当前位置:首页 > 文件夹管理 搜索
共找到8051条相关内容
-

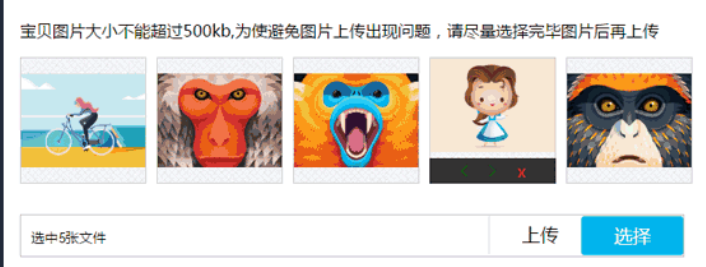
- 仿淘宝管理商品批量图片上传插件
- 仿淘宝管理商品批量图片上传插件
- 2020-01-07 47 1703
-

- 仿windows文件夹操作
- 仿windows文件夹操作
- 2019-12-19 63 1442
-

- 仿windows文件夹操作效果
- 仿windows文件夹操作效果
- 2019-10-19 69 1595
-

- 纯CSS3仿iPhone文件夹特效
- 纯CSS3仿iPhone文件夹特效
- 2017-12-04 41 1678
-

- HTML5交互式文件夹预览查看代码
- HTML5交互式文件夹预览查看代码
- 2017-08-12 94 1677
-

- CSS3做出苹果手机iPhone桌面文件夹特效
- CSS3做出苹果手机iPhone桌面文件夹特效
- 2017-12-07 46 1864
-

- HTML5的交互式动画效果文件夹预览查看特效
- HTML5交互式动画效果文件夹预览查看特效
- 2018-02-12 30 1445
-

- 黑色的左侧导航管理面板ui特效
- 原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。
- 2020-11-26 1006 8994
-

- jQuery+CSS3过渡动画模态窗口特效
- jQuery+CSS3过渡动画模态窗口特效是一款基于Codrops的ModalWindowEffects来制作,通过jQuery插件的方式来统一管理各种打开模态窗口的效果
- 2017-03-23 54 1384
-

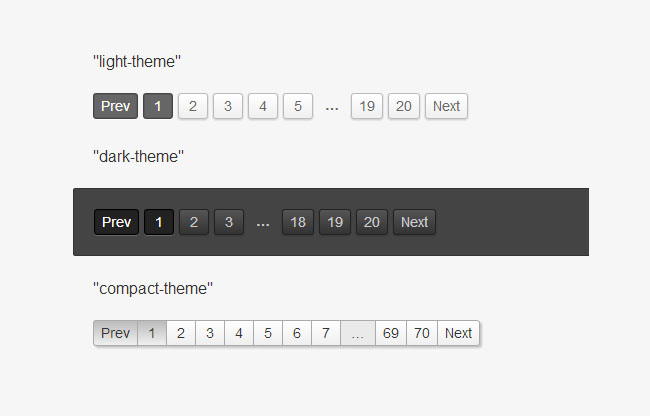
- 结合CSS3实现的jQuery分页插件
- 结合CSS3实现的jQuery分页插件,分页的效果是很常用的,无论是前台还是后端管理系统,都会使用到分页,在企业站或商城网站中都是很实用的。php中文网推荐下载!
- 2017-01-18 94 2182
-

- DomLastic-js点击删除项目弹性动画插件
- 一款基于DomLastic.js弹性动画插件制作的jQuery点击删除项目弹性动画代码,它可以为HTML元素添加弹性动画特效效果。你可以管理一组DOM元素,使它们具有物理弹性效果。这个效果就像iOS系统的信息在滚动时的弹性效果,非常炫酷
- 2017-12-13 33 1737
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 78 1346
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 70 1888
-

- jquery后台登录页面背景图片自动轮换登录界面代码
- jquery后台登录页面背景图片自动轮换登录界面代码,用jquery来验证表单,背景图片自动轮换这样的一个炫酷的效果,登录页面一般用于网站后台,登录成功进入管理系统,在商城的前端也会用到例如会员的登录。php中文网推荐下载!
- 2017-01-14 719 9270
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 71 1737
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

