当前位置:首页 > 区块链应用 搜索
共找到8051条相关内容
-

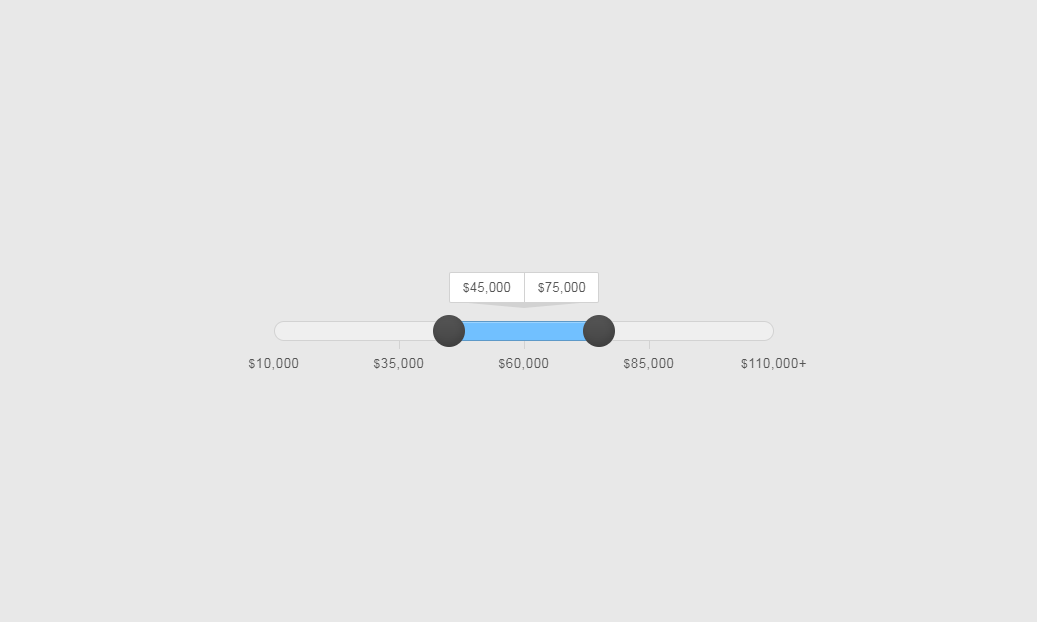
- jQuery滑块拖拽范围选择实例
- jQuery ui插件制作实用的滑块左右拖拽数值区间范围选择,滑块拖动范围选择代码。
- 2021-01-04 39 3634
-

- 给表格加链接
- 给表格加链接,一般我们是不怎么使用表格的,但是有些时候我们会有这块的需求,企业网站或商城网站都可以使用,给表格加上链接,需要通过js来控制,php中文网推荐下载!
- 2017-01-19 34 1147
-

- jQuery定位滚动tab选项卡特效
- jQuery定位滚动tab选项卡特效,点击选项卡栏目上的周数能自动平滑滚动到对应的区域,页面加载时能根据当前星期滚动到对应的区域,适合电视电影等网站使用。
- 2017-04-16 84 1661
-

- 响应式动画效果博客幻灯片
- 这是一款响应式动画效果博客幻灯片,使用 Swiper 插件制作,包含缩略图、日期、标题、简介、详情链接等信息,幻灯片切换时,这些信息带有淡入淡出等动画效果。
- 2020-11-20 146 2055
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 78 1346
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 70 1888
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery自动滚动五屏图片通栏代码
- jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 88 2078
-

- jQuery图片背景墙聚光灯效果代码
- jQuery图片背景墙聚光灯效果代码,鼠标悬停在某张图片上时,该图片变亮,其他图片变暗。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及jquery 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图片的透明度,opacity :
- 2017-03-11 64 1767
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- Swiper制作网易智造大气幻灯片
- 这是使用 Swiper 插件制作的「网易智造」首页宽幅大气幻灯片效果,幻灯片共 6 幅,响应式设计,切换方式位淡入淡出,鼠标移入幻灯片区域显示左右箭头,移出隐藏箭头,同时设置了自动播放、延迟加载图片。
- 2020-11-19 137 1624
-

- 网格图片手风琴jquery特效代码
- 网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head
- 2017-03-11 81 2178
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343
-

- HTML5纸片折成礼盒动画特效
- HTML5纸片折成礼盒动画特效是一款适合圣诞节或任何节日使用的css实现的圣诞节礼物动画效果。
- 2024-02-29 5 327
-

- 纯CSS3复古胶片播放器特效
- 纯CSS3复古胶片播放器特效是一款简单的胶片音乐播放器,胶片录音播放器特效。
- 2024-02-29 6 478
-

- HTML5视频播放器窗口浮动代码
- HTML5视频播放器窗口浮动代码是一款黑色好看的MP4视频播放器代码。
- 2024-02-29 6 571

