当前位置:首页 > 寸法角度 搜索
共找到8051条相关内容
-

- 6种实现进度条的方法
- 6种实现进度条的方法
- 2019-10-17 23 717
-

- 图片360度多角度多视角全景展示js特效插件
- 图片360度多角度多视角全景展示js特效插件。
- 2019-01-21 182 3960
-

- jQuery圆角进度条效果
- jQuery圆角进度条效果
- 2019-10-09 25 659
-

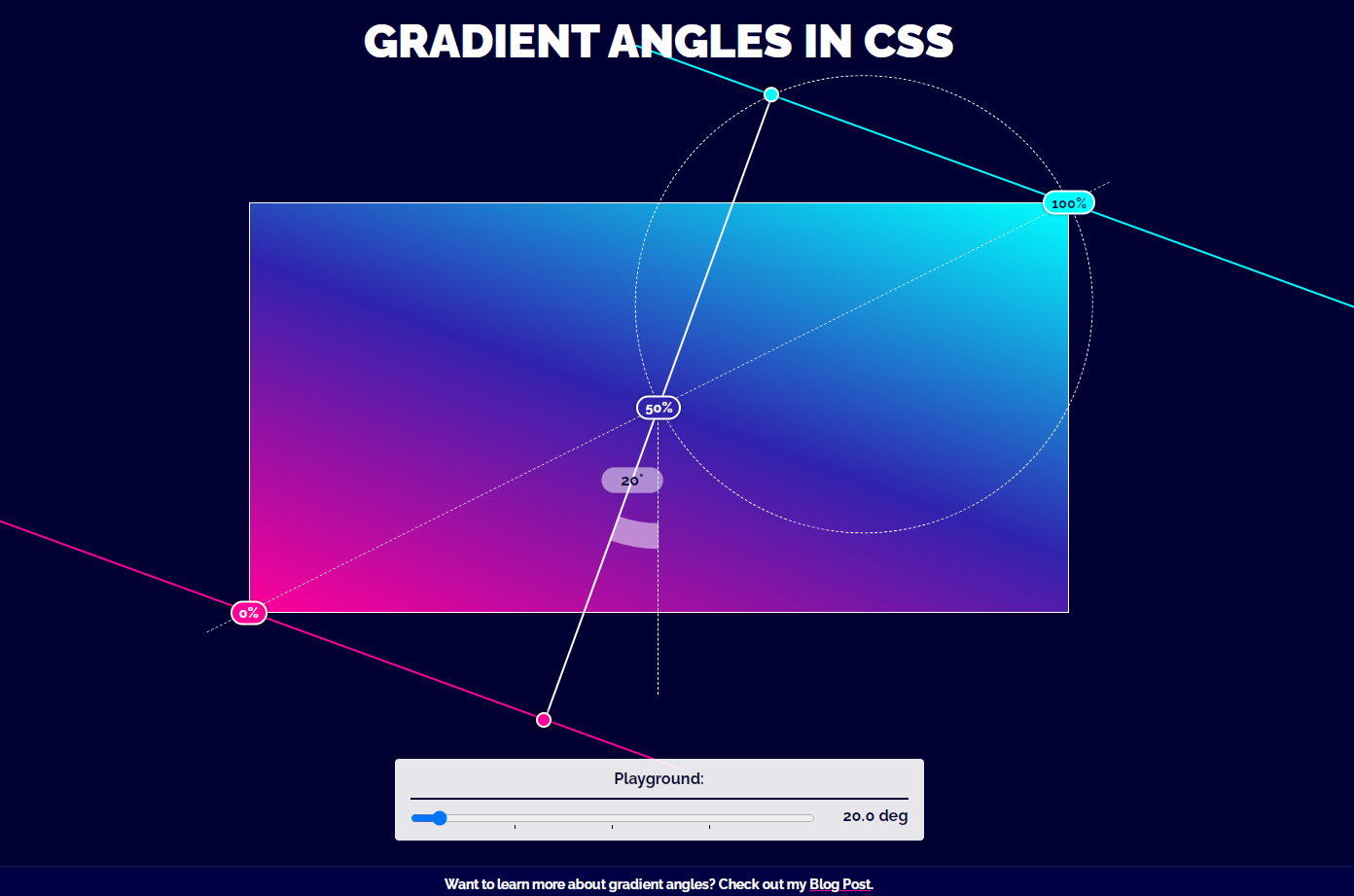
- css角度颜色渐变特效
- css角度颜色渐变特效
- 2023-04-14 8 460
-

- 纯CSS右上角倾斜四十五度封页角效果
- 纯CSS右上角倾斜四十五度封页角效果
- 2017-09-20 49 1745
-

- 釉面照片不同角度反射的网页特效
- 2021-10-25 41 1386
-

- CSS3动画按钮效果
- 用纯CSS3代替JavaScript实现按钮动画效果,利用标签制作自适应宽度的圆角按钮。
- 2019-09-21 64 1614
-

- jQuery冲天火箭返回顶部动画特效
- jQuery冲天火箭返回顶部动画特效是一款支持自定义速度的网站右下角返回顶部代码。
- 2017-03-24 76 1547
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

- jquery页脚点击展开折叠弹窗效果
- 一款代码非常容易看懂的jquery广告特效,点击可以折叠亦可收缩,默认是在网页左下角。 可调整JS中$('.main').css('left','-262px');变量,来改变窗口的位置,默认为500的速度,亦可根据实际需要调节,简单方便
- 2017-03-13 60 1422
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044
-

- jQuery图片背景墙聚光灯效果代码
- jQuery图片背景墙聚光灯效果代码,鼠标悬停在某张图片上时,该图片变亮,其他图片变暗。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及jquery 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图片的透明度,opacity :
- 2017-03-11 64 1767
-

- CSS3带阴影五彩文字特效下载
- CSS3带阴影五彩文字特效是一款具有卡通形象的CSS3五彩文字特效,虽然没有迷人的动画效果,但是五彩缤纷的文字展现在屏幕上也是非常酷的,再加上每一个文字都有不同角度的阴影效果,加上漂亮的英文字体,让整一个文字特效显得非常出色迷人,大家可以在宣传广告页面试试这款CSS3文字特效。
- 2017-04-01 76 3103
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343
-

- HTML5纸片折成礼盒动画特效
- HTML5纸片折成礼盒动画特效是一款适合圣诞节或任何节日使用的css实现的圣诞节礼物动画效果。
- 2024-02-29 5 327
-

- 纯CSS3复古胶片播放器特效
- 纯CSS3复古胶片播放器特效是一款简单的胶片音乐播放器,胶片录音播放器特效。
- 2024-02-29 6 478
-

- HTML5视频播放器窗口浮动代码
- HTML5视频播放器窗口浮动代码是一款黑色好看的MP4视频播放器代码。
- 2024-02-29 6 571
-

- 轻量级html5 WinBox页面弹窗插件
- 轻量级html5 WinBox页面弹窗插件非常方便易操作,支持最大化、最小化、全屏、关闭、移动、打开多个窗口等功能。
- 2024-02-29 3 334
-

- jQuery手风琴图片滑动菜单栏
- jQuery手风琴图片滑动菜单栏是一款炫酷的手风琴图片滑动效果导航菜单栏特效。
- 2024-02-29 1 329
-

- 纯CSS3制作红色下拉导航菜单代码
- 纯CSS3制作红色下拉导航菜单代码是一款纯css3 transition属性制作红色的导航菜单,鼠标悬停展开下拉菜单,支持三级下拉菜单代码。
- 2024-02-29 3 459

