当前位置:首页 > 引導程式 搜索
共找到8051条相关内容
-

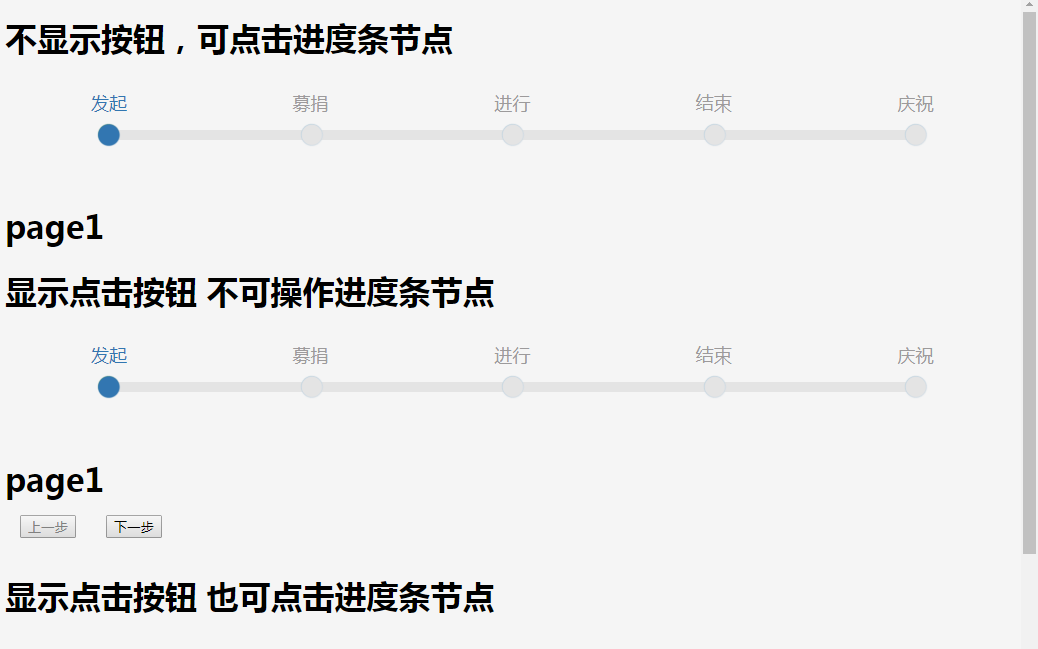
- 响应式流程向导插件setStep.js
- 响应式流程向导插件setStep.js
- 2019-10-08 126 2759
-

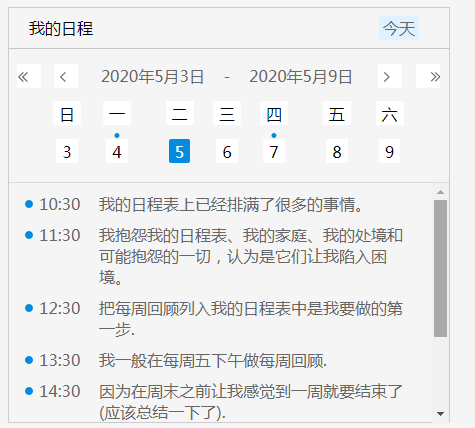
- 可自定义样式的日程效果
- 可自定义样式的日程效果
- 2019-10-28 25 894
-

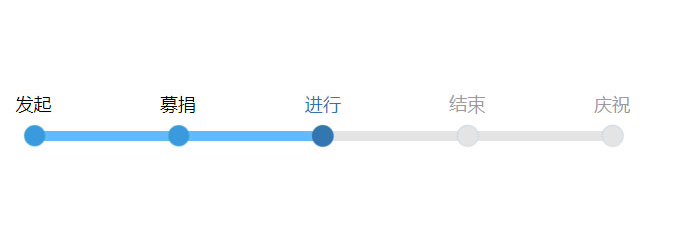
- H5+jQuery响应式流程步骤进度条插件
- H5+jQuery响应式流程步骤进度条插件
- 2018-05-29 121 2759
-

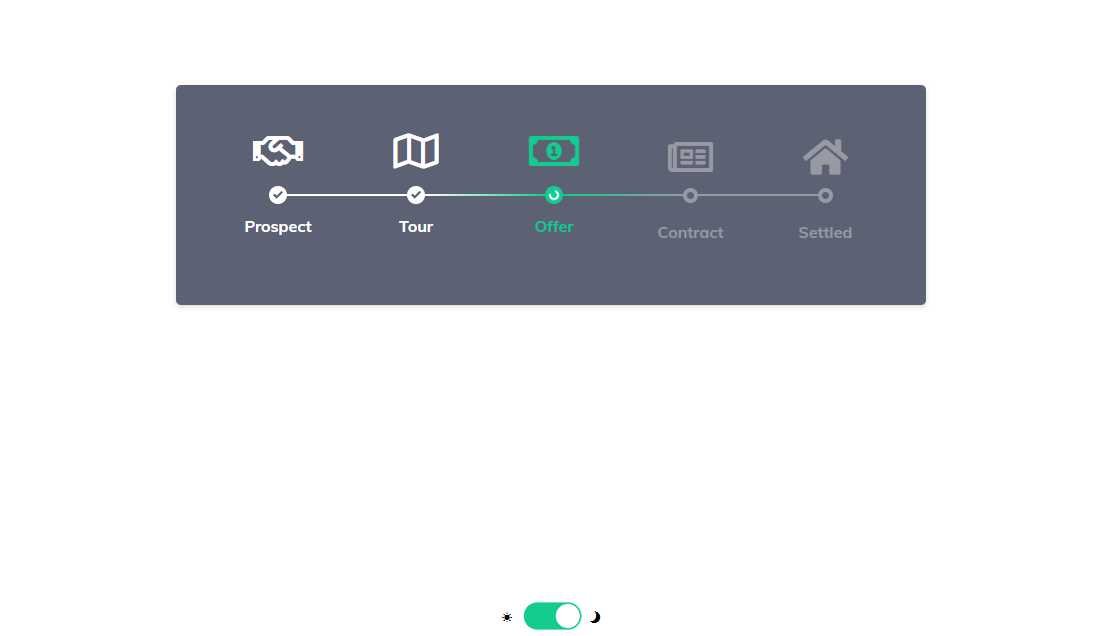
- CSS3 SVG房屋交易步骤流程图样式特效
- 一款CSS3 SVG房屋交易步骤流程图样式特效
- 2023-04-12 10 396
-

- 网页模拟Windows12系统安装步骤流程样式特效
- 一款网页模拟Windows12系统安装步骤流程样式特效
- 2023-01-18 18 472
-

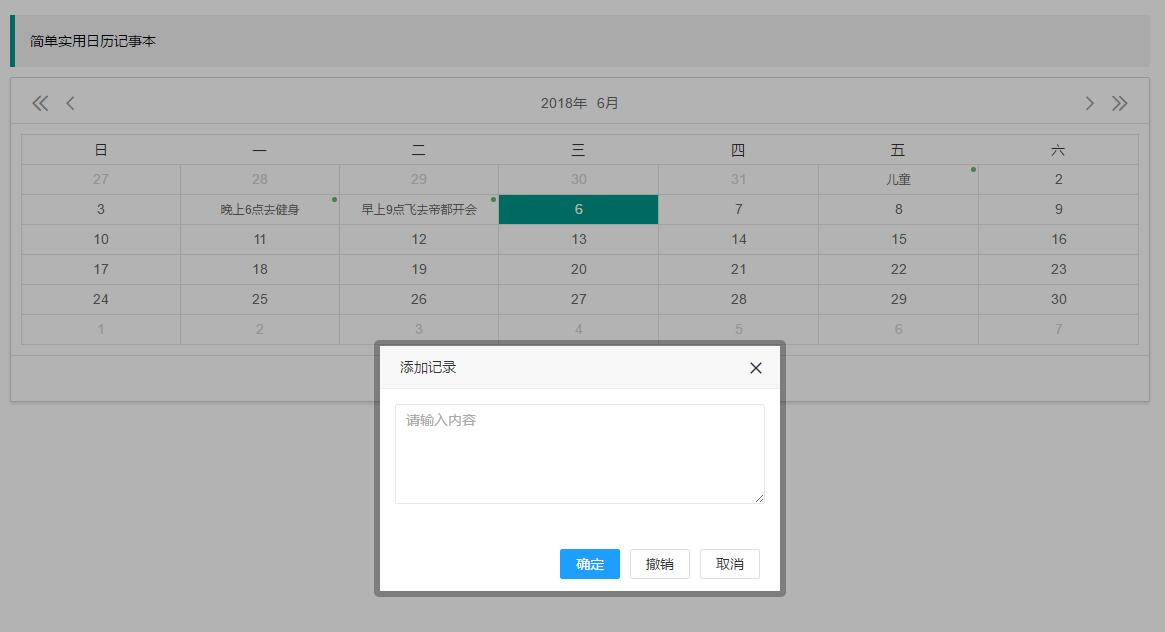
- js-实现简单实用响应式日历日程记事本
- 简单实用响应式日历日程记事本js插件代码下载。一款简单易用的日历每日事项记录,简单的电子日历记事本代码。支持撤销、添加、修改文字记录效果代码。
- 2018-10-27 253 4287
-

- 程序员表白神器
- 充分引用了CSS3的动画效果来显示,视觉效果相当不错!得此表白神器,程序猿也可以很浪漫
- 2019-09-07 285 2405
-

- 纯js自定义右键菜单插件
- 纯js编写,自定义右键菜单,支持图标、快捷键、支持配置型样式(json对象形式配置)和引入型样式(style标签中定义的样式或外部样式表样式)
- 2019-09-17 36 825
-

- 一款简单实用的弹窗插件JMask
- JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
- 2019-09-16 41 979
-

- jQuery版公司大事记、历程时间轴专用代码
- 公司大事记时间轴(jQuery版),打开后会自动展开,样式简洁,表现清晰,适合公司大事记或历程的表现
- 2017-03-26 156 3727
-

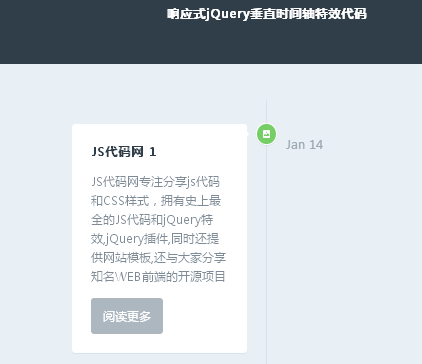
- 带CSS3动画响应式jQuery垂直时间轴特效代码
- 带动画效果响应式jQuery垂直时间轴特效代码,很不错的时间轴特效,支持手机端响应式,动画效果采用CSS3动画,非常适合介绍项目进程和发展历史的使用。
- 2017-01-14 54 2412
-

- swiper移动端触屏滑动图片轮播切换代码
- swiper.js移动端banner图片轮播插件制作带索引的左右按钮控制图片轮播切换、触屏滑动图片切换、响应式的图片切换代码。
- 2019-07-04 172 3035
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044
-

- jQuery卡片式图片轮换代码
- jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部
- 2017-03-11 105 1735
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 77 1862
-

- jQuery弹窗(alert,confirm)美化插件
- jQuery弹窗(alert,confirm)美化插件,弹窗的一些样式,这个是很常用的,比如我们开发后台程序,往数据库添加内容,是否成功,这时候可以用这样的弹窗,php中文网推荐下载!
- 2017-02-07 163 3408
-

- jQuery鼠标经过方形图片切换成圆边特效
- jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。
- 2017-03-11 60 2757
-

- MaterialDesign风格下拉菜单jquery插件
- menu.js是一款Material Design风格的jquery下拉菜单插件。通过menu.js插件,你可以非常轻松的制作出Material Design风格的下拉菜单或下拉列表。 使用方法 在页面中引入样式文件menu.css和jquery.min.js、menu.js文件。
- 2017-08-24 79 1296
-

- 网格图片手风琴jquery特效代码
- 网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head
- 2017-03-11 81 2178
-

- jQuery图片列表动画显示效果
- jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域
- 2017-03-11 69 1651

