当前位置:首页 > 简单好看的动画菜单栏 搜索
共找到8051条相关内容
-

- 简单好看的CSS3按钮点击气泡动画特效
- 简单好看的CSS3按钮点击气泡动画特效
- 2018-02-22 60 1754
-

- 简单好看CSS3按钮点击气泡动画特效
- 简单好看的CSS3按钮点击气泡动画特效
- 2018-05-24 78 1653
-

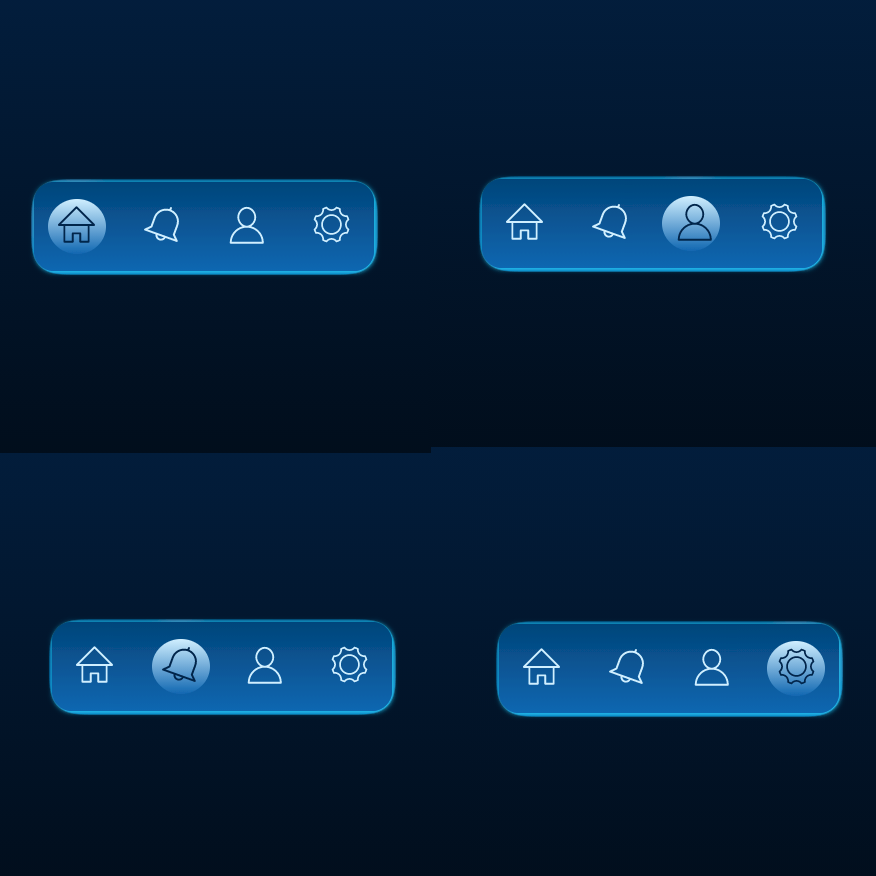
- 简单好看的动画菜单栏
- 导航菜单,动画,动画菜单栏,网页特效,菜单栏,图标导航
- 2021-11-17 60 3413
-

- 简单好用的鼠标悬停动画按钮
- 鼠标放上去会有一个很好的动画,可以自己订制,使用的方法非常简单,只需要看代码中的例子就很容易明白
- 2019-09-21 30 1024
-

- jquery和CSS3带弹性动画效果的工具栏菜单
- 这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
- 2017-08-22 70 1655
-

- 简单好看的导航栏特效代码
- 分享一款好看的粘性导航栏特效代码,该跳跃导航栏特效代码,每次点击时为要跟随的目标创建了一个自定义运动路径,可以轻松地为您的设计、动画或SVG粘性导航输入硬编码值。
- 2024-02-29 17 560
-

- jQuery简约滑块动画菜单
- jQuery简约滑块动画菜单是一款基于jQuery制作的简单特效,当我们点击菜单项时下面会有一个线条随之滑动,并且菜单项会出现发光的动画特效。
- 2024-02-27 1 320
-

- js+css3底部下划线导航菜单
- js+css3制作的底部下划线导航菜单代码,一款简洁美观带阴影效果的网站导航栏,点击菜单项下划线滑动跟随。
- 2019-08-08 801 7409
-

- Bootstrap3隐藏滑动侧边栏菜单代码
- Bootstrap3隐藏滑动侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
- 2017-03-27 81 1591
-

- CSS3侧边栏卡片式菜单导航
- CSS3侧边栏卡片式菜单导航是一款鼠标滑过菜单项时,卡片即会出现向外抽出的动画效果。
- 2017-04-16 157 3043
-

- Bootstrap3隐藏左侧边栏菜单代码
- Bootstrap3隐藏滑动左侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
- 2017-08-17 111 2566
-

- jQuery侧边栏隐藏滑动导航菜单代码
- jQuery侧边栏隐藏滑动导航菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
- 2017-08-17 92 1751
-

- 纯CSS3下拉菜单导航
- 纯CSS3下拉菜单导航,全屏的光晕背景子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开效果。
- 2024-02-26 5 297
-

- css3弹性波浪按钮动画效果
- 非常简单好看的css3弹性波浪按钮动画特效,js结合css3属性实现鼠标悬停按钮动画效果,鼠标在按钮上移动按钮还会变换形状。
- 2019-09-19 69 2003
-

- CSS3菜单悬停滑动效果图片
- CSS3菜单悬停滑动效果导航,以多种彩色条纹色彩为背景,具有滚动和悬停效果的动画菜单,上下滚动效果的菜单简约又实用,适合各种电商产品分类导航使用。
- 2024-02-27 2 286
-

- js-实现可展开隐藏导航菜单按钮特效
- 简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。
- 2018-10-26 383 7898
-

- 纯CSS3水平手风琴分享按钮菜单
- 对于手风琴动画,我们以前分享过很多,有基于jQuery的手风琴菜单,比如jQuery多层级垂直手风琴菜单;也有基于jQuery的手风琴焦点图,比如jQuery实现横向手风琴图片轮播焦点图效果。今天要分享的是一款利用纯CSS3实现的水平手风琴分享按钮菜单,每一个分享按钮展开时会有该平台的简单介绍,非常绚丽实用。
- 2019-03-12 82 2862
-

- 仿天猫侧悬浮购物车加入动画特效代码
- 仿天猫侧悬浮购物车加入动画特效代码,很不错的购物车动画JS特效代码,右边带快捷导航菜单栏,还是比较大气的,类似天猫右边导航特效,喜欢的朋友可以自己改造下。
- 2017-01-13 88 2175
-

- css3导航菜单鼠标滑过特效下拉菜单翻转动画效果
- css3导航菜单鼠标滑过特效下拉菜单翻转动画效果,导航是我们网站必不可少的一部分,我们可以给导航做出很多效果出来,当我们点击导航可以看到我们想要的一些内容,无论是企业网站或者商城网站都需要导航,例如联系公司,特价商品等,这些都是在导航中展示的。php中文网推荐下载!
- 2017-01-14 140 2439
-

- 仿当当移动端筛选
- 筛选分类的子类没有限制,可以没有子类,可以多达6级甚至更多子类,无需任何设置,样式和js都已经做好了。 导航和分类的显示隐藏就不细说了,非常的简单。导航是使用CSS3的transition过渡属性做的,分类则是使用jQuery的animate()动画函数做的。
- 2019-09-10 32 701

