当前位置:首页 > 郵件主題 搜索
共找到8051条相关内容
-

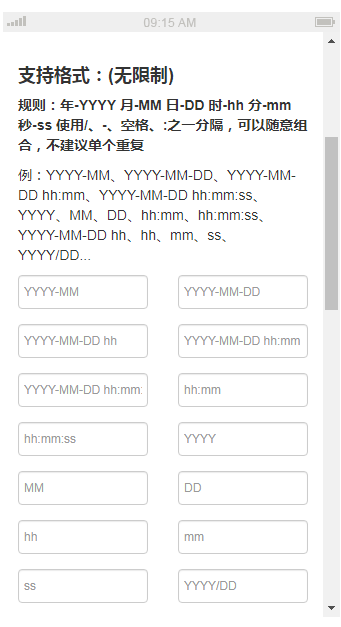
- 多主题的移动端日期选择插件rolldate
- 多主题的移动端日期选择插件rolldate
- 2019-10-25 120 1204
-

- 多色调主题右侧常驻在线QQ客服jQuery插件
- 多色调主题右侧常驻在线QQ客服jQuery插件下载。支持多QQ在线客服,多套主题可选择,多参数可自定义,简单实用。
- 2019-01-31 356 7045
-

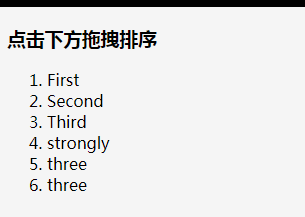
- jQuery拖拽排序插件jQuery Sortable
- 灵活且有主见的排序 jQuery 插件
- 2019-09-11 98 954
-

- 通用iframe弹层插件
- 通用的iframe弹层插件,兼容主流浏览器
- 2019-09-19 108 1069
-

- jQuery提取图像的主色
- 一个简单的jQuery插件来提取图像的主色,并把它应用到它的父元素的背景。
- 2019-09-09 181 1928
-

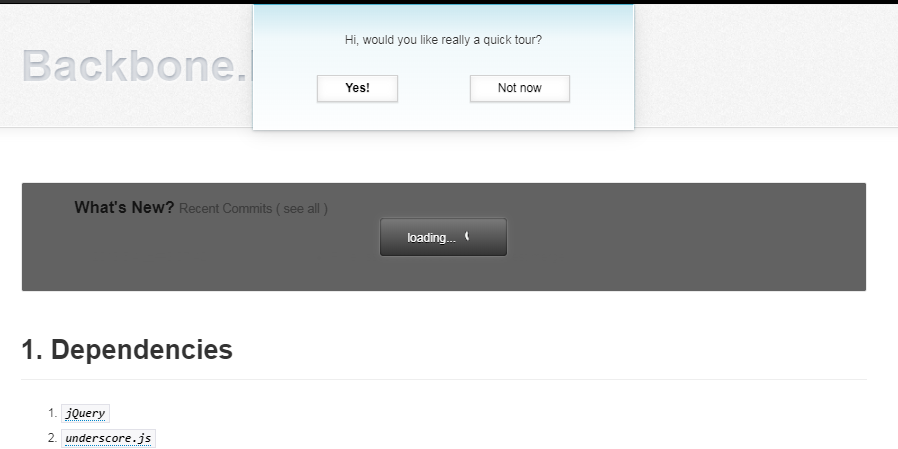
- BACKBONE.NOTIFIER界面通告对话框
- Backbone.Notifier是一款能都在网页中弹出对话框的Jquery插件,采用了css3的一些效果,支持多种模式,可运用不同的主题。
- 2019-09-19 147 1093
-

- 炫酷多彩2022年文本特效
- 这是一款“2022”字样的网页文字特效,可用作2022新年主题的网页制作中,效果炫酷多彩,html文件可以随意更改文本。
- 2022-03-16 131 3292
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 154 2050
-

- CSS3 3D翻转Tab选项卡切换插件
- CSS3 3D翻转Tab选项卡切换插件是一款基于CSS3实用3D翻转Tab选项卡切换插件,主要是体现了3D翻转的样式,在点击tab菜单项时,内容区域会实现3D翻转的动画特效。
- 2024-02-26 130 701
-

- 带收藏转载的jquery瀑布流
- 带收藏转载的jquery瀑布流是一款非常实用的瀑布流特效,带有收藏,转载和返回顶部的jquery瀑布流功能,主要是结合翻页插件jquery.infinitescroll使用。
- 2017-08-20 309 4568
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 1949
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 174 2069
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 186 1606
-

- jQuery图片列表动画显示效果
- jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域
- 2017-03-11 199 1887
-

- HTML5微抽奖大转盘JS特效代码
- HTML5微抽奖大转盘JS特效代码,其实效果主要是用到图片旋转插件jQueryRotate.js,可动态读取奖品效果还是非常流畅的,经常用于活动营销以及微信营销,可以参考使用。
- 2017-01-13 300 5019
-

- 响应式手风琴效果谷歌图片画廊jQuery插件
- mg-space是一款仿谷歌图片画廊的响应式手风琴效果图片画廊jQuery插件。该图片画廊插件使用简单,可以点击某个主题图片以手风琴的方式展开一组相关的图片,也可以将相关图片制作为幻灯片的形式。
- 2017-08-15 257 2159
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 2268
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 173 1950
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 195 2283

