当前位置:首页 > 主流币 搜索
共找到8051条相关内容
-

- 通用iframe弹层插件
- 通用的iframe弹层插件,兼容主流浏览器
- 2019-09-19 108 1069
-

- 仿QQ窗口抖动效果代码
- 仿QQ抖动效果代码,兼容主流浏览器。
- 2017-03-23 154 1682
-

- jQuery底部自动填充瀑布流代码
- jQuery底部自动填充瀑布流代码是一款比较简洁的jQuery瀑布流代码,不到100行代码却能兼容所有主流浏览器。
- 2017-03-22 185 3110
-

- 带收藏转载的jquery瀑布流
- 带收藏转载的jquery瀑布流是一款非常实用的瀑布流特效,带有收藏,转载和返回顶部的jquery瀑布流功能,主要是结合翻页插件jquery.infinitescroll使用。
- 2017-08-20 309 4568
-

- 圆形图片鼠标经过旋转效果
- CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器
- 2019-09-20 110 1521
-

- 2019最新3屏支持电脑和手机端的幻灯片轮播代码
- 3屏支持电脑和手机端的幻灯片轮播代码,兼容主流浏览器,php中文网推荐下载!
- 2019-02-13 229 3545
-

- JS特效实现可拖动QQ在线客服代码
- JS可拖动QQ在线客服代码,可自定义高度和自定义QQ号码,兼容主流浏览器IE、Chrome、Safair等。
- 2017-04-06 192 2268
-

- 左右固定顶部可收缩的全屏广告
- 左右固定顶部可收缩的全屏广告是一款中间广告位在5秒之后,自动收起。兼容主流浏览器。
- 2017-03-22 140 1917
-

- jQuery实现图片边框线条动画效果
- 主要效果是鼠标悬停在图片上,从其中的两个角分别延伸出两条线 类似两条河流交汇的效果
- 2019-09-20 149 1838
-

- 动态手写新年快乐文字效果
- 一款动态手写新年快乐文字效果,整个手写页面流畅自然,大气简约,适合大家制作新年主题网页。
- 2021-12-28 190 3605
-

- 2019最新JS循环滚动频道首页幻灯片代码
- JS循环滚动频道首页幻灯片代码,仿优酷电影首页,自动循环滚动,兼容主流浏览器,php中文网推荐下载!
- 2019-02-13 445 5988
-

- 动漫网站jquery横向手风琴效果
- 动漫网站jquery横向手风琴效果是一款点击图片横向手风琴图片切换特效,非常漂亮,支持主流浏览器等。
- 2017-08-15 180 1619
-

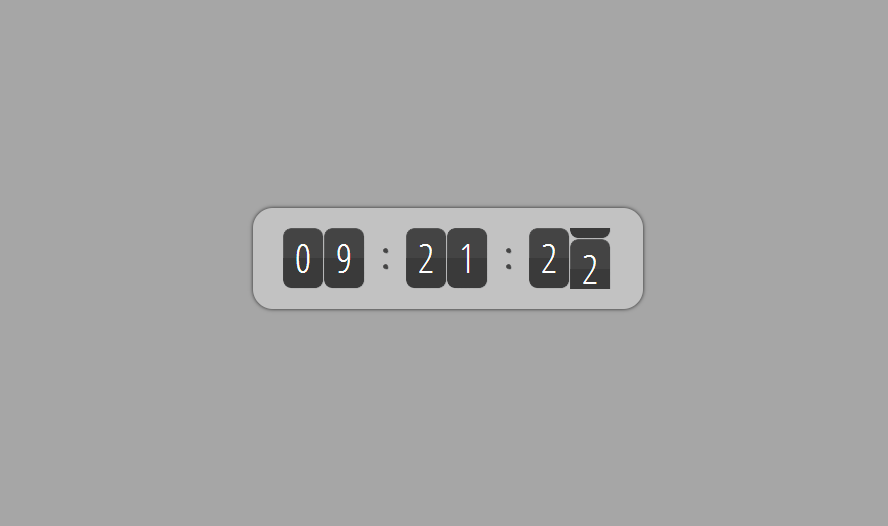
- 原生js图片滚动时钟特效
- 一款图片滚动时钟特效,利用原生js配合图片切换完成,常用于各大网站实时时钟模块. 本特效兼容所有主流浏览器
- 2021-05-11 195 1805
-

- 二维码可隐藏的QQ在线咨询客服代码效果
- 带二维码可隐藏的QQ在线咨询客服代码,包含QQ在线咨询,微信二维码展示,返回顶部和咨询热线号码,兼容主流浏览器
- 2019-09-21 141 3127
-

- jQuery右侧可隐藏在线QQ客服
- 脚本简介jQuery右侧可隐藏在线QQ客服是一款右侧箭头按钮可隐藏的QQ客服代码,点击按钮可以隐藏展开,兼容主流浏览器。
- 2017-03-22 231 1783
-

- jQuery带语音右侧悬浮客服
- jQuery带语音右侧悬浮客服是一款jQuery带语音的右侧悬浮在线客服代码,可以暂停和播放客服语音, 可返回网页顶部。兼容主流浏览器。
- 2017-04-16 242 2376
-

- 扫微信二维码jQuery返回顶部
- 扫微信二维码jQuery返回顶部是一款鼠标划过二维码图标会缩放弹出二维码图片,另外有意见反馈链接和返回网页顶部功能,效果实用,兼容主流浏览器。
- 2017-03-24 313 3328
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 154 2050
-

- HTML5微抽奖大转盘JS特效代码
- HTML5微抽奖大转盘JS特效代码,其实效果主要是用到图片旋转插件jQueryRotate.js,可动态读取奖品效果还是非常流畅的,经常用于活动营销以及微信营销,可以参考使用。
- 2017-01-13 300 5019
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 194 1903

