当前位置:首页 > 暗网 搜索
共找到8051条相关内容
-

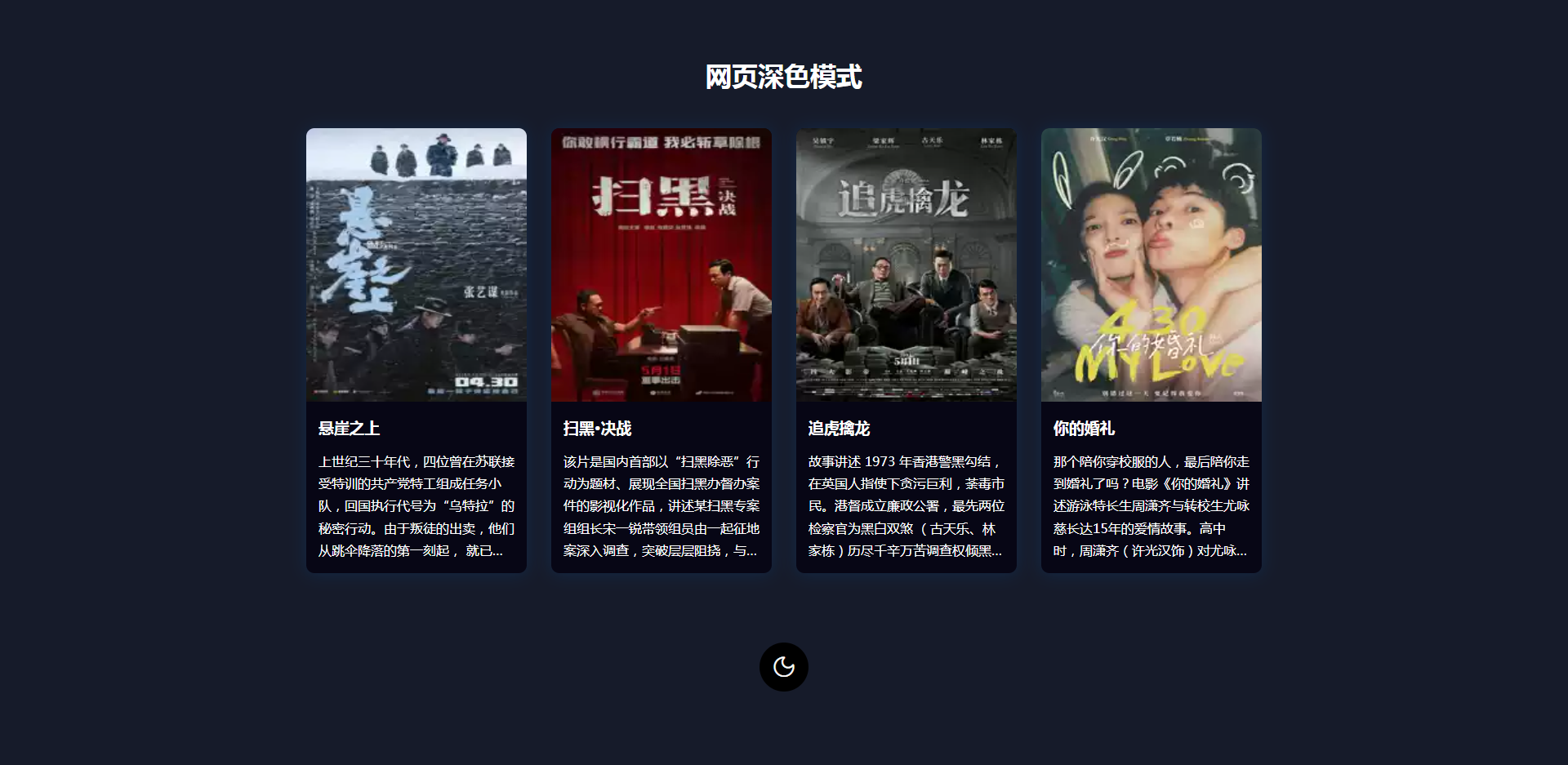
- HTML+CSS网页明暗模式切换效果
- 一款HTML+CSS网页明暗模式切换效果
- 2022-06-20 121 1880
-

- 可切换明暗模式的滚动网页返回顶部效果
- 一款可切换明暗模式的滚动网页返回顶部效果网页特效
- 2022-06-27 171 2174
-

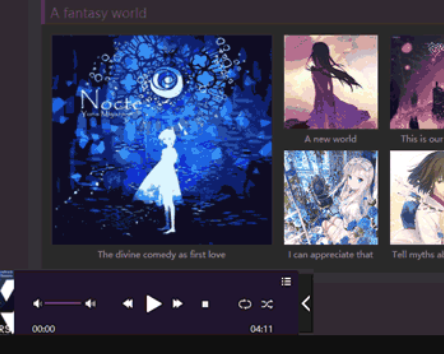
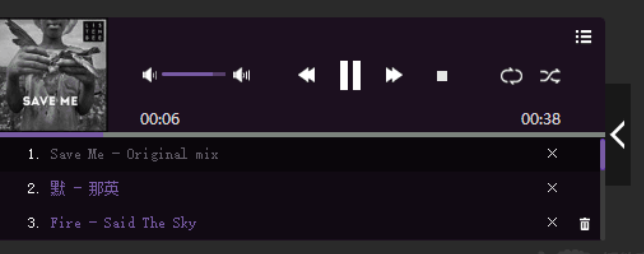
- 个性暗音乐播放模板
- 个性暗音乐播放模板
- 2020-01-14 186 1659
-

- 锋利边框发光的暗黑卡
- 锋利边框发光的暗黑卡
- 2023-04-21 134 1091
-

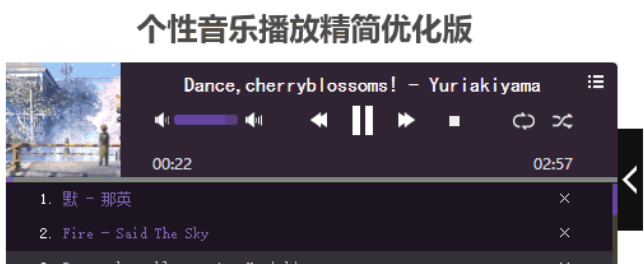
- 个性暗音乐播放精简版
- 个性暗音乐播放精简版
- 2020-01-14 185 1550
-

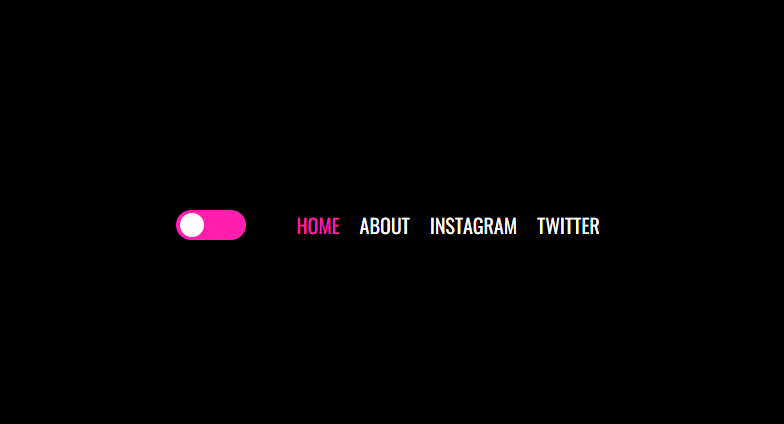
- css亮暗模式下划线导航切换
- css亮暗模式下划线导航切换
- 2023-04-17 135 1079
-

- 个性暗音乐播放精简版插件
- 个性暗音乐播放精简版插件
- 2020-01-14 142 1294
-

- 简单html首页设计暗亮切换模板
- 一款简单html首页设计暗亮切换模板
- 2022-12-28 86 674
-

- HTML5 Canvas黑暗夜空打雷闪电动画特效
- 一款HTML5 Canvas黑暗夜空打雷闪电动画特效
- 2023-04-23 107 1105
-

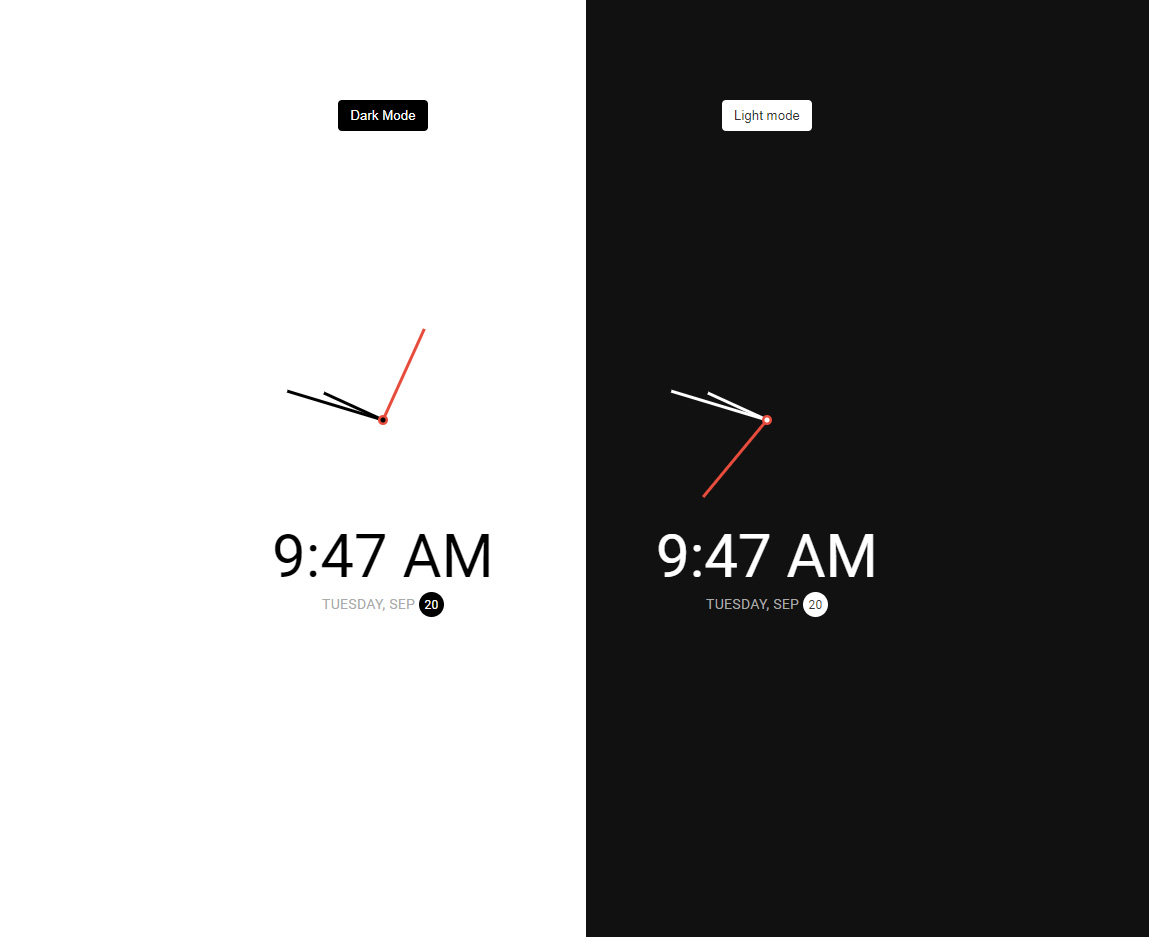
- 明暗两种主题模式的数字时钟特效
- 一款明暗两种主题模式的数字时钟特效
- 2022-09-20 131 1086
-

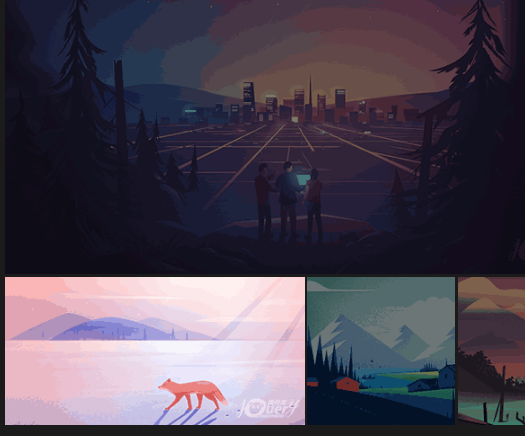
- jQuery仿京东图片变亮变暗效果
- jQuery仿京东图片变亮变暗效果,鼠标悬停图片之后该图片变亮,其他图片变暗。移开鼠标所有图片变亮。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库,animate.js是另外编写的动画函数。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 140 1823
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 154 2050
-

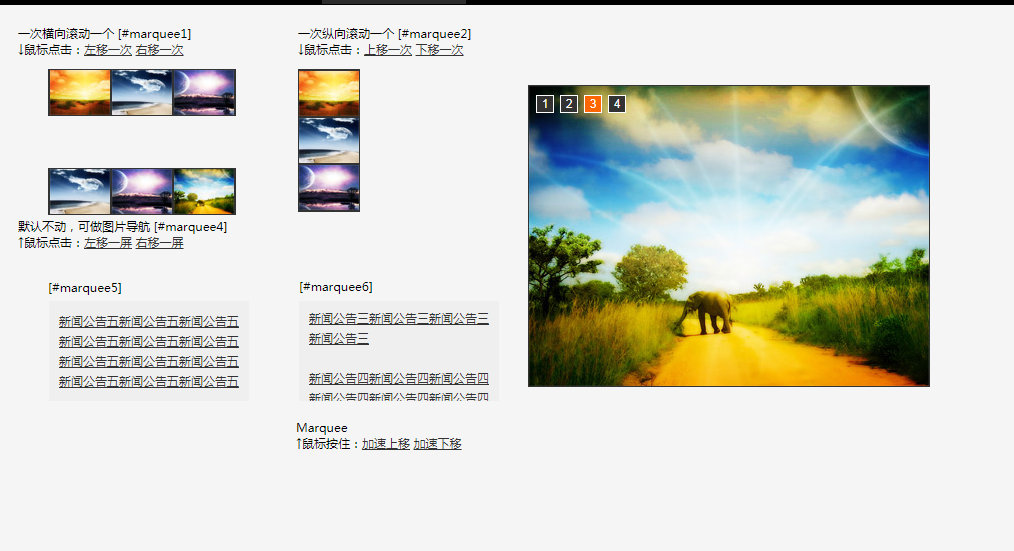
- 9466网页助手网站jQuery幻灯片
- 9466网页助手网站jQuery幻灯片
- 2017-03-03 152 1579
-

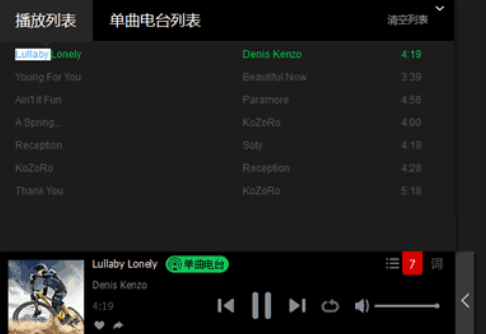
- 仿网易网页侧边隐藏音乐播放器
- 仿网易网页侧边隐藏音乐播放器
- 2020-01-15 204 2219
-

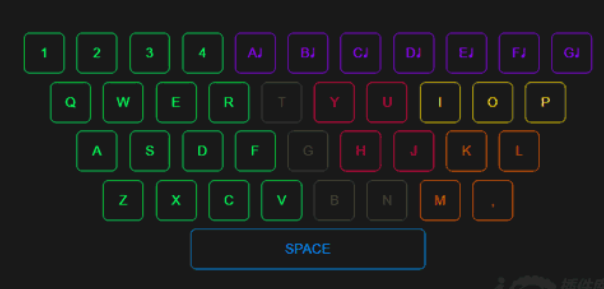
- jQuery网页键盘
- jQuery网页键盘
- 2020-01-03 139 1105
-

- 网页切换库
- 网页切换库
- 2019-10-18 119 935
-

- css图片高亮效果
- Css鼠标悬停图片上,当前高亮周围变暗效果
- 2019-09-19 132 1309
-

- 键盘导航网站
- 键盘导航网站
- 2019-12-30 131 1081
-

- js加CSS3立体式等距网格和三维网格效果
- js加CSS3立体式等距网格和三维网格效果
- 2017-09-20 150 1241
-

- 简单关灯效果插件
- jQuery实现鼠标移动到当前图片其它图片变暗效果
- 2019-09-20 144 1314