当前位置:首页 > ビットコイン流出 搜索
共找到8051条相关内容
-

- jQuery淡入淡出瀑布流效果
- jQuery淡入淡出瀑布流效果是一款简单有效的jquery瀑布流特效。
- 2017-08-20 261 6065
-

- jQuery遮罩弹出带步骤流程窗口代码
- jQuery点击弹出遮罩层,操作窗口带步骤流程表单内容填写,上一步、下一步、表单完成代码。
- 2019-04-16 81 1675
-

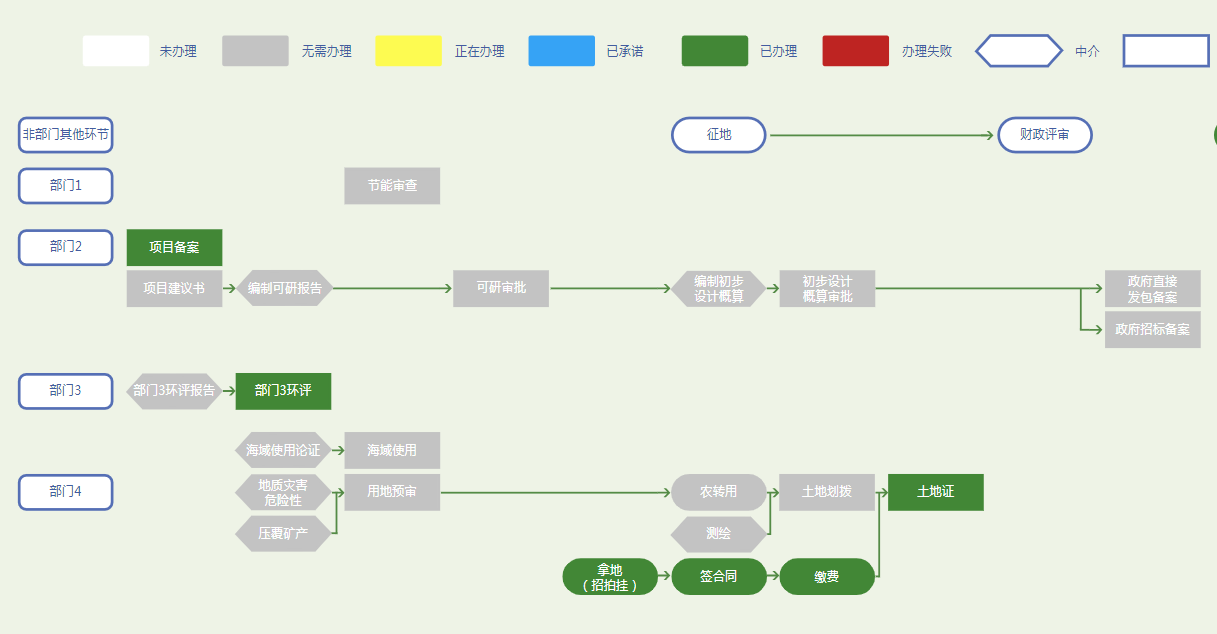
- 关于svg jDialog弹出层对话框插件流程图
- svg中使用jDialog弹出层,流程图中呈现里面涉及到不可公布的数据,界面稍微了改动了,插件是使用了jDialog,已经拓展
- 2019-09-11 30 1209
-

- HTML5卡片式弹出层左右滑动快递物流信息查看js特效代码
- HTML5卡片式弹出层左右滑动快递物流信息查看js特效代码下载。一款带3D切换效果左右滑动淘宝物流信息查看html5特效栏目。
- 2019-01-08 149 4203
-

- jquery加 bootstrap步骤流插件
- 基于bootstrap弹出层样式的步骤流插件
- 2019-09-11 66 1412
-

- 瀑布流图片效果
- html5瀑布流图片点击弹出大图片信息代码
- 2019-09-17 38 1047
-

- jQuery选项卡形式图片瀑布流布局选项卡切换效果
- jQuery选项卡形式图片瀑布流布局选项卡切换效果,点击上面的选项,显示的内容以瀑布流的形式展示出来,这样的效果还是很酷炫的,可以用于个人网站上面,来显示个人相册,通过瀑布流展示出来。php中文网推荐下载!
- 2017-01-14 97 2385
-

- jQuery实现图片边框线条动画效果
- 主要效果是鼠标悬停在图片上,从其中的两个角分别延伸出两条线 类似两条河流交汇的效果
- 2019-09-20 48 1610
-

- 横向跟随图片文字效果
- 横向跟随图片动画代码(jQuery),超炫的视觉效果,鼠标移至图片上即可显示该图片的详细介绍。根据鼠标移入移出方向的不同,详细介绍进入退出的方向也不同。兼容主流浏览器(不兼容ie6)
- 2019-09-20 34 1641
-

- jQuery鼠标悬停在图片上效果
- jQuery鼠标悬停在图片上效果,鼠标悬停后出现遮罩效果,并淡入出现文字,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- 扫微信二维码jQuery返回顶部
- 扫微信二维码jQuery返回顶部是一款鼠标划过二维码图标会缩放弹出二维码图片,另外有意见反馈链接和返回网页顶部功能,效果实用,兼容主流浏览器。
- 2017-03-24 213 2951
-

- 瀑布流排版鼠标点击放大图片代码
- 瀑布流排版鼠标点击放大图片代码,当鼠标点击图片,弹出放大后的图片,这样的效果很美观,展示商品或者展示个人相册都是很好的选择。php中文网推荐下载!
- 2017-01-21 76 1977
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

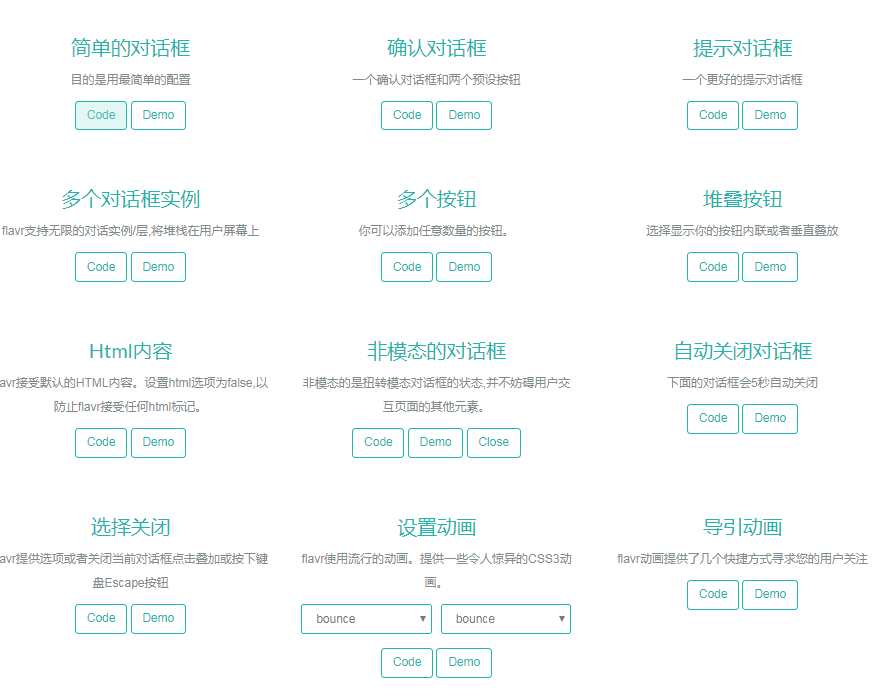
- flavr―漂亮的jQuery扁平弹出对话框
- flavr是一个时尚的扁平弹出对话框为您的下一个网站。flavr是响应设计布局,能够适应任何屏幕大小。得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
- 2019-09-17 57 1364
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 78 1346
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 77 1862
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- jQuery鼠标经过方形图片切换成圆边特效
- jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。
- 2017-03-11 60 2757
-

- jQuery图片列表动画显示效果
- jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域
- 2017-03-11 69 1651

