当前位置:首页 > 基于H5的拖拽效果 搜索
共找到8051条相关内容
-

- 基于H5的拖拽效果
- 基于H5的拖拽效果
- 2019-11-04 26 783
-

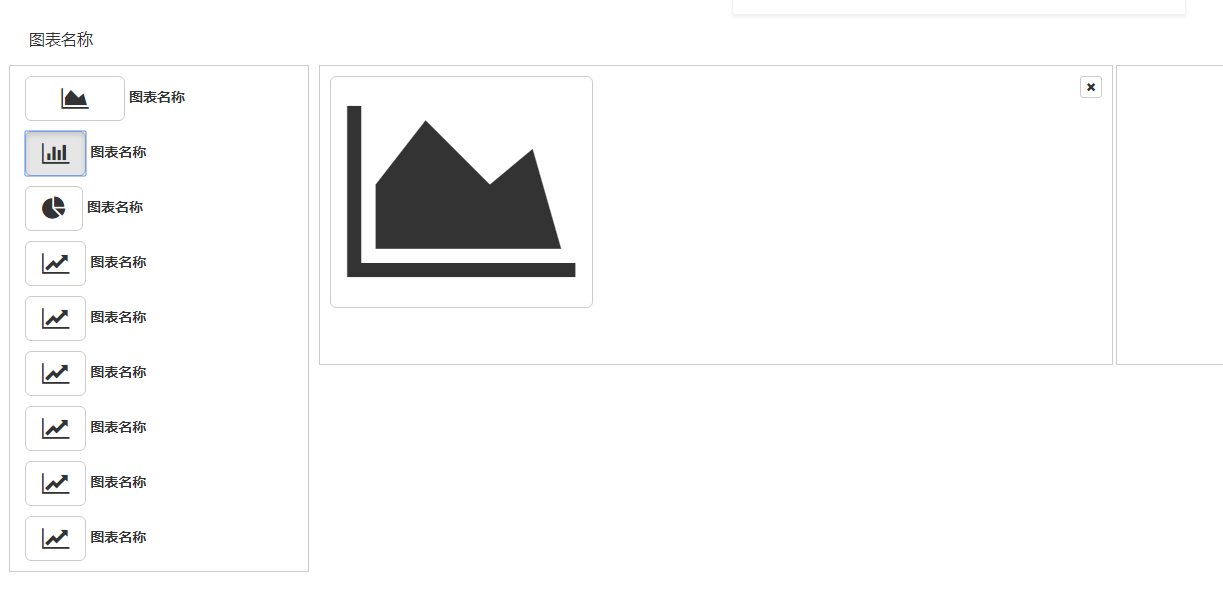
- 基于H5的图片拖拽预览插件dropify
- 基于H5的图片拖拽预览插件dropify
- 2020-01-07 28 1226
-

- 可拖拽的进度条效果
- 可拖拽的进度条效果
- 2019-11-05 34 1051
-

- 基于vue的备忘录效果
- 基于vue的备忘录效果
- 2019-10-21 63 1277
-

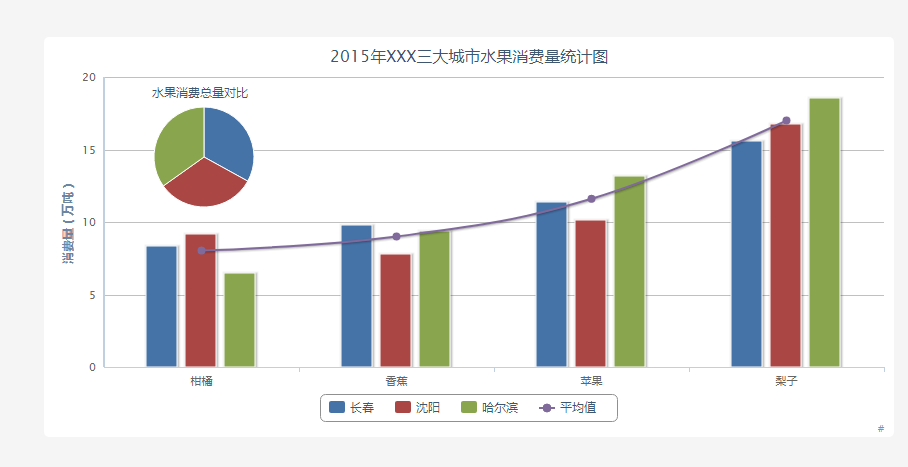
- 基于highcharts.js实现的饼状图效果
- 基于highcharts.js实现的饼状图效果
- 2019-09-30 33 979
-

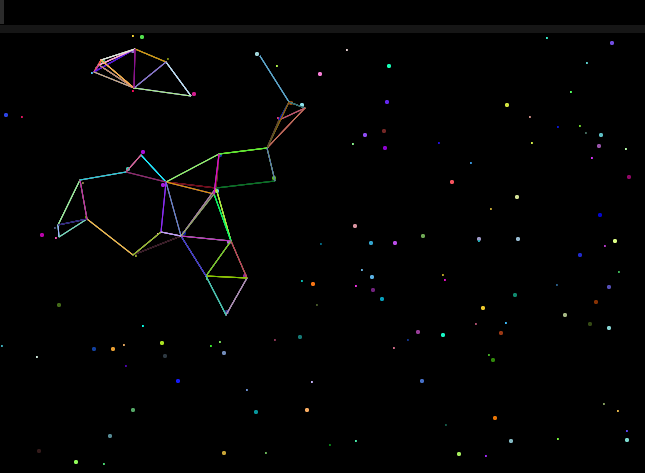
- 基于canvas的星空效果
- 插件描述:基于canvas的星空粒子效果(代码注释全!)
- 2019-09-06 51 1649
-

- 非常简单的网页拖拽效果js代码
- 一款非常简单的网页拖拽效果js代码
- 2023-04-26 19 820
-

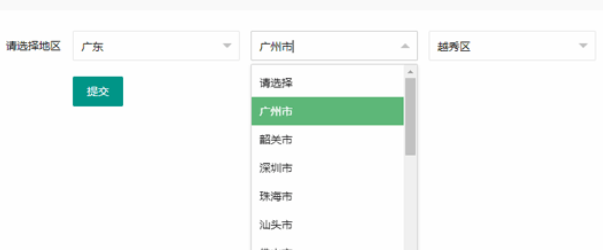
- 基于layui的三级省市联动效果
- 基于layui的三级省市联动效果
- 2019-12-17 60 814
-

- 简洁易用的jQuery.clock-canvas基于canvas实现的时钟效果
- 简洁易用的jQuery.clock-canvas基于canvas实现的时钟效果
- 2017-09-20 118 1865
-

- 基于bootstrap和animate.css的模态框效果
- 基于bootstrap和animate.css的模态框效果,可以自定义显示隐藏的动态效果,可添加显示和隐藏时的回调方法,填充数据
- 2019-09-16 23 1925
-

- 基于iscroll5实现的移动端拉刷新,上拉加载的效果
- 基于iscroll5实现的移动端拉刷新,上拉加载的效果
- 2019-10-08 28 741
-

- 基于zepto实现的适合移动网页的大转盘抽奖效果
- 基于zepto实现的适合移动网页的大转盘抽奖效果
- 2017-09-20 50 1551
-

- 基于animate.css和原生JS实现的鼠标滚动动画效果
- 基于animate.css和原生JS实现的鼠标滚动动画效果,挺不错的CSS3动画效果,基于CSS动画插件animate.css实现,animate.css拥有众多的动画特效而且是开源的,大家到官网看看吧。
- 2017-01-14 58 1947
-

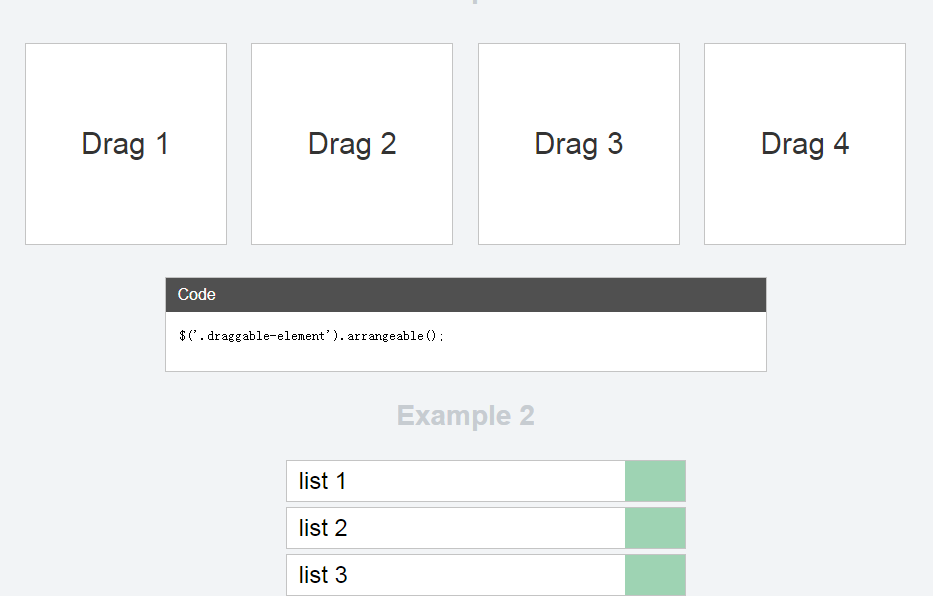
- jQuery拖拽排序插件dragarrange
- 一个基于jQuery的拖拽排序插件dragarrange
- 2019-09-10 103 1816
-

- 基于Bootstrap支持移动端的响应式轮播图效果
- bootstrap-carousel-touch-slider是一款基于Bootstrap支持移动端的响应式轮播图效果。该轮播图特效可以使用手指进行滑动切换。并且它和animate.css结合,可以制作出各种炫酷的文字动画效果。 使用方法 在页面中引入bootstrap相关文件,font-awesome.css字体图标文件,animate.min.css动画文件,以及jquery.touchS
- 2017-08-16 137 2117
-

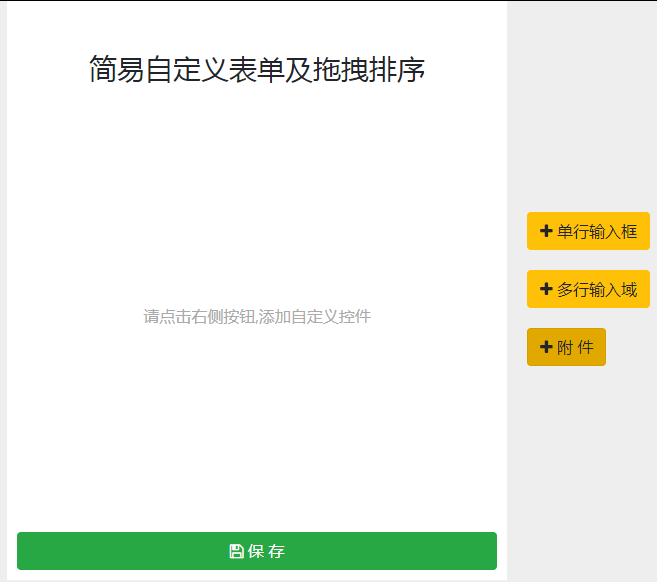
- jQuery拖拽排及序自定义表单插件jquery-sortable.js
- 基于jquerystable的拖拽排序插件自定义表单(简易版)
- 2019-09-09 22 1320
-

- 基于css3的动态加载中等待效果
- 网页特效,加载动画,css3,动画,加载特效,图片插件
- 2021-11-10 57 1511
-

- 20款基于css3的图片列表交互效果
- 交互式图片,交互效果,图片列表,网页特效,图片插件,图片列表,交互
- 2021-11-08 105 1404
-

- 拖拽灯泡ui交互特效
- html5基于svg绘制卡通灯泡,鼠标拖拽灯泡电源线开灯关灯动画特效。
- 2021-03-01 49 1662
-

- jQuery任务栏
- 基于jQueryUI动画效果与拖动方法实现任务栏放大、缩小、可拖动
- 2019-09-12 6 890

