当前位置:首页 > ajaxPNG图标素材 搜索
共找到8051条相关内容
-

- 炫酷的粒子动画特效
- 动画素材,粒子动画,动画,网页特效,图片插件
- 2021-11-05 100 2041
-

- 可爱的html圣诞老人坐标动画网页特效
- 网页特效,网页动画,坐标,圣诞老人,圣诞素材,圣诞节
- 2021-12-21 20 1341
-

- 多种粒子特效素材
- 网页特效,动态特效,特效素材,粒子特效,图片插件
- 2021-11-11 42 1297
-

- 2021圣诞节动画背景素材
- 圣诞祝福,网页背景,圣诞节素材,动画背景,圣诞节,图片插件
- 2021-12-16 69 1710
-

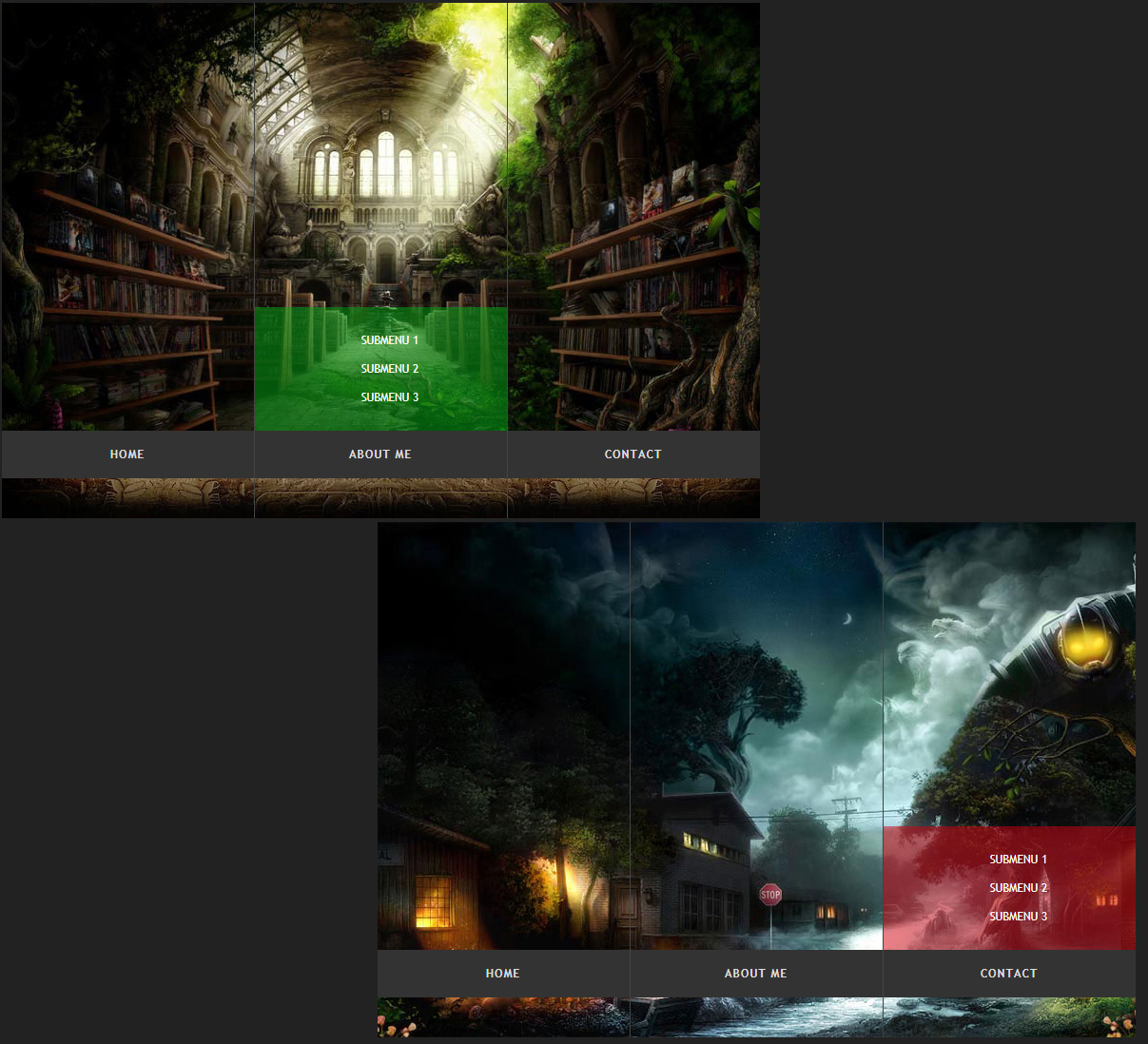
- 炫酷的手风琴图片滑动效果导航菜单栏
- 导航菜单,菜单栏,滑动手风琴,导航素材,滑动切换,图片手风琴,手风琴效果
- 2021-12-09 50 3367
-

- DIV+CSS百度图片搜索页面模板
- DIV+CSS百度图片搜索页面模板是一款仿新版百度图片栏目搜索页面模板素材下载。
- 2017-08-14 167 1751
-

- Captall显示字幕插件
- jQuery的Captall是一个创建于图像或任何DOM元素的标题插件。
- 2019-09-21 46 9197
-

- jQuery自适应宽度跟高度相册代码
- jQuery自适应宽度跟高度相册代码是一款带左右箭头,缩略小图切换的jQuery相册代码。本作品由【站长素材】收集整理,转载请注明出处!
- 2024-01-27 3 399
-

- 简易的天气图标svg动画
- svg绘制简易的白色线性天气图标动画,打雷、下雨、阴天、晴天、暴雨、下雪等6种常用天气图标元素。
- 2019-06-27 198 3147
-

- 9种CSS3人物信息卡片UI设计效果
- 每种效果在鼠标滑过卡片时,通过CSS3使图片和HTML元素变形生成 非常漂亮的鼠标滑过动画特效。
- 2019-09-20 43 3002
-

- 超酷的jQuery鼠标滑过爆炸特效
- 超酷的jQuery鼠标滑过爆炸特效是一款可以在鼠标经过指定的HTML元素时,使用指定的图片来制作炫酷的爆炸效果。
- 2017-03-23 64 1921
-

- 鼠标悬停图片分享按钮动画效果
- jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效
- 2019-09-21 66 9503
-

- 简易的loader加载动画特效
- css3 animation制作圆点,线条,方块,圆圈样式loader图标加载动画特效。都是单个html元素css动画,可直接使用。
- 2021-05-17 146 3021
-

- jQuery图片列表动画显示效果
- jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域
- 2017-03-11 69 1651
-

- jquery实现鼠标左右移动动画特效
- 插件描述:jquery实现鼠标左右移动动画特效是一款非常实用的作品,专门为产品下载宣传页面而生,如果公司缺乏前端和美工设置的话,直接就可以拿这个作品用,把相应的素材换成自己的就好,页面简洁大气,效果很炫。。。
- 2019-09-06 54 1373
-

- jQuery阶梯手风琴图片布局
- jQuery基于WOW.js默认设置元素动画,阶梯式的手风琴图片,点击标签滑动切换效果。这是一款简洁大气的手风琴布局代码。
- 2019-08-31 105 4043
-

- jQuery水波插件
- jQuery Ripples插件向HTML添加一层水元素将波纹光标与WebGL的互动。您可以使用这种效果,让你的静态CSS背景图像更多的互动。
- 2019-09-07 55 1304
-

- 鼠标滑过图片遮罩层动画jQuery插件
- nsHover是一款简单实用的鼠标滑过图片遮罩层动画jQuery插件。该插件可以在图片或块级元素上制作鼠标滑过时的遮罩层动画效果,它可以设置遮罩层的前景色和背景色,可以制作圆形图片等,非常实用。
- 2019-09-20 44 1683
-

- CSS3圆形图片鼠标经过旋转效果
- CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图片为方形,宽高在220像素以上,并有一定空白边距效果较好。
- 2017-03-11 70 1445
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343

