当前位置:首页 > 无法上�%9 搜索
共找到8051条相关内容
-

- jquery无缝向上滚动效果
- jquery无缝向上滚动效果
- 2019-10-17 18 1068
-

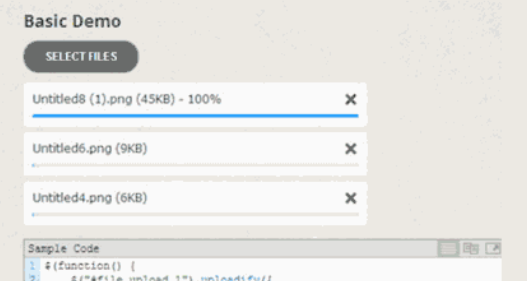
- jQuery无刷新上传插件Uploadify
- jQuery无刷新上传插件Uploadify
- 2020-01-08 55 1039
-

- 弹性上拉无限加载移动端
- 弹性上拉无限加载移动端
- 2019-11-01 28 1041
-

- 图片无缝滚动插件上下左右图片无缝滚动代码
- 图片无缝滚动插件上下左右图片无缝滚动代码
- 2017-02-07 196 2112
-

- 弹性上拉无限加载移动端特效
- 弹性上拉无限加载移动端特效
- 2019-10-08 40 670
-

- 文字无限循环向上滚动插件fontscroll.js
- 文字无限循环向上滚动插件fontscroll.js
- 2019-10-10 46 2329
-

- 文字无限循环向上滚动动画效果
- 文字无限循环向上滚动动画效果
- 2019-10-10 53 1577
-

- 相册上下无缝滚动展示特效
- 相册上下无缝滚动展示特效是一款基于css3 keyframes属性制作的全屏相册图片单排列表布局上下无缝滚动,悬停图片滑动收缩展开全图预览效果代码。
- 2024-01-31 4 427
-

- 弹出层插件Moa Modal
- Moa Modal是一个jquery插件,提供了9种弹出层效果兼容性支持ie6以上版本浏览器.
- 2019-09-19 24 996
-

- 多图循环滚动js特效下载
- js多图循环滚动特效是一款支持多图循环滚动显示的js图片特效代码,带左右箭头按钮,可以让图片左右无限滚动显示,支持设置图片标题显示,兼容IE6/7/8/9及主流浏览器。
- 2017-04-11 95 2076
-

- 简单好用的鼠标悬停动画按钮
- 鼠标放上去会有一个很好的动画,可以自己订制,使用的方法非常简单,只需要看代码中的例子就很容易明白
- 2019-09-21 30 1024
-

- 9种css3圆形按钮hover鼠标经过动画效果
- 这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。
- 2019-09-21 45 1523
-

- 多种css3圆形按钮hover鼠标经过动画效果
- 插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。
- 2019-09-21 47 1782
-

- jQuery2019情人节表白放烟花动画特效
- 一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。
- 2019-02-14 1696 20940
-

- 简单实用的Bootstrap选项卡效果
- 这是一款基于Bootstrap的简单实用的选项卡效果。该选项卡在原生boostrap选项卡的基础上进行了一些美化,效果时尚大方,非常不错。 使用方法 在页面中引入jquery和bootstrap相关文件。
- 2017-08-16 59 1228
-

- 会滚动的新闻列表和图片滚动代码
- ScrollNews 无缝循环滚动新闻,程序改编至雅虎中国的scrollVertical.js。修改后,新闻可以横向和纵向的滚动,并且滚动添加了加速和减速的平滑过度效果,让整个滚动新闻的滚动看上去更自然。
- 2018-10-27 236 5726
-

- CSS3圆形图片鼠标经过旋转效果
- CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图片为方形,宽高在220像素以上,并有一定空白边距效果较好。
- 2017-03-11 70 1445
-

- 产品图片局部放大效果js特效代码
- JS产品图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。 使用方法: 1. head区域引用文件 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3. lrtk.js
- 2017-03-11 109 1983
-

- jQuery鼠标悬停在图片上效果
- jQuery鼠标悬停在图片上效果,鼠标悬停后出现遮罩效果,并淡入出现文字,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044

