当前位置:首页 > 酷炫3D展示視頻 搜索
共找到8051条相关内容
-

- 炫酷3D展示视频
- 炫酷3D展示视频
- 2020-01-16 83 2414
-

- CSS3左侧边栏3D酷炫导航展开效果jquery特效代码
- CSS3左侧边栏3D酷炫导航展开效果jquery特效代码
- 2017-02-06 186 5140
-

- 纯CSS3炫酷甜点展示幻灯片插件
- 这是一款使用纯CSS3制作的炫酷甜点展示幻灯片插件。该幻灯片插件在界面切换时,甜点和它的介绍文字都带有炫酷的动画效果。
- 2017-08-16 64 1434
-

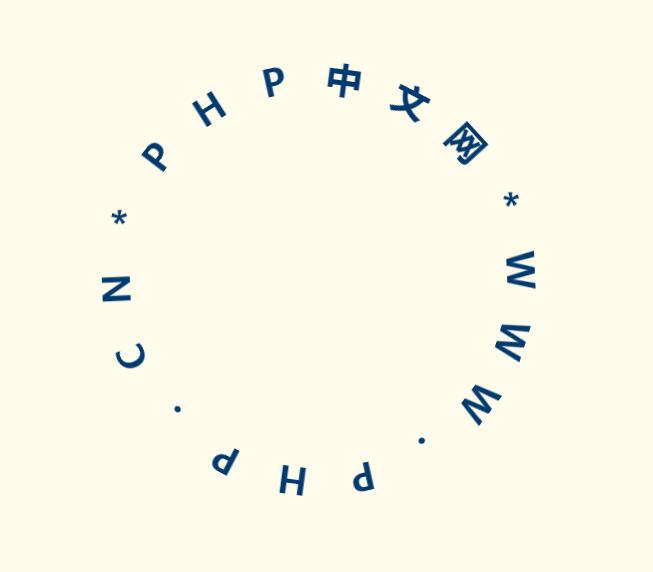
- JS环形文字旋转展示特效
- JS环形文字旋转展示特效,文字以圆形的方式进行展示并宣战,这样的效果还是很酷炫的!
- 2017-01-21 116 3170
-

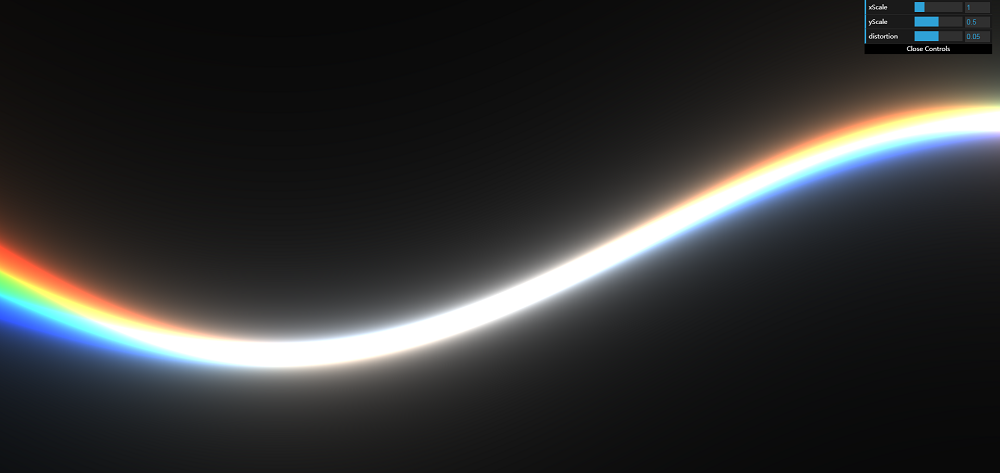
- H5彩虹光波纹动画特效
- 基于canvas webgl属性制作酷炫的彩色光波纹,彩虹光波纹自定义数值展示特效。
- 2021-05-07 77 1898
-

- 3D菱形文字背景酷炫特效
- three基于canvas制作3D酷炫的菱形背景动画,简洁大气的文字背景动画,点击按钮3D文字背景显示特效。
- 2021-03-04 161 2493
-

- jQuery流布局伸缩放大特效
- jQuery流布局伸缩放大特效,当鼠标放在图片上,图片有个放大的效果,用来展示商品或者展示个人相册,效果相当酷炫。php中文网推荐下载!
- 2017-01-21 79 1491
-

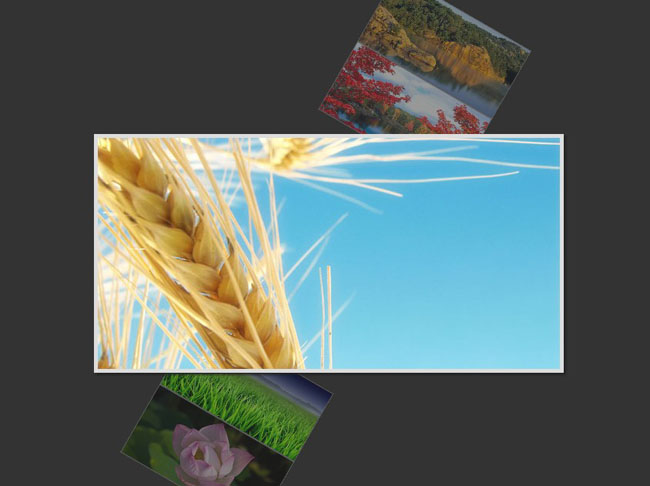
- imageflow相册幻灯片制作3D图片叠加轮播切换效果代码
- imageflow相册幻灯片制作3D图片叠加轮播切换效果,用在个人网站,来展示相片,用到这样一个酷炫的效果也还是非常不错的,php中文网推荐下载!
- 2017-02-07 103 3001
-

- CSS3炫酷精美3D横向菜单
- CSS3炫酷精美的3D横向菜单,整个菜单栏会随着鼠标移动而倾斜,产生一种3D立体的视觉效果,同时滑动鼠标菜单项也会凸出显示。
- 2024-02-01 6 359
-

- 可拖拽旋转的炫酷jQuery 3D图片墙特效
- 一款可拖拽旋转的炫酷jQuery 3D图片墙特效,图片围绕起来形成一个圆形的图片墙,而且每张图片都带有发光与倒影效果,非常好看的图片展示特效。
- 2019-03-13 319 6046
-

- 红色瀑布流图片站模板
- 红色瀑布流图片站模板,适用于个人网站或者企业网站,进行相册的展示或者产品的展示,可以制作一些特效,让效果变得更加酷炫,php中文网推荐下载!
- 2017-01-18 116 1837
-

- jquery鼠标悬停图片居中放大展示
- jquery鼠标悬停图片居中放大展示,适用于个人网站或者商城网站,在个人网站中相册的展示,突出显示个人的相片,商城中的产品信息,也可以通过突出显示产品图片,让产品显示的更加酷炫!
- 2017-01-17 95 1866
-

- 带预览效果的炫酷js轮播图插件
- previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
- 2019-06-29 84 2640
-

- jquery图片自滚动瀑布流效果
- jquery图片自滚动瀑布流效果,图片自动滚动的效果,这样的效果还是很酷炫的,用来展示个人相册那是很完美的!
- 2017-01-21 25 1616
-

- jQuery选项卡形式图片瀑布流布局选项卡切换效果
- jQuery选项卡形式图片瀑布流布局选项卡切换效果,点击上面的选项,显示的内容以瀑布流的形式展示出来,这样的效果还是很酷炫的,可以用于个人网站上面,来显示个人相册,通过瀑布流展示出来。php中文网推荐下载!
- 2017-01-14 97 2385
-

- jquery斜对角相册
- jquery斜对角相册,这样的效果的确很美,也很酷炫,可以放在我们的企业网站或者个人博客当中,这样来展示,总体感觉不错,php中文网推荐!
- 2017-01-18 77 1675
-

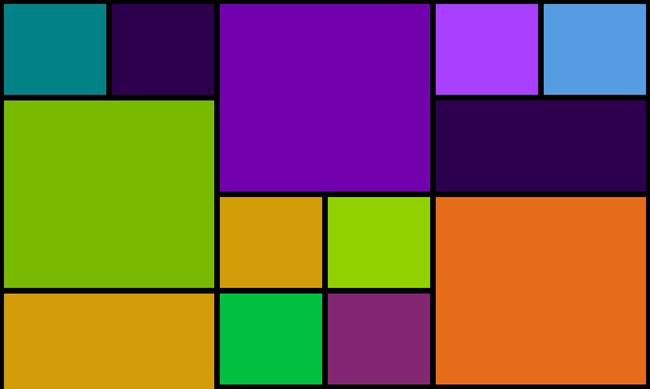
- Metro瀑布流布局效果
- Metro瀑布流布局效果,这个看起来可以哦,可以一直往下看呢,效果还是挺酷炫的,在做个人网站,我觉得会用上这样的效果,展示自己的照片,应该还是不错的,php中文网推荐下载!
- 2017-01-17 66 1322
-

- jquery和CSS3带弹性动画效果的工具栏菜单
- 这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
- 2017-08-22 70 1655
-

- jquery点击添加图片瀑布流布局代码
- jquery点击添加图片瀑布流布局代码,点击内容部分,每次都会增加图片的个数,这样的效果也是很酷炫的,一般瀑布流我们会用在企业网站的产品展示或者个人网站中的相册这块,php中文网推荐下载!
- 2017-01-19 62 1819
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867

