当前位置:首页 > 软路由器 搜索
共找到8051条相关内容
-

- 360安全路由器全屏滚动效果
- 360安全路由器全屏滚动效果
- 2019-10-18 44 1153
-

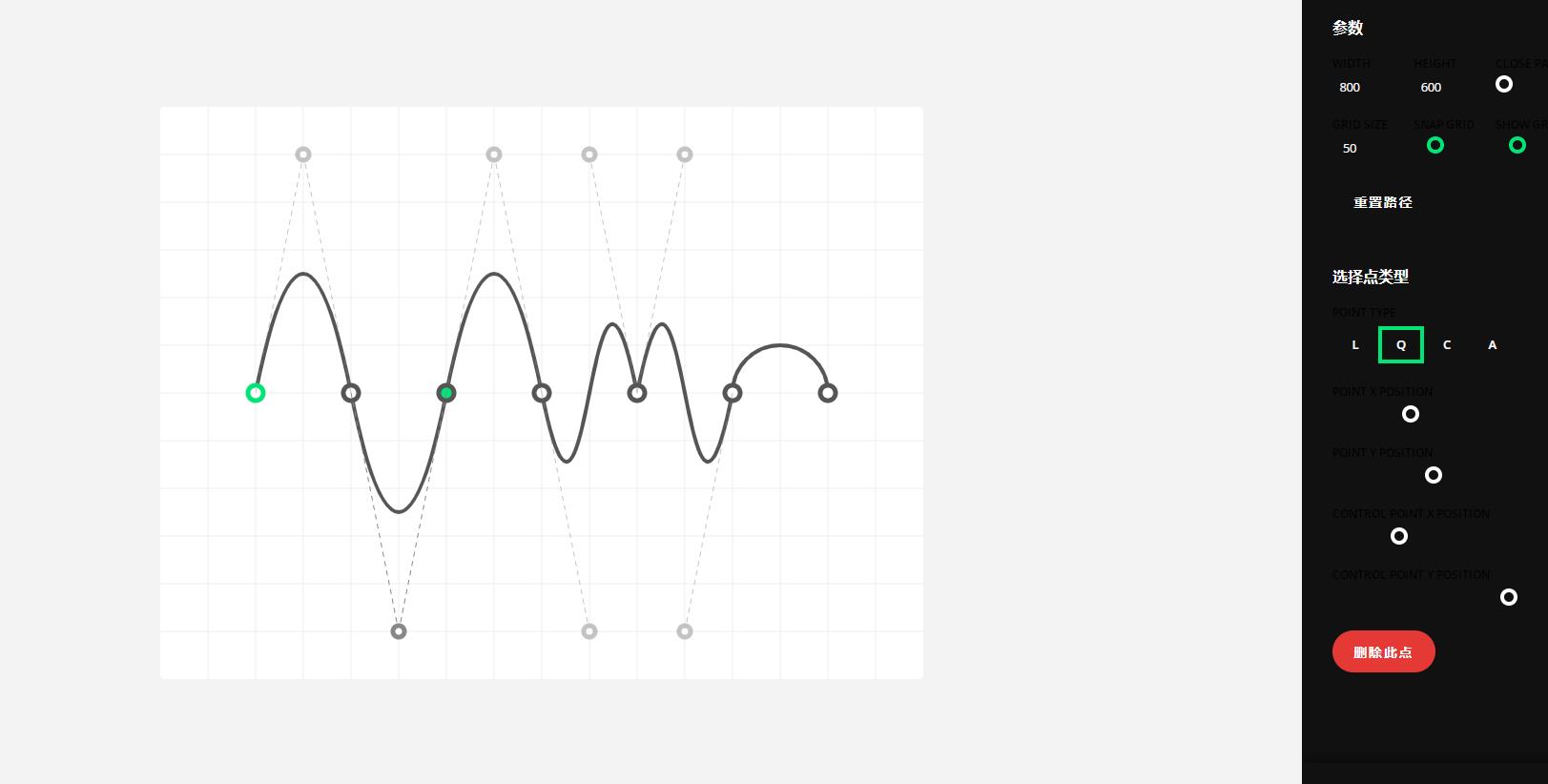
- js+html5 svg创建点路径生成器工具代码
- 一款js+html5 svg创建点路径生成器工具代码
- 2023-02-16 12 439
-

- CSS实现故障灵异效果
- 由CSS动画和剪辑路径属性支持的故障效果
- 2019-09-19 37 803
-

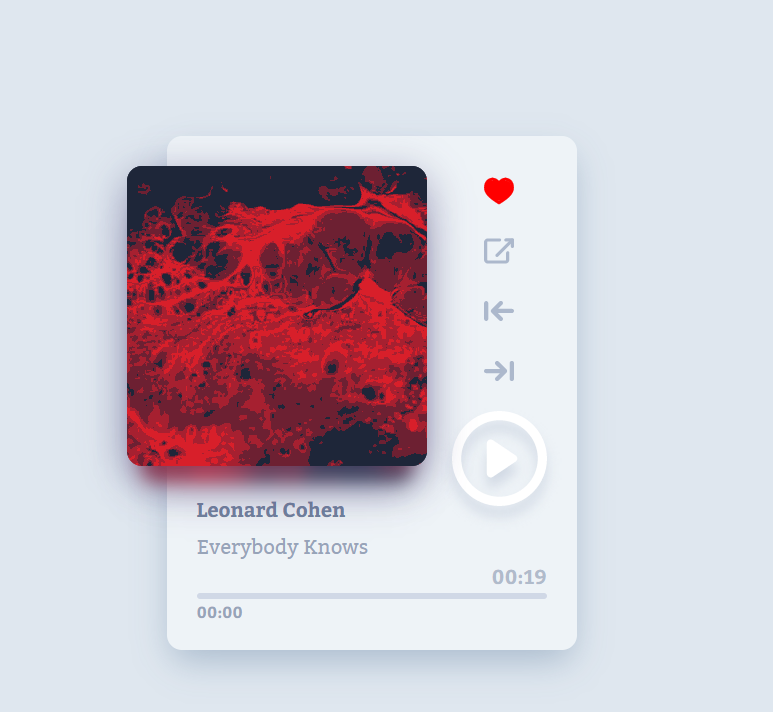
- vue音乐播放插件
- 迷你音乐播放器由VueJs构建
- 2019-09-04 71 2343
-

- Angular组件库
- 本组件封装了Angular1.0版本,组件实现了以下功能: 路由,子路由,轮播,cookie读写,加密,表单提交验证,拦截器,白名单,搜索过滤与排序(等级划分), 大小写转换,Map数组循环遍历动态修改后台数据等功能。
- 2019-09-10 21 887
-

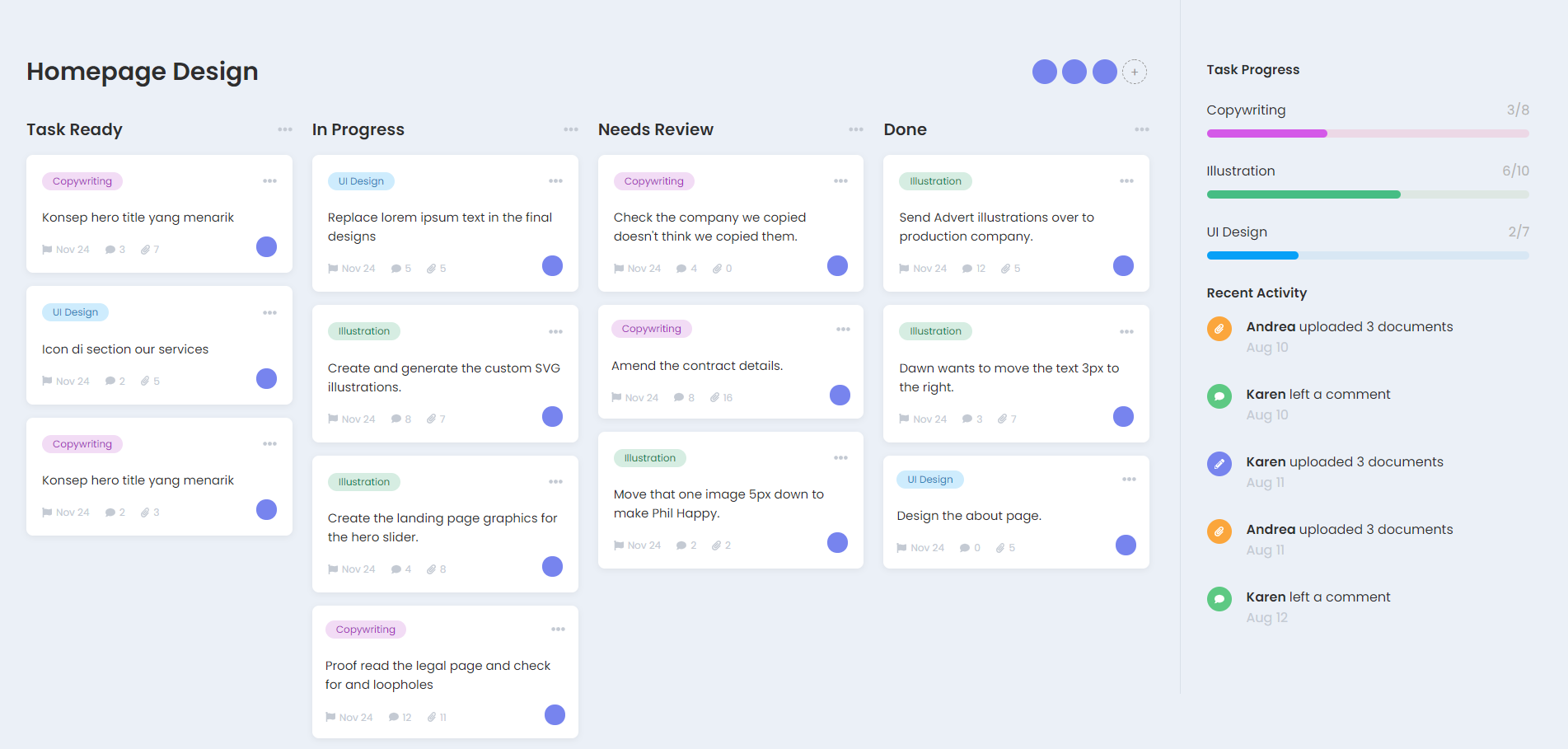
- 拖拽的任务管理ui界面特效
- js css3制作任务管理器,可自由拖拽的任务事项排列组合,任务事项列表ui页面模板
- 2021-01-29 106 1950
-

- jQuery双色球随机选号器
- jQuery双色球随机选号器是一款强大的彩票双色球随机选号代码,支持随机选号,自由选号,更改,清除等选号操作。
- 2017-12-13 55 3346
-

- 简单的jQuery日期时间选择器
- 一款简单的jQuery日期时间选择器插件,允许用户自由选择一个日期和时间,可自定义设置日期,简单实用,喜欢的不要错过。
- 2022-01-05 38 3197
-

- jQuery自定义视频播放器特效
- jQuery自定义视频播放器特效是一款jQuery基于video自定义获取视频路径播放,支持视频屏幕背景,进度条,播放,暂停,播放进度,全屏等功能。
- 2024-02-28 6 504
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 78 1346
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 70 1888
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- jQuery自动滚动五屏图片通栏代码
- jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 88 2078
-

- jQuery图片背景墙聚光灯效果代码
- jQuery图片背景墙聚光灯效果代码,鼠标悬停在某张图片上时,该图片变亮,其他图片变暗。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及jquery 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图片的透明度,opacity :
- 2017-03-11 64 1767
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343
-

- HTML5纸片折成礼盒动画特效
- HTML5纸片折成礼盒动画特效是一款适合圣诞节或任何节日使用的css实现的圣诞节礼物动画效果。
- 2024-02-29 5 327
-

- 纯CSS3复古胶片播放器特效
- 纯CSS3复古胶片播放器特效是一款简单的胶片音乐播放器,胶片录音播放器特效。
- 2024-02-29 6 478

