当前位置:首页 > jQueryLightbox图片放大预览代�%8 搜索
共找到8051条相关内容
-

- jQuery响应式图片放大预览
- jQuery响应式图片放大预览是一款jquery etalage图片放大镜插件,鼠标移到小图片放大预览图片。
- 2017-06-05 158 5098
-

- jQuery图片放大预览效果
- jQuery鼠标悬停图片放大预览
- 2019-09-19 25 1046
-

- jQuery图片放大预览插件
- 简单图片预览插件,支持web、手机端预览照片,手机端的大图预览是通过左右滑动照片进行查看,不支持多指触摸放大与缩小。
- 2019-09-11 45 1326
-

- jQuery俩张图片局部放大预览插件
- jQuery俩张图片局部放大预览插件
- 2018-05-12 201 1343
-

- 网页放大镜图片预览插件
- 一款jQuery封装的图片放大镜插件,鼠标悬停图片圆形放大镜局部放大预览效果。
- 2020-12-16 58 3705
-

- jQuery Lightbox图片放大预览代码
- jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户浏览体验。
- 2019-03-18 144 3344
-

- js智能缩放点击图片放大预览代码
- js智能缩放点击图片放大预览代码是一款可以在点击页面中的缩略图之后,切换到高清大图来显示。
- 2017-07-05 240 3174
-

- 强大的jQuery多图片上传预览代码
- 强大的jQuery多图片上传预览代码
- 2018-05-16 50 1085
-

- jQuery图片全屏缩放和平移预览代码
- jQuery图片全屏缩放和平移预览代码
- 2018-01-23 46 1042
-

- jQuery遮罩弹出图片预览插件
- jQuery图片预览插件,点击缩略图遮罩弹出大图预览,支持单图、多图、文字触发图片预览查看效果代码。
- 2020-12-03 76 3942
-

- jquery点击图片全屏放大
- 点击图片全屏放大预览适用于PC端移动端
- 2019-09-12 114 1398
-

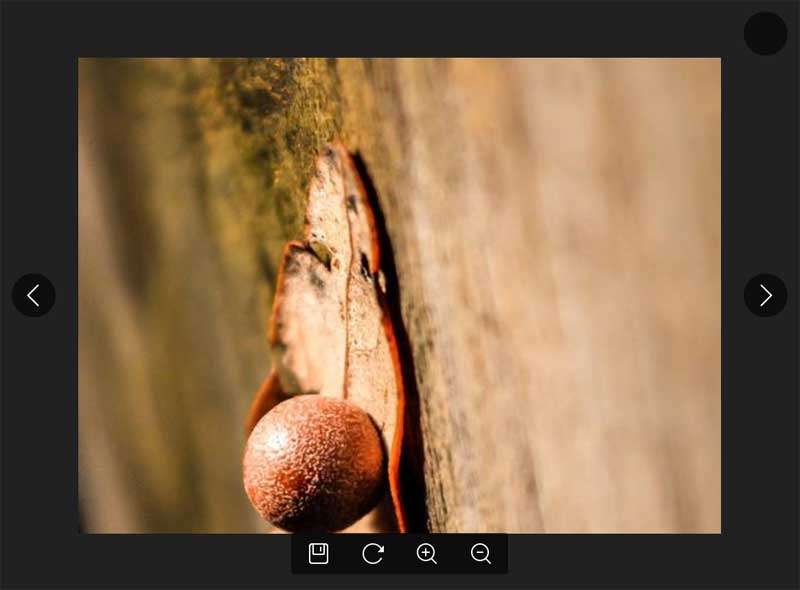
- jQuery大图放大缩小旋转预览
- jQuery黑色遮罩层大图左右切换,图片360°旋转,放大缩小预览功能特效。
- 2020-11-30 76 1392
-

- jQuery多图上传预览代码
- jQuery多图上传预览代码是一款支持多张图片上传,图片弹出放大显示查看特效。
- 2017-08-24 98 1477
-

- jQuery商品放大镜预览代码
- jQuery商品放大镜预览代码是一款类似淘宝商品主图放大显示特效下载。
- 2017-03-26 190 4952
-

- 功能强大的jQuery图片上传代码
- 一款支持图片预览,图片放大查看,删除,选择类别,拖拽上传等功能的图片批量上传插件,功能强大的jQuery图片上传代码。
- 2017-12-14 73 1571
-

- swiper倾斜图片列表ui布局
- 基于swiper制作简洁的倾斜图片布局,鼠标悬停图片翻转,点击图片弹窗放大预览效果。
- 2021-03-10 102 1447
-

- js图片相册弹出预览特效
- js图片相册弹出预览特效,当点击图片时,弹出大图,能够更好的观看,如果放在商城网站,商品展示,效果应该也不错。php中文网推荐下载!
- 2017-01-18 108 1997
-

- 产品图片局部放大效果js特效代码
- JS产品图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。 使用方法: 1. head区域引用文件 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3. lrtk.js
- 2017-03-11 109 1983
-

- html5全屏可拖拽的横向图片布局
- html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。
- 2019-06-20 151 3483
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

