当前位置:首页 > 絕對引用 搜索
共找到8051条相关内容
-

- 用户使用引导插件
- 用于新站或旧站改版是的功能提示和引导
- 2019-09-18 39 639
-

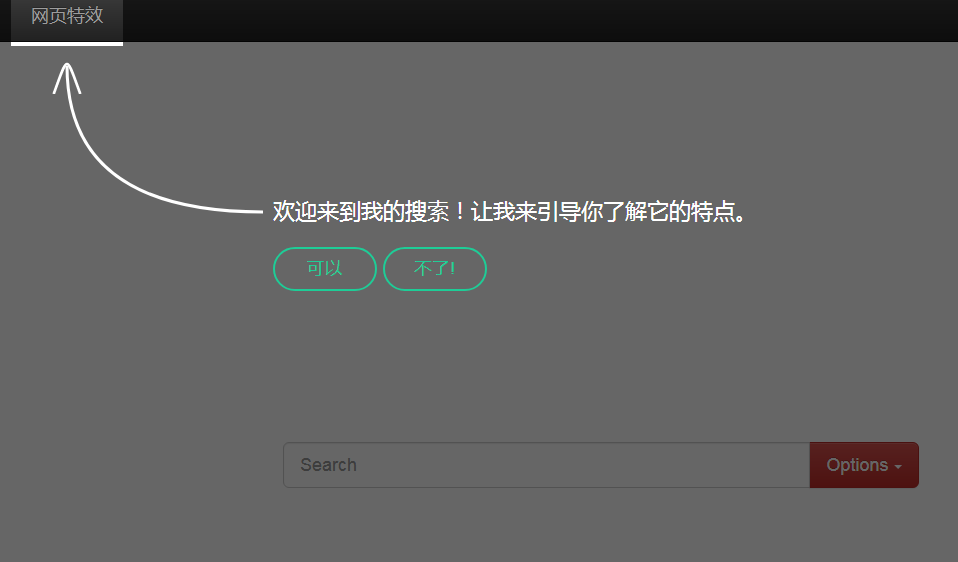
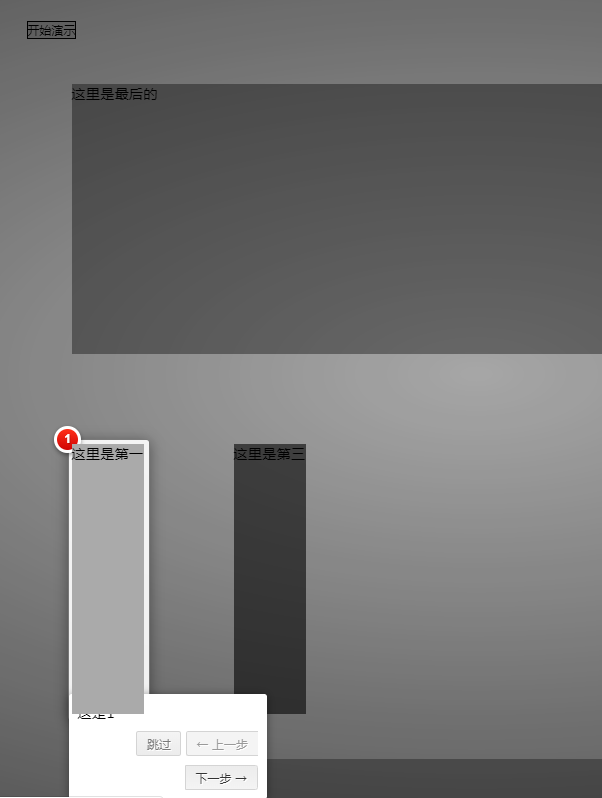
- jQuery网站用户引导特效
- jQuery网站用户引导特效
- 2019-10-19 54 1518
-

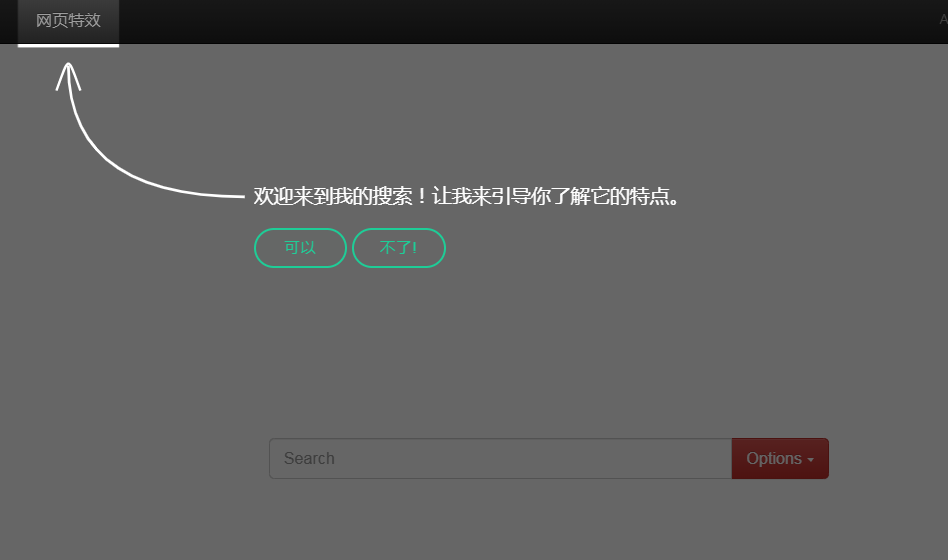
- jQuery网站用户引导插件
- 用户进入网站后的蒙层引导,代码里有完整的案例,引导页所需的箭头图片已经打包好,直接用css调用。
- 2019-09-11 36 1155
-

- 网站功能引导用户提示操作效果
- 网站功能引导用户提示操作效果
- 2019-10-23 68 6298
-

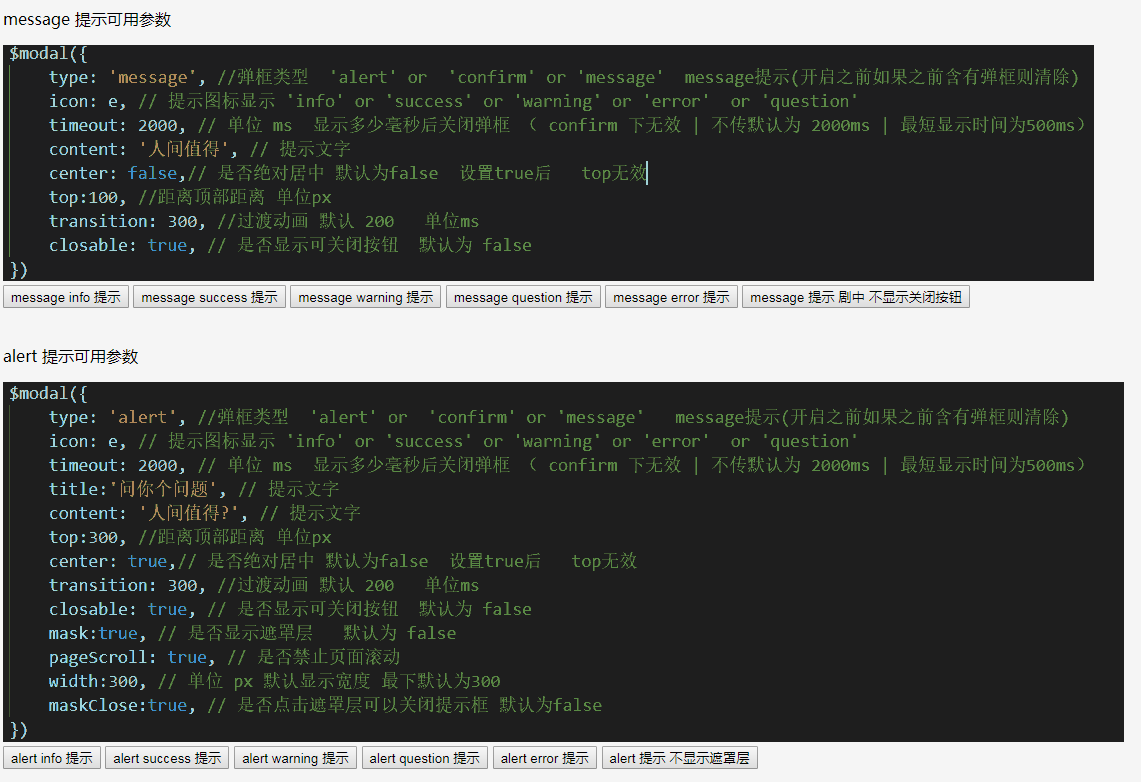
- jquery 弹框+模态框+消息提示
- jquery 弹框+模态框+消息提示 一段js引用,代码注释非常全
- 2019-09-11 41 1150
-

- 一款简单实用的弹窗插件JMask
- JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
- 2019-09-16 41 979
-

- jquery网站功能操作引导
- 网站功能介绍步骤,可以引导用户该怎么操作,或者应该做什么
- 2019-09-18 37 1233
-

- 简单的全屏页面滑动条代码
- FullScreen简单实用的全屏页面滚动,带进度条索引的页面滑动切换代码。
- 2019-07-13 106 2218
-

- 感应鼠标进入方向图片展示插件-sHover
- sHover是一个纯原生JavaScript编写的小组件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 33 1075
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044
-

- JS鼠标碰到索引按钮图片切换代码
- JS鼠标碰到索引按钮图片切换代码是一款简单实用的网站焦点图展示代码。
- 2017-08-17 60 1261
-

- jQ带分页索引图片切换
- jQuery带分页索引图片切换是一款支持图片左右滚动,支持分页索引按钮控制对应图片左右滚动,适用带有分页按钮控制图片滚动的网页特效制作。
- 2017-04-01 157 4057
-

- 全屏的手风琴幻灯片切换html5特效
- 使用gsap制作的大气的手风琴背景图片幻灯片切换,全屏的手风琴菜单滑动图片切换特效。可用于网站引导页大图展示。
- 2021-05-24 123 1811
-

- 程序员表白神器
- 充分引用了CSS3的动画效果来显示,视觉效果相当不错!得此表白神器,程序猿也可以很浪漫
- 2019-09-07 285 2405
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 77 1862
-

- jqzoom图片放大器代码
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 59 1636
-

- 炫酷的jQuery图片文字动画切换特效
- 非常炫酷的jQuery图片文字动画切换特效,用来做网站的横幅banner轮播效果绝佳,中下方还有索引按钮控制切换。
- 2021-03-04 112 4304
-

- terseBanner简洁优雅的jquery轮播图插件
- terseBanner是一款简洁优雅的jquery轮播图插件。它删除了很多不实用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以满足绝大多数网站的需求。该轮播图插件支持ie8浏览器,支持触屏事件。 使用方法 在页面中引入jquery和jquery.terseBanner.min.js文件。
- 2017-08-14 113 1605
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

