当前位置:首页 > 全局属性 搜索
共找到8051条相关内容
-

- html5属性canvas实现烟花播放效果
- html5属性canvas实现烟花播放效果
- 2018-06-19 68 1735
-

- CSS3 Animation属性发光按钮代码
- CSS3 Animation属性发光按钮代码,不兼容Firefox浏览器。
- 2017-03-27 88 2117
-

- 利用title属性制作的提示框效果
- 利用title属性制作的提示框效果
- 2019-10-19 24 1038
-

- js基于css3属性制作冒泡背景特效
- 一款js基于css3属性制作冒泡背景特效
- 2022-10-25 29 801
-

- html5属性canvas实现性能堪比native体验效果的烟花播放效果
- html5属性canvas实现性能堪比native体验效果的烟花播放效果
- 2017-09-20 63 1507
-

- 可设置动画属性的HTML5岩浆动画背景特效
- 一款可设置动画属性的HTML5岩浆动画背景特效
- 2023-04-19 13 457
-

- CSS+Flexible Box弹性布局模块切换效果
- CSS+Flexible Box弹性布局模块切换效果
- 2018-05-28 41 1119
-

- js全局弹出提示插件DialogJS
- js全局弹出提示插件DialogJS
- 2019-10-19 47 1342
-

- CSS Flexible Box弹性布局模块切换效果
- 一款CSS Flexible Box弹性布局模块切换效果
- 2023-04-24 34 908
-

- 单页全屏滚动布局插件AppLikeOnePage.js
- 单页全屏滚动布局插件AppLikeOnePage.js
- 2019-10-16 42 1439
-

- jQuery全屏焦点图弹性切换动画
- jQuery全屏焦点图弹性切换动画
- 2023-02-23 25 577
-

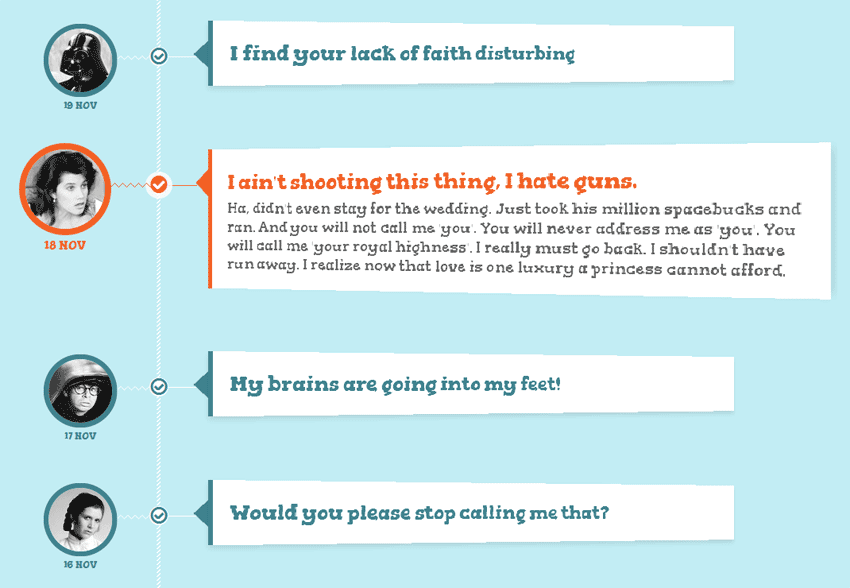
- div css3属性制作文字列表3D时间轴排列效果
- div css3属性制作文字列表3D时间轴排列效果,这样的效果我觉可以放在个人网站中,前面是头像,后面的是心情日记之类的。这样的效果也是还不错的。php中文网推荐下载!
- 2017-01-18 81 3297
-

- 全屏的广告图片拖拽预览ui布局
- jQuery css3制作广告公司图片案例展示,全屏广告图片列表,图文列表左右拖拽预览ui布局特效。
- 2021-03-11 50 1238
-

- jQuery+css3全屏混合轮播图效果
- jQuery基于css3属性图片混合层叠,全屏轮播切换代码。
- 2019-04-27 157 6517
-

- 解决IE下不支持placeholder属性
- 2019-11-07 29 1007
-

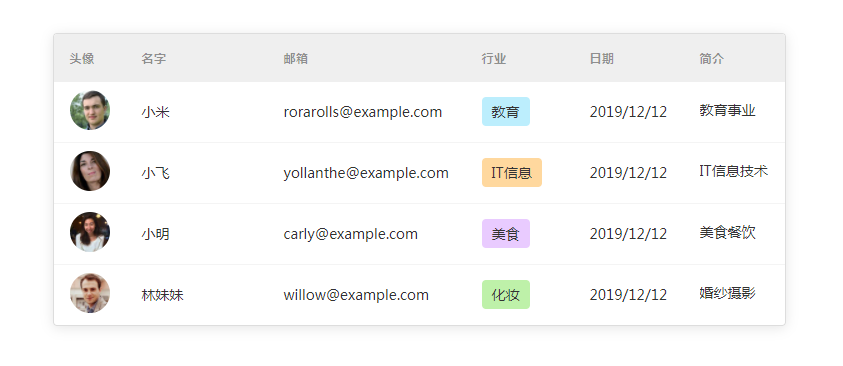
- 实用的图文表格ui布局
- 基于table, flex属性制作创意的用户个人简介图文表格列表ui布局特效。
- 2021-04-20 73 1408
-

- jQuery网页全屏自适应图片瀑布流布局代码
- jQuery网页全屏自适应图片瀑布流布局代码,能够自适应网页的大小,这样的效果还是很酷炫的,在项目中,需要用到瀑布流,还是用自适应的会更佳,php中文网推荐下载!
- 2017-01-19 76 1995
-

- 打水漂石子波纹动画特效
- css3 keyframes属性制作全屏的网页打水漂动画,石子在水面上飘过波纹动画特效。
- 2021-03-19 40 1345
-

- 相册上下无缝滚动展示特效
- 相册上下无缝滚动展示特效是一款基于css3 keyframes属性制作的全屏相册图片单排列表布局上下无缝滚动,悬停图片滑动收缩展开全图预览效果代码。
- 2024-01-31 4 427
-

- 两张图片叠加透明显示特效
- css blend-mode属性,图片叠加,透明,css3图片
- 2021-07-13 44 1807

