当前位置:首页 > css加载失败 搜索
共找到8051条相关内容
-

- css loading加载动画
- css loading加载动画
- 2019-10-08 154 1603
-

- 多种css加载动画
- 多种css加载动画
- 2019-10-09 167 1325
-

- 7款好看的css加载动画
- 7款好看的css加载动画
- 2022-10-19 131 765
-

- css泡泡糖加载动画效果
- 一款css泡泡糖加载动画效果
- 2022-10-10 112 882
-

- 简单的CSS点动画加载特效
- 简单的CSS点动画加载特效
- 2023-04-18 133 1282
-

- css实现的加载loading动画合集
- 一款css实现的加载loading动画合集插件
- 2022-01-18 120 3032
-

- 纯CSS实现超炫酷网页动态加载中特效动画
- 纯CSS实现超炫酷网页动态加载中特效动画代码下载。多个超酷Loading加载中CSS特效动画,可根据需要选择。
- 2019-02-23 226 3317
-

- jQuery的可自动隐藏顶部消息提示框代码
- jQuery可自动隐藏顶部消息提示框代码,可设置提示消息3秒后自动消失,成功消息1.5秒后自动消失,失败消息2秒后自动消失,加载消息不会自动消失,强制隐藏消息等效果的jQuery消息提示框插件。
- 2017-12-09 126 1503
-

- CSS简约圆点loading加载动画特效
- loading,预加载,加载,网页动画,css3加载动画,圆点,动画特效
- 2021-12-09 107 1508
-

- jQuery弹出确认提示框插件zdialog
- jQuery弹出确认提示框插件zdialog是一款分警告提示框,确认提示框,自动消失提示框,加载中提示等。
- 2017-03-27 137 1437
-

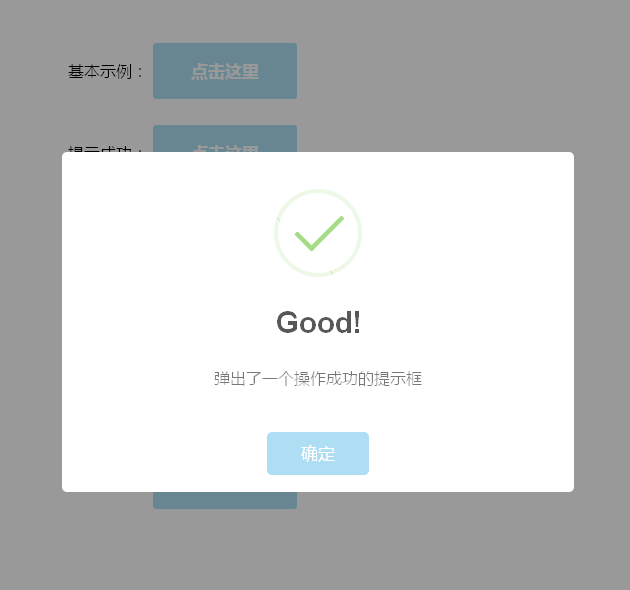
- 手机端确认提示框动画效果
- 手机端确认提示框动画效果,用于手机端显示的一些提示框动画的效果,一般我们的商城网站或者一些订餐网站,当用户注册或者登陆时,成功和失败时提示框的信息,改变了提示框的样式,效果更佳酷炫。php中文网推荐下载!
- 2017-01-14 183 1800
-

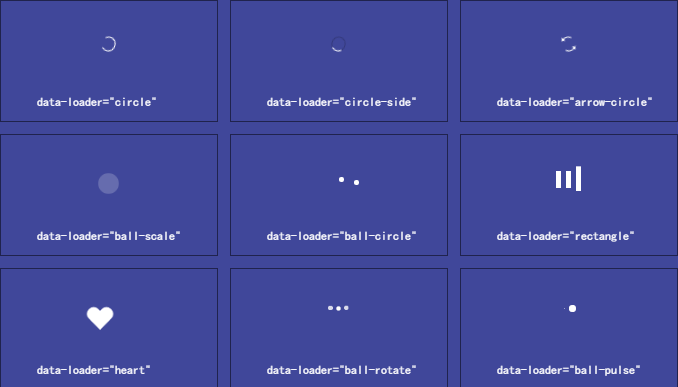
- 简易的loader加载动画特效
- css3 animation制作圆点,线条,方块,圆圈样式loader图标加载动画特效。都是单个html元素css动画,可直接使用。
- 2021-05-17 261 3217
-

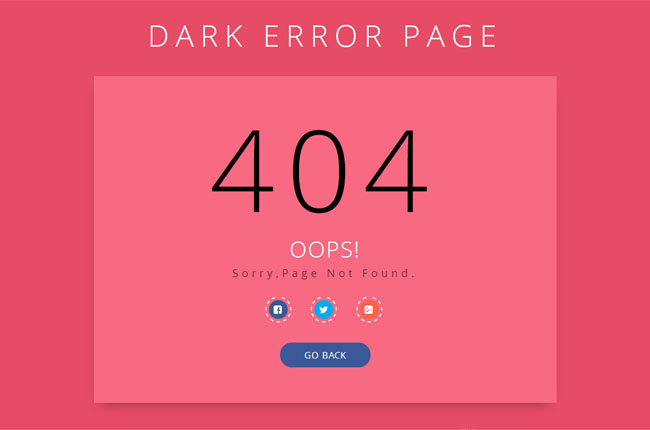
- 带分享按钮404页面丢失
- 带分享按钮404页面丢失模板这个网页在网站或者商城开发中必不可少,这样会更好的展示出网站哪里有bug,更好的调试,页面带分享,更加美观,php中文网推荐下载!
- 2017-01-17 187 2294
-

- jQuery颜色选择器ColorPicker
- ColorPicker基于强大的jQuery,使用方便、配置简单,同时不需要加载额外的CSS文件。可以随心所欲的使用到项目中,兼容各大浏览器。
- 2019-09-07 123 4282
-

- CSS3实现牛奶样式加减按钮
- CSS3实现牛奶样式加减按钮,按钮在企业网站或者商城网站我们都可以用上,例如导航,我们就可以用按钮的形式来制作,按钮可以通过css进行改变样式,变得更加美。php中文网推荐下载!
- 2017-01-18 158 1940
-

- 可视化柱形图排序交换代码
- 可视化柱形图排序交换代码是利用HTML加CSS代码编程的排序方法,柱形图来展现数据可视化模型,冒泡排序可视化工具,供大家免费下载和在线预览。
- 2024-02-02 101 655
-

- css3下载按钮效果
- css3下载按钮效果,通过css3制作的按钮,其实之前用css也可以完成很漂亮的按钮,但是css3中家里更多的属性,使样式变得更加美观,网站里面肯定会用到按钮,无论是商城还是企业网站,所以按钮的样式要跟网站磨合,php中文网推荐下载!
- 2017-01-17 197 1955
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 195 2283
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 194 1903

