当前位置:首页 > 可扩展和可维护 搜索
共找到8051条相关内容
-

- jQuery可展开收缩网页底部广告带二维码特效代码
- jQuery可展开收缩网页底部广告带二维码特效代码下载。
- 2019-02-16 437 6348
-

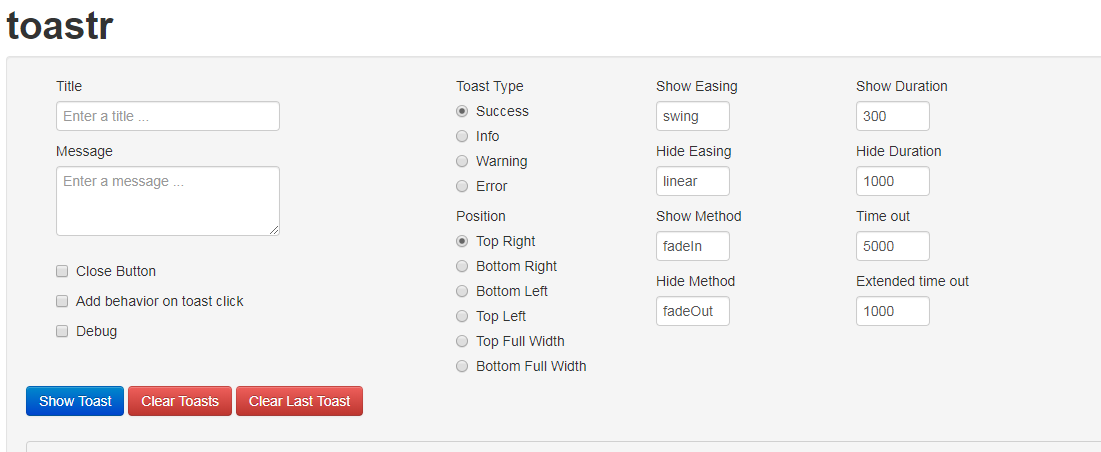
- jquery通知插件toastr
- toastr是非阻塞通知的JavaScript库。jQuery是必需的。我们的目标是创建一个简单的核心库,可以自定义和扩展。
- 2019-09-09 58 1578
-

- jQuery叶子下落效果
- 叶子下落,点击之后很好的展开更多的叶子。可以联想扩展更有意义的前端实现
- 2019-09-21 170 6078
-

- jQuery叶子下落
- 叶子下落,点击之后很好的展开更多的叶子。可以联想扩展更有意义的前端实现。 不错的效果,可拓展花瓣、鞭炮等散开的图片
- 2019-09-07 99 1337
-

- 二维码可隐藏的QQ在线咨询客服代码效果
- 带二维码可隐藏的QQ在线咨询客服代码,包含QQ在线咨询,微信二维码展示,返回顶部和咨询热线号码,兼容主流浏览器
- 2019-09-21 43 2907
-

- jquery带二维码的在线客服
- jquery带二维码的在线客服是一款点击箭头展开菜单,可QQ交谈。
- 2017-03-29 80 1490
-

- 倒计时网站正在建设中
- 倒计时网站正在建设中,这样的特效可以用在网站被维护的时候,不对外开放,就显示这样的页面也是不错的,php中文网推荐下载!
- 2017-02-08 92 3869
-

- 橙色按钮jQuery在线客服代码
- 橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客服代码,默认隐藏,点击橙色在线咨询按钮即可展开,可设置一个QQ客服,2个客服电话,一个二维码图片,支持返回顶部功能。
- 2017-04-01 127 3762
-

- 橙色按钮jQuery在线客服代码
- 橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客服代码,默认隐藏,点击橙色在线咨询按钮即可展开,可设置一个QQ客服,2个客服电话,一个二维码图片,支持返回顶部功能
- 2017-03-22 135 2221
-

- easyDialog 简单、实用的弹出层组件
- easyDialog没有模板机制,只负责逻辑层的弹出效果,至于内容(消息框、表单、图片等)该如何呈现,easyDialog都不管,内容属于业务层的东西,业务需求是千变万化的,如果逻辑和业务结合很紧密,那么可移植性和可扩展性将大大降低。
- 2019-09-16 24 1419
-

- 响应式Carousel轮播图插件
- 响应式Carousel轮播图插件是一款在原生Bootstrap Carousel的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
- 2017-03-27 62 1257
-

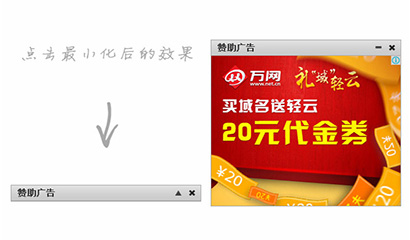
- 网站右下角广告展示代码
- 网站右下角广告展示代码是一款悬浮在网站右下角的可最小化和关闭的广告展示代码。
- 2017-03-22 125 1845
-

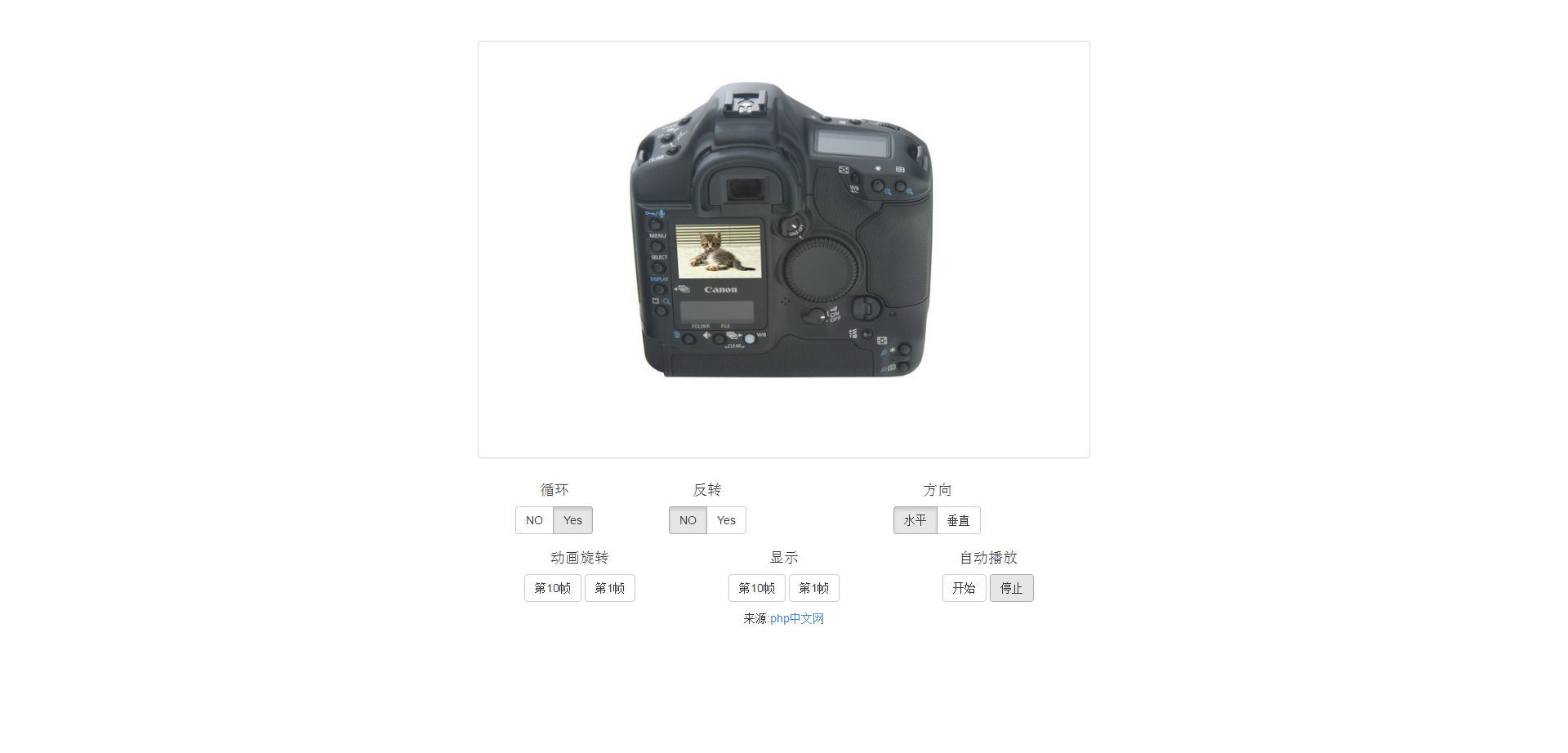
- jQuery产品图片360度展示代码
- jQuery产品图片360度展示代码基于Bootstrap.3.2.0和jquery.1.11.1.min.js制作,可以对产品图片进行360度全方位旋转展示。
- 2017-08-17 58 1573
-

- 可视化柱形图排序交换代码
- 可视化柱形图排序交换代码是利用HTML加CSS代码编程的排序方法,柱形图来展现数据可视化模型,冒泡排序可视化工具,供大家免费下载和在线预览。
- 2024-02-02 3 299
-

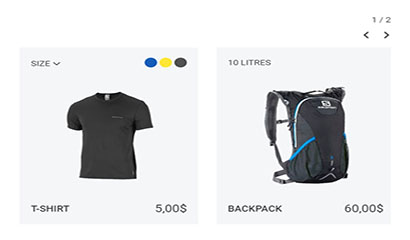
- jQuery横向和纵向手风琴切换
- jQuery横向和纵向手风琴切换是一款适用于产品或者焦点图片展示,图片可以横向切换也可以垂直切换,图片切换带有漂亮的过渡效果,非常高端。
- 2017-08-15 88 1570
-

- 实用图片悬停悬浮展示文字JS特效代码
- 实用图片悬停悬浮展示文字JS特效代码,常用图片介绍文字的简介,当然悬浮的内容你也可以自己DIY内容可以是二维码,文字常用的表现形式,特效基于jQuery实现,基于stop、animate,还是非常简单的,大家可以改成自己的特效代码
- 2017-01-13 78 2174
-

- 网格图片手风琴jquery特效代码
- 网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head
- 2017-03-11 81 2178
-

- html5全屏可拖拽的横向图片布局
- html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。
- 2019-06-20 151 3483
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 88 1682
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343

