当前位置:首页 > win加密方式 搜索
共找到8051条相关内容
-

- jquery四叶草
- css样式加jquery方法调用,代码注释非常全
- 2019-09-06 142 911
-

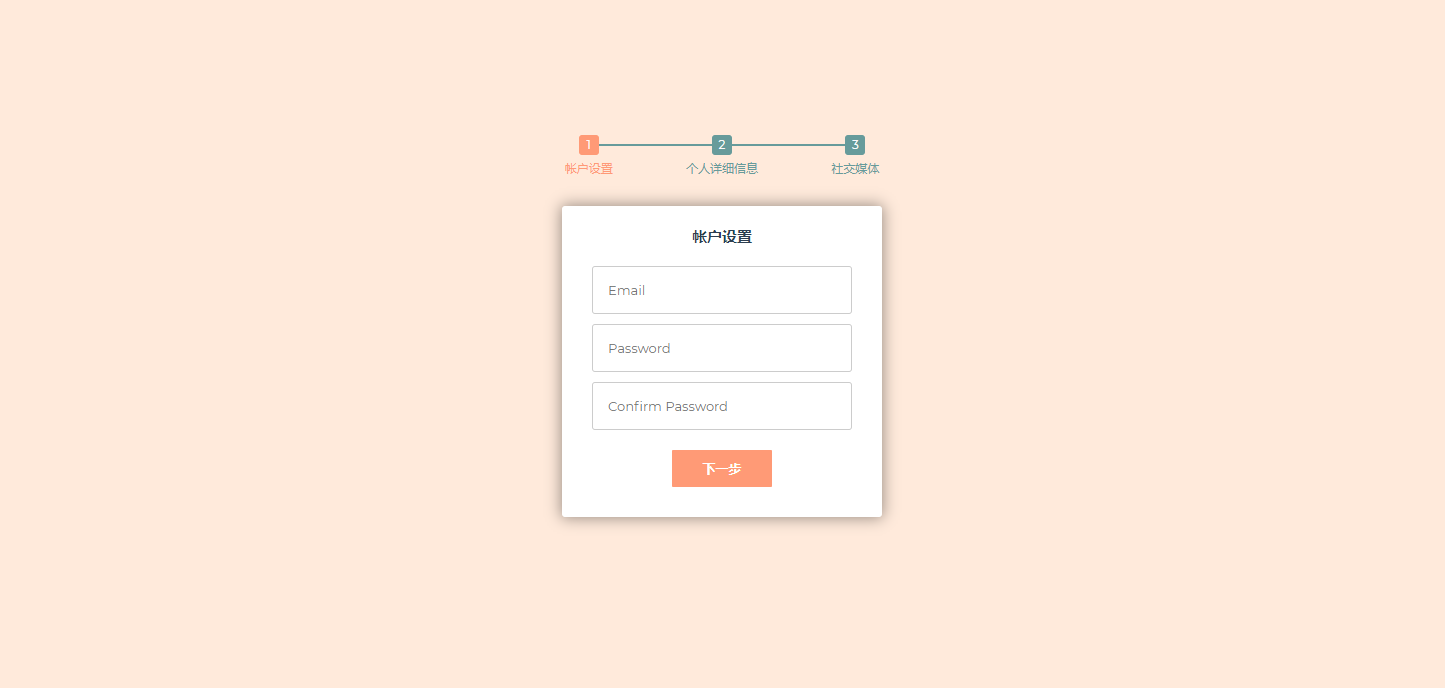
- 多步骤表单内容提交ui特效
- jQuery_css3三个步骤表单内容填写提交,邮箱密码设置,个人信息填写,社交联系方式等表单提交代码。
- 2021-02-03 182 2046
-

- 简易的loader加载动画特效
- css3 animation制作圆点,线条,方块,圆圈样式loader图标加载动画特效。都是单个html元素css动画,可直接使用。
- 2021-05-17 261 3217
-

- SlipHover动画遮罩层显示插件
- SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
- 2019-09-19 127 2022
-

- Swiper制作网易智造大气幻灯片
- 这是使用 Swiper 插件制作的「网易智造」首页宽幅大气幻灯片效果,幻灯片共 6 幅,响应式设计,切换方式位淡入淡出,鼠标移入幻灯片区域显示左右箭头,移出隐藏箭头,同时设置了自动播放、延迟加载图片。
- 2020-11-19 254 1889
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 213 2079
-

- Smoothslides可平移的jQuery幻灯片插件
- Smoothslides 是一款基于 jQuery 的响应式幻灯片插件,它与其他幻灯片最大的不同之处是幻灯片内的图片可移动,并且可设置移动的方向(左/右/左上/右下等等),使幻灯片更加特别、有趣。
- 2020-12-08 174 2016
-

- jQuery鼠标经过方形图片切换成圆边特效
- jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。
- 2017-03-11 139 3011
-

- CSS3圆形图片鼠标经过旋转效果
- CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图片为方形,宽高在220像素以上,并有一定空白边距效果较好。
- 2017-03-11 166 1699
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 2268
-

- jQuery卡片式图片轮换代码
- jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部
- 2017-03-11 195 1977
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 154 2050
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 195 2283
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 194 1903
-

- jQuery图片列表动画显示效果
- jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域
- 2017-03-11 199 1887
-

- CSS3 3D魔方旋转图片切换查看特效
- CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。
- 2024-02-26 119 792
-

- CSS3带浮动占位符的登录表单特效
- CSS3带浮动占位符的登录表单特效是一款带有浮动占位符和指示灯按钮效果的登录表单页面。
- 2024-02-26 109 680
-

- 可以水平拖拽切换图片的特效
- 可以水平拖拽切换图片的特效是一款带左右箭头按钮,同时又支持水平拖拽图片列表查看效果的网页特效。
- 2024-02-26 117 681
-

- jQuery内嵌iframe导航菜单
- jQuery内嵌iframe导航菜单是一款左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。
- 2024-02-26 121 786
-

- jQuery向下弹出遮罩图片相册代码
- jQuery向下弹出遮罩图片相册代码是一款基于SimpleModal弹出层插件实现的jQuery图片相册代码。
- 2024-02-03 100 1116

