当前位置:首页 > 应对方法 搜索
共找到8051条相关内容
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 51 1007
-

- 6种实现进度条的方法
- 6种实现进度条的方法
- 2019-10-17 23 717
-

- HTML5响应式模态框(模态对话框)
- HTML5响应式模态框(模态对话框)
- 2017-08-12 100 1700
-

- JS+css3鼠标悬停文字标题切换对应内容代码
- JS+css3鼠标悬停文字标题切换对应内容代码
- 2018-06-05 58 1265
-

- CSS3的鼠标悬停文字标题切换对应内容代码
- CSS3的鼠标悬停文字标题切换对应内容代码
- 2017-12-20 47 1230
-

- CSS3特效鼠标悬停文字标题切换对应内容代码
- CSS3特效鼠标悬停文字标题切换对应内容代码
- 2017-12-18 65 1266
-

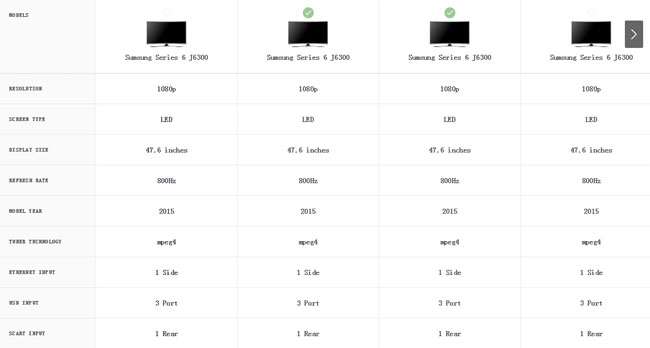
- jQuery响应式商城商品参数对比筛选代码
- 这是一款可以选择多个商品进行参数对比的网页特效,jQuery响应式商城商品参数对比筛选代码。
- 2017-06-28 99 2672
-

- jQuery响应式弹出层和对话框插插件MagnificPopup
- Magnific Popup 是一个响应式弹出层和对话框组件,专注于性能,为用户在各种平台下提供良好的体验。
- 2019-09-16 25 885
-

- jQuery表格常用操作方法
- jQuery表格增加,查询,删除,排序,移动,全选
- 2019-09-10 17 849
-

- table 点击排序 三种方法
- 不用通过数据交互那么复杂,可以简单的静态排序和筛选,适用于后台数据列表等需求
- 2019-09-10 35 730
-

- jQuery左侧固定导航栏点击滑动对应页面
- jQuery左侧固定导航栏点击滑动对应页面,一般我们在我们的企业网站或者商城网站都会有在线客服,一般使用qq的形式来展示,或者以网页的形式,一般企业网站在导航栏就会直接显示联系我们!php中文网推荐下载!
- 2017-01-17 105 1739
-

- 16种css3图片hover效果
- 16种基于Bootstrap的css3图片hover效果,点击弹出显示对应代码使用方便
- 2019-09-20 48 1254
-

- 图片播放弹出插件Fancybox
- 好用的jquery图片播放插件Fancybox使用方法
- 2019-09-19 13 1016
-

- jquery四叶草
- css样式加jquery方法调用,代码注释非常全
- 2019-09-06 46 724
-

- CSS3实现可感知方向3D盒子翻转动画
- 感应鼠标进入方向,向不同的方向翻转
- 2019-09-19 29 1002
-

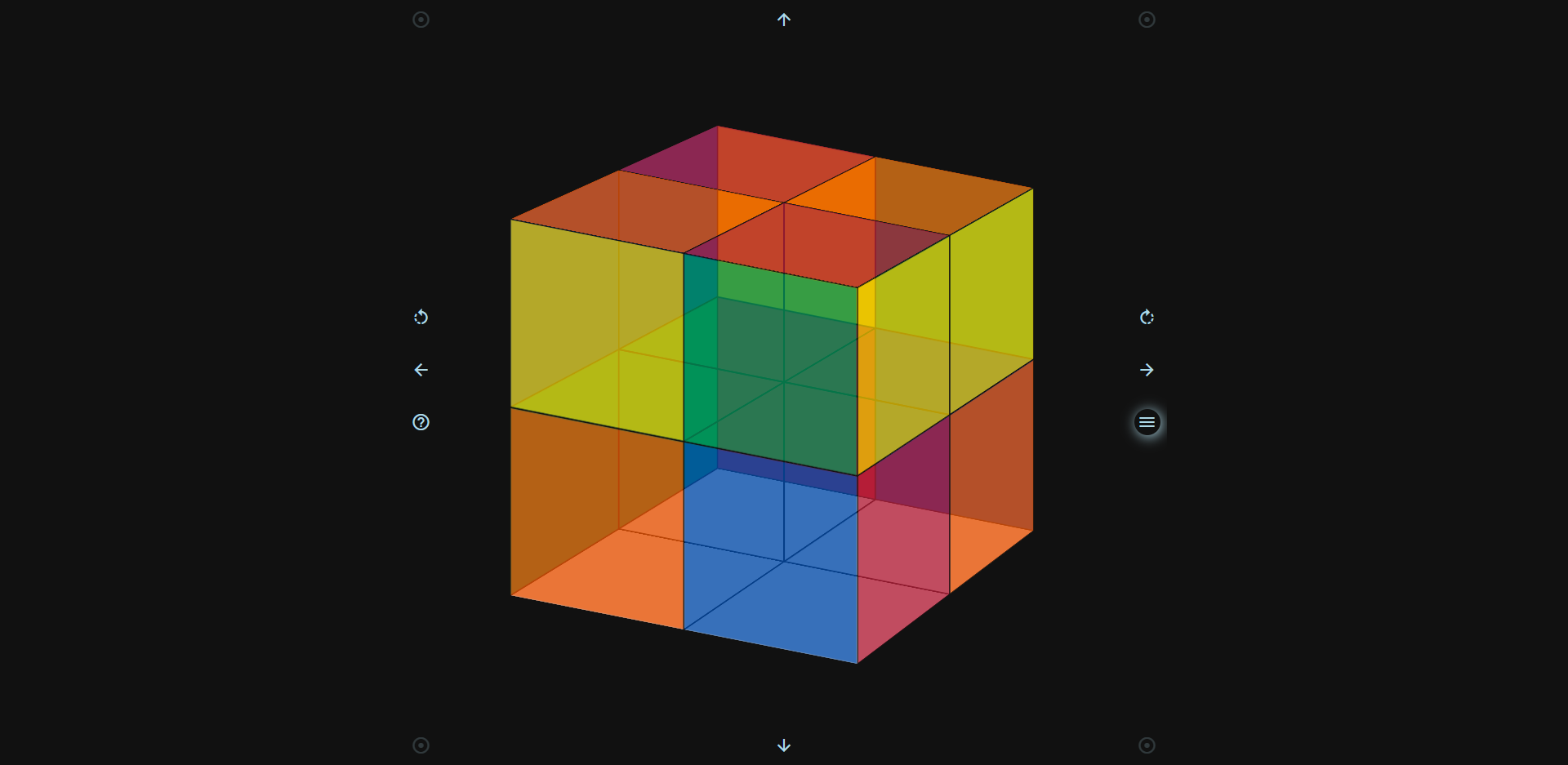
- 仿魔方造型3D立方体
- 一款基于HTML5和CSS3的仿魔方造型3D立方体应用
- 2022-05-06 48 2855
-

- jquery多功能响应式相册插件Strip
- jquery多功能响应式相册插件Strip,支持标签属性调用,支持JS事件调用,支持多种扩展方法,能展示单张图片和多图相册,自适应,适用于移动设备。
- 2024-01-31 2 372
-

- jQuery任务栏
- 基于jQueryUI动画效果与拖动方法实现任务栏放大、缩小、可拖动
- 2019-09-12 6 890
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- 感应鼠标进入方向图片展示插件-sHover
- sHover是一个纯原生JavaScript编写的小组件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 33 1075

