当前位置:首页 > 作用域 搜索
共找到8051条相关内容
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 135 1231
-

- 用fullPage.js制作搜狐快站页面效果
- 用fullPage.js制作搜狐快站页面效果
- 2017-02-08 132 1540
-

- 利用title属性制作的提示框效果
- 利用title属性制作的提示框效果
- 2019-10-19 113 1316
-

- 网站功能引导用户提示操作效果
- 网站功能引导用户提示操作效果
- 2019-10-23 216 6665
-

- 用多边形路径制作的SVG孟加拉虎图案特效
- 一款超酷的适合2022虎年网页使用的多边形路径制作的SVG孟加拉虎图案特效
- 2022-01-19 106 5661
-

- jQuery表格常用操作方法
- jQuery表格增加,查询,删除,排序,移动,全选
- 2019-09-10 115 1063
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 1949
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 2268
-

- 驴妈妈旅游网二级导航菜单代码
- 旅游网二级导航菜单代码基于jquery.1.11.2.min.js制作,鼠标经过悬停一级导航菜单显示对应的二级菜单,二级菜单相对于一级菜单居中显示,当二级菜单内容区域超出网页左侧区域时,页面左侧区域菜单定位在最左侧,菜单项依次向右排列,二级菜单内容区域超出网页右侧区域时,页面右侧区域菜单在最右侧,菜单项依次向左排列。
- 2017-08-14 174 2260
-

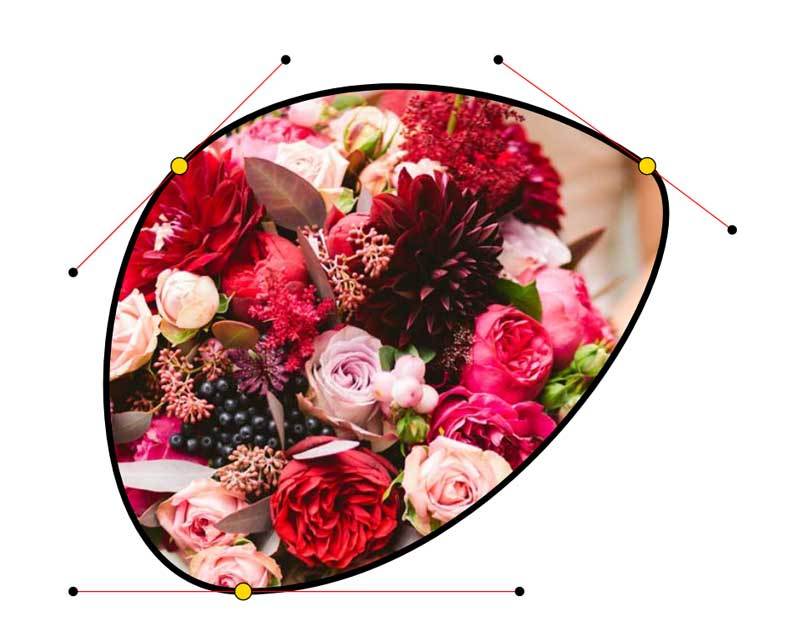
- HTML5仿ps拖动裁剪图片特效
- html5基于svg制作ps钢笔拖动裁剪图片效果,通过拖动钢笔箭头,调整图片区域大小。
- 2019-06-01 136 2440
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 154 2050
-

- 超炫酷CSS3鼠标滑过图片动画效果
- 可以用于人物简介,纯css3制作
- 2019-09-20 119 1312
-

- jQuery卡片式图片轮换代码
- jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部
- 2017-03-11 195 1977
-

- canvas音谱可视化mp3音乐播放器代码
- html5 canvas通过AudioContext对获取audio标签播放的音域和音高,调用js绘制相应高度的矩形或线条。
- 2021-03-10 697 6616
-

- jQuery全屏背景视频播放特效
- jQuery全屏背景视频播放特效是一款设置一个区域把视频作为网页背景,也可以全屏视频背景动画特效。
- 2017-09-02 199 2391
-

- jQuery定位滚动tab选项卡特效
- jQuery定位滚动tab选项卡特效,点击选项卡栏目上的周数能自动平滑滚动到对应的区域,页面加载时能根据当前星期滚动到对应的区域,适合电视电影等网站使用。
- 2017-04-16 182 1864
-

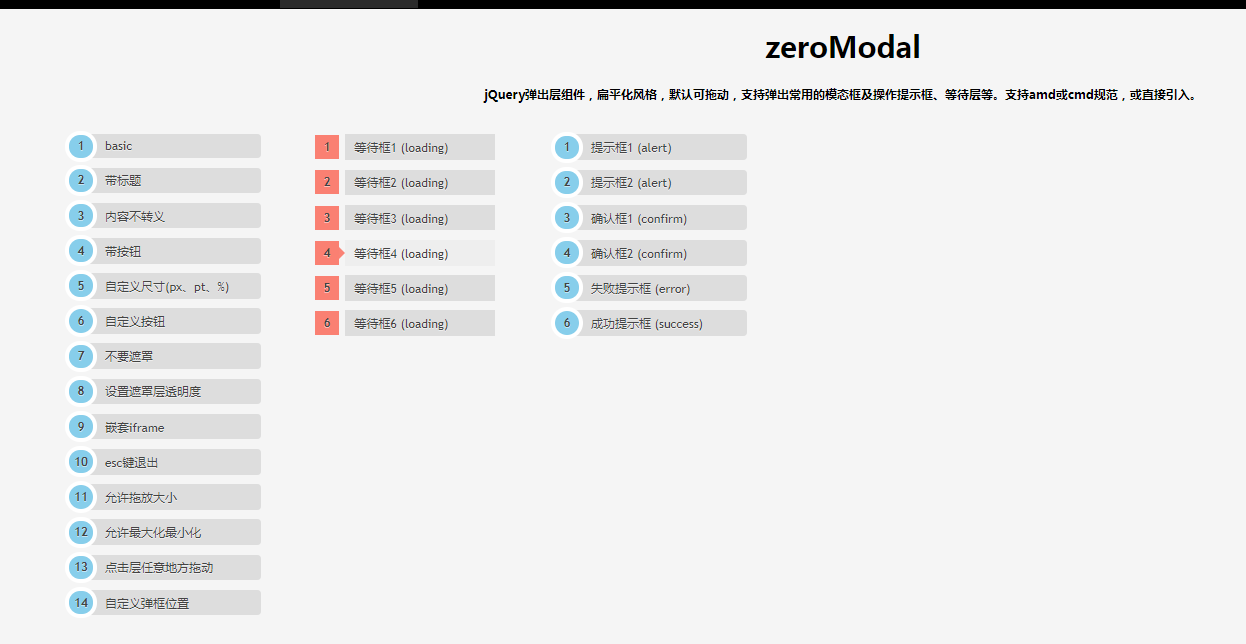
- jQuery弹出层组件zeroModal
- jQuery弹出层组件zeroModal。支持弹出常用的模态框,及操作提示框、操作等待层等。
- 2019-09-16 107 1232
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 174 2069
-

- 鼠标悬停效果插件
- 用jquery制作的页面内容鼠标悬停效果的插件
- 2019-09-20 127 1235
-

- 纯CSS3百叶窗式切换轮播图特效
- 这是一款使用纯CSS3制作的百叶窗式切换轮播图特效。该特效使用背景图片来制作,在轮播图切换时,通过一组div元素来制作百叶窗效果,非常的炫酷。
- 2017-08-15 206 2146

