当前位置:首页 > js弧形展示图片轮播切换代�%8 搜索
共找到8051条相关内容
-

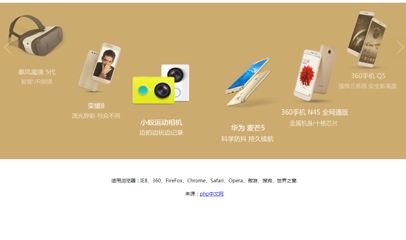
- js弧形展示图片轮播切换代码
- js弧形展示图片轮播切换代码是一款带左右箭头按钮的网站焦点图代码。
- 2017-08-16 116 1840
-

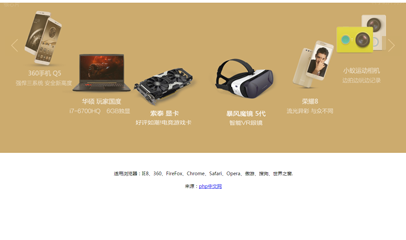
- 图片弧形展示轮播切换js代码
- 图片弧形展示轮播切换js代码是一款带左右箭头按钮的网站焦点图特效代码。
- 2017-08-24 93 2328
-

- jQuery图片选项卡商品轮播代码
- jQuery图片选项卡商品轮播代码是一款鼠标经过自动轮播切换产品图片展示特效代码。
- 2017-08-23 136 1767
-

- jQuery游戏人物轮播展示切换代码
- jQuery游戏人物轮播展示切换代码是一款通过背景图片的切换来显示不同的人物效果,轮播效果通过slick幻灯片插件来制作。
- 2017-08-21 128 1718
-

- 音乐网站首页jQuery焦点图切换代码
- 音乐网站首页jQuery焦点图切换代码,挺不错的banner图片切换特效,会显示下一站轮播图片的特效,带左右按钮切换,离开焦点自动隐藏切换按钮,还是很不错的JS特效代码。
- 2017-01-13 109 2259
-

- 图文标签分类Tab选项卡滑动轮播切换js特效插件
- 图文标签分类Tab选项卡滑动轮播切换js特效插件下载。一款jquery图片特效制作带tab滑动选项卡的jquery图片滚动动画,选项卡里面的图片放大展示详情,默认中间图片放大展示jQuery特效。
- 2019-01-14 104 3772
-

- jQuery鼠标经过方形图片切换成圆边特效
- jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。
- 2017-03-11 60 2757
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343
-

- HTML5纸片折成礼盒动画特效
- HTML5纸片折成礼盒动画特效是一款适合圣诞节或任何节日使用的css实现的圣诞节礼物动画效果。
- 2024-02-29 5 327
-

- 纯CSS3复古胶片播放器特效
- 纯CSS3复古胶片播放器特效是一款简单的胶片音乐播放器,胶片录音播放器特效。
- 2024-02-29 6 478
-

- HTML5视频播放器窗口浮动代码
- HTML5视频播放器窗口浮动代码是一款黑色好看的MP4视频播放器代码。
- 2024-02-29 6 571
-

- 轻量级html5 WinBox页面弹窗插件
- 轻量级html5 WinBox页面弹窗插件非常方便易操作,支持最大化、最小化、全屏、关闭、移动、打开多个窗口等功能。
- 2024-02-29 3 334
-

- jQuery手风琴图片滑动菜单栏
- jQuery手风琴图片滑动菜单栏是一款炫酷的手风琴图片滑动效果导航菜单栏特效。
- 2024-02-29 1 329
-

- 纯CSS3制作红色下拉导航菜单代码
- 纯CSS3制作红色下拉导航菜单代码是一款纯css3 transition属性制作红色的导航菜单,鼠标悬停展开下拉菜单,支持三级下拉菜单代码。
- 2024-02-29 3 459
-

- HTML5鼠标滚轮旋转图片展示特效
- HTML5鼠标滚轮旋转图片展示特效是一款鼠标滚轮旋转并点击放大图片的网页特效,可以放大选中的图片或点击还原至原处。
- 2024-02-29 4 314
-

- Js登陆注册表单设计代码
- 分享一款js左右晃动切换登陆注册表单设计代码,简洁利落的ui和滑动切换设计适用于任何网站的登陆注册。
- 2024-02-28 3 407
-

- React.js垂直手风琴收缩展示特效
- React.js垂直手风琴收缩展示特效是一款基于React dom制作的垂直手风琴菜单收缩内容展示特效。
- 2024-02-28 3 397
-

- H5全屏手风琴幻灯片切换特效
- H5全屏手风琴幻灯片切换特效是一款全屏的手风琴菜单滑动图片切换特效。
- 2024-02-28 8 370
-

- css3实现添加任务列表插件
- css3实现添加任务列表插件,可以在输入框中输入自己需要完成的任务名称,点击添加按钮后即可将任务添加到列表中。
- 2024-02-28 0 398
-

- JS响应式导航菜单切换代码
- JS响应式导航菜单切换代码是一款响应式导航切换菜单,以竖列排列方式展现。
- 2024-02-28 14 464

