当前位置:首页 > 清新文件图标 搜索
共找到8051条相关内容
-

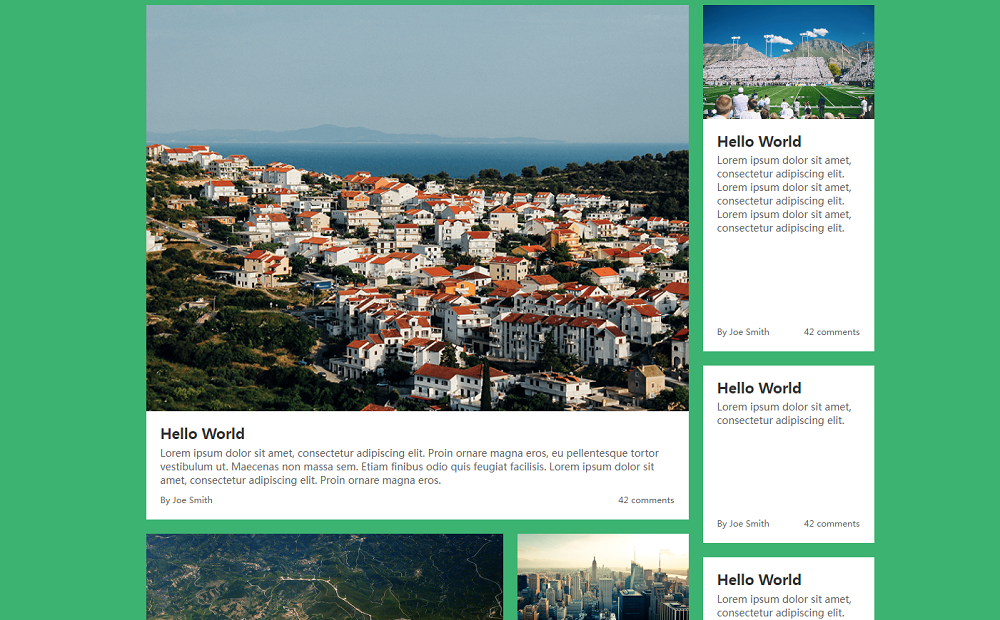
- 高清新闻图文排版布局网页模板
- 一款高清新闻图文排版布局网页模板
- 2023-03-08 19 710
-

- 庆祝新年文字图标闪烁H5特效
- 庆祝新年文字图标闪烁H5特效是一款基于CSS3 SVG实现的庆祝新年闪烁动画特效。
- 2024-02-27 0 285
-

- jQuery的带标题文字介绍图片轮播插件
- jQuery的带标题文字介绍图片轮播插件
- 2018-01-19 70 985
-

- jQuery带标题文字介绍的图片轮播插件
- jQuery带标题文字介绍的图片轮播插件
- 2018-01-16 44 1719
-

- 精美小图标菜单导航CSS3代码
- CSS3精美小图标菜单导航是一款精美清新的CSS3小图标菜单导航,鼠标滑过这款菜单时还可以在图标和文字之间形成切换的动画效果。
- 2017-04-14 195 2728
-

- 图文标签分类Tab选项卡滑动轮播切换js特效插件
- 图文标签分类Tab选项卡滑动轮播切换js特效插件下载。一款jquery图片特效制作带tab滑动选项卡的jquery图片滚动动画,选项卡里面的图片放大展示详情,默认中间图片放大展示jQuery特效。
- 2019-01-14 104 3772
-

- 简单的jquery放大镜特效
- 简单的jquery放大镜特效,鼠标放在图像上,能更清楚的看清图像,这样的效果在商城网站或者电商网站经常遇见的。php中文网推荐下载!
- 2017-01-18 158 1935
-

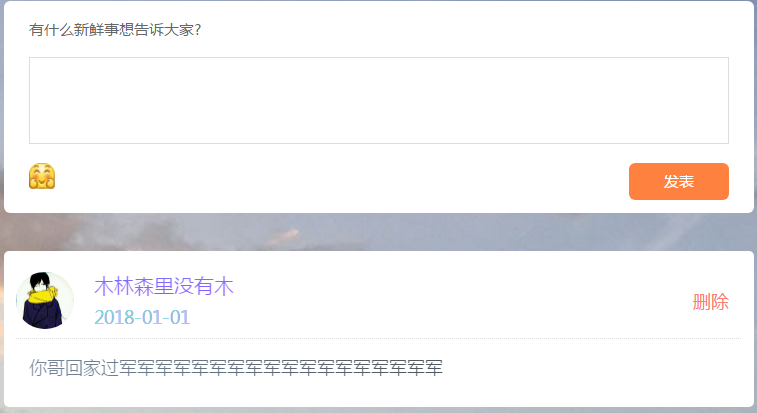
- jQuery留言评论发布代码
- jQuery留言评论发布代码是一款仿新浪微博发表文字和插入图标评论留言代码。
- 2019-03-01 323 4618
-

- 焦点新闻图片切换
- 焦点新闻图片切换,鼠标放在标题上,下面的图片实现切换效果,一般用于门户网站或者企业网站,php中文网推荐下载!
- 2017-02-06 65 1412
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- jQuery+echarts上传图片生成文字标签云代码
- 一款很稀有的jQuery+echarts上传图片生成文字标签云代码,基于echarts图表插件和jQuery实现根据图片样式生成彩色文字标签云特效,点击标签关键词还可以放大。
- 2019-03-13 89 3112
-

- 2019最新原生js实现带缩略图文字说明左右轮播切换相册插件
- 简单实用原生js实现带缩略图文字说明左右轮播切换相册插件下载。一款基于原生JavaScript实现图片相册幻灯轮播图特效插件,没有引入任何jQuery库,短短数行原生php中文网实现。
- 2019-01-28 170 3803
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 71 1737
-

- jquery变焦放大效果
- jquery变焦放大效果,一般商城网站的商品都会有这样的效果,点击或者鼠标放在图片上时,会展示出一个比较大的图片,让我们对商品观看的更清楚,php中文网推荐下载!
- 2017-01-18 72 1327
-

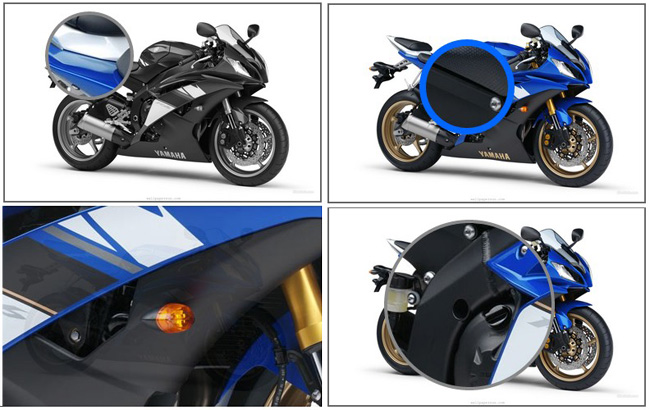
- 圆形剪切图片光标悬停特效
- js css3制作网页圆形图片光标悬停文字显示效果。适用于一些简洁大气的网站标题内容事件特效。
- 2021-04-28 84 5175
-

- 带缩略图的jquery焦点图特效代码
- 这是一款带缩略图的jquery焦点图特效代码。该焦点图通过鼠标滑过缩略图来进行前后导航,效果简朴,兼容IE8,非常实用。 使用方法 在页面中引入jquery和jquery.slides.js文件,以及样式文件style.css。
- 2017-08-14 117 1629
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 70 1888
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

