当前位置:首页 > 新建文件夹 搜索
共找到8051条相关内容
-

- 仿windows文件夹操作
- 仿windows文件夹操作
- 2019-12-19 193 1727
-

- 仿windows文件夹操作效果
- 仿windows文件夹操作效果
- 2019-10-19 173 1871
-

- 纯CSS3仿iPhone文件夹特效
- 纯CSS3仿iPhone文件夹特效
- 2017-12-04 111 1846
-

- HTML5交互式文件夹预览查看代码
- HTML5交互式文件夹预览查看代码
- 2017-08-12 202 1890
-

- CSS3做出苹果手机iPhone桌面文件夹特效
- CSS3做出苹果手机iPhone桌面文件夹特效
- 2017-12-07 165 2208
-

- HTML5的交互式动画效果文件夹预览查看特效
- HTML5交互式动画效果文件夹预览查看特效
- 2018-02-12 144 1723
-

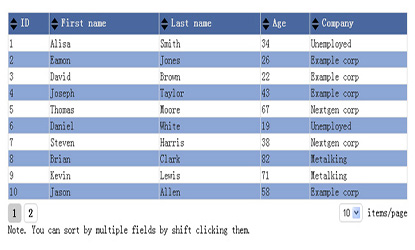
- jQuery表格分页排序插件
- jQuery表格分页排序插件的英文名称是SlimTable插件,它创建了从现有的表中数据的排序和分页。
- 2017-04-01 241 4976
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 炫酷多彩2022年文本特效
- 这是一款“2022”字样的网页文字特效,可用作2022新年主题的网页制作中,效果炫酷多彩,html文件可以随意更改文本。
- 2022-03-16 131 3292
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 174 2069
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 195 2283
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 186 1606
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 183 1867
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 168 2162
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 182 1971
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 173 1950
-

- 2019最新原生js实现带缩略图文字说明左右轮播切换相册插件
- 简单实用原生js实现带缩略图文字说明左右轮播切换相册插件下载。一款基于原生JavaScript实现图片相册幻灯轮播图特效插件,没有引入任何jQuery库,短短数行原生php中文网实现。
- 2019-01-28 254 4010
-

- jQuery自动滚动五屏图片通栏代码
- jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 197 2315
-

- jQuery图片背景墙聚光灯效果代码
- jQuery图片背景墙聚光灯效果代码,鼠标悬停在某张图片上时,该图片变亮,其他图片变暗。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及jquery 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图片的透明度,opacity :
- 2017-03-11 183 2116
-

- 鼠标悬停图片分享按钮动画效果
- jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效
- 2019-09-21 167 9847