
-

- 感应鼠标进入方向图片展示插件-sHover
- sHover是一个纯原生JavaScript编写的小组件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 33 1075
-

- 简单好用的立体式banner切换插件
- 效果描述: 简单好用的立体式左右滚动banner焦点图效果 源代码没有任何图片,且CSS较为冗余,懒人站长已经做过优化,方便懒人们使用 使用方法: 1、将CSS引入到你的页面中,保证命名不冲突 2、将index.html中代码部分拷贝到你需要的地方即可
- 2017-08-21 96 1780
-

- 简单实用年度大事件时间轴jQuery特效代码
- 星空彩带粒子流星般划过动画鼠标移动带视差效果js特效插件下载。一款3D立体彩带特效背景动画,自适应手机移动端。
- 2019-01-19 105 5046
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 88 1682
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846


