当前位置:首页 > 还原更改 搜索
共找到8051条相关内容
-

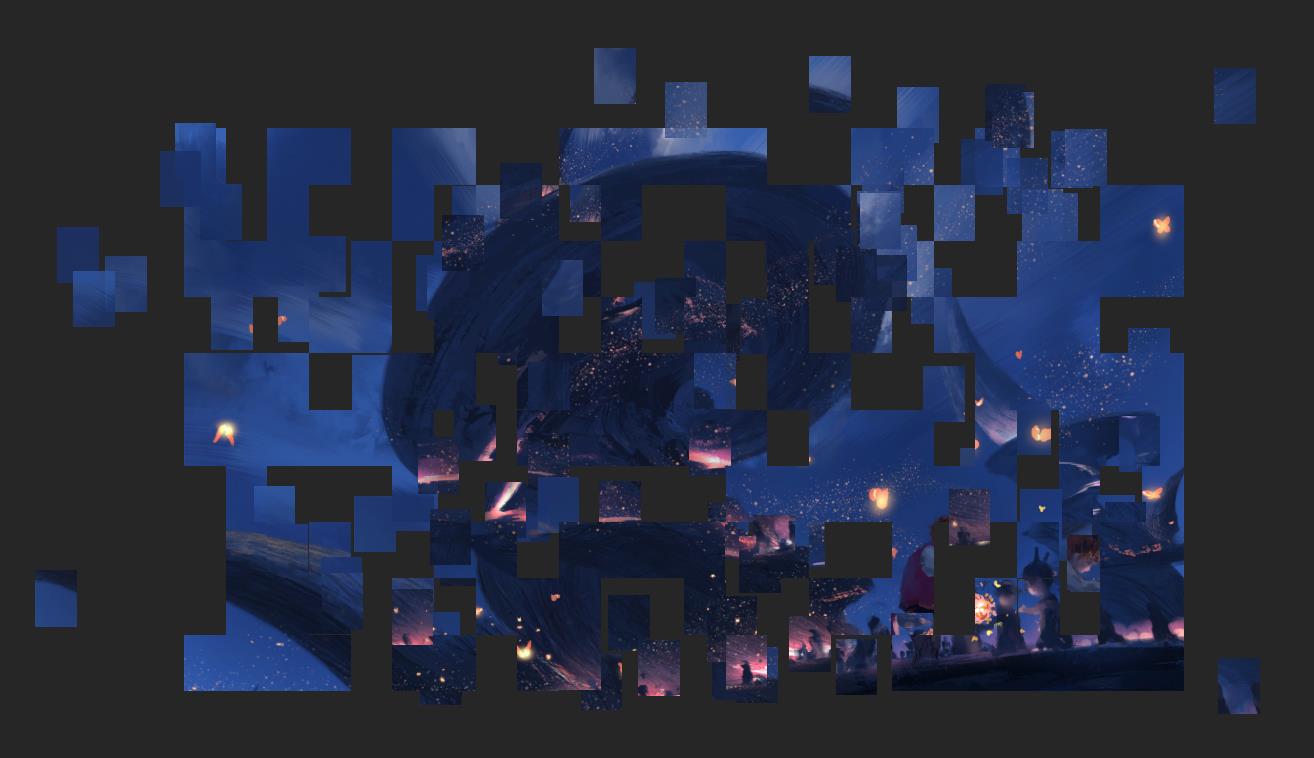
- jQuery马赛克图片还原动画特效
- jQuery马赛克图片还原动画特效是一款图片默认是分散效果,打开页面的时候慢慢还原图片。
- 2017-03-27 84 1491
-

- jquery酷炫的马赛克图片还原动画代码
- jquery马赛克图片动画,酷炫图片代码;马赛克图片还原
- 2019-04-22 239 4325
-

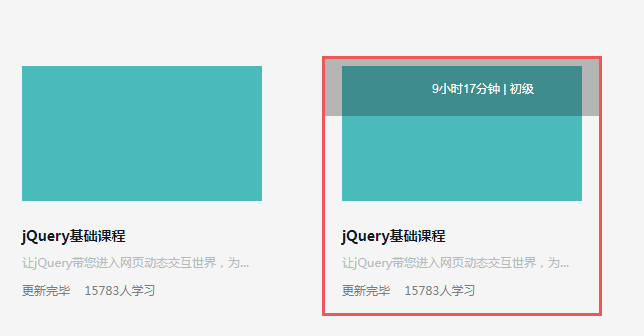
- jQuery实现鼠标经过显示动画边框特效
- 鼠标经过显示动画边框,可自己更改边框颜色
- 2019-09-20 31 1416
-

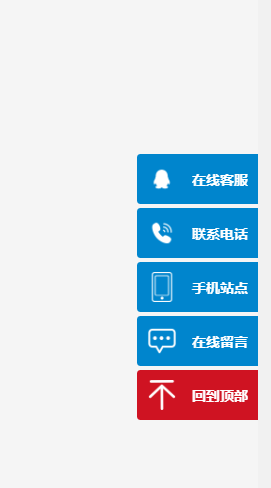
- jQuery网站常用右侧悬浮框菜单
- 简单实用,代码修改方便 滚动距离判断是否显示回到顶部,100这个值可以随意更改
- 2019-09-04 30 1254
-

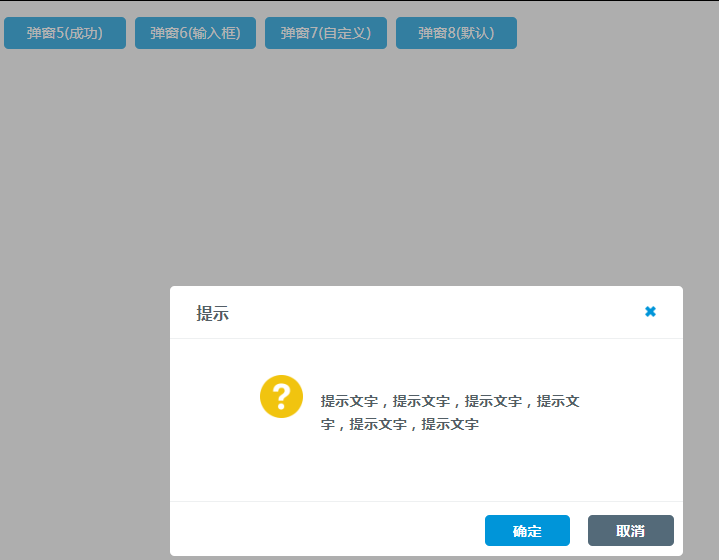
- jQuery弹出框美化插件
- 美化版自定义弹出框,可以根据项目需要自行更改样式,图标
- 2019-09-18 31 1766
-

- js可拖拽最大最小化弹出层窗口
- js可拖拽最大最小化弹出层窗口是一款窗口可以拖动,可以通过八个方向改变大小,可以最小化、最大化、还原、关闭,支持限制窗口最小宽度高度。
- 2017-03-23 89 1298
-

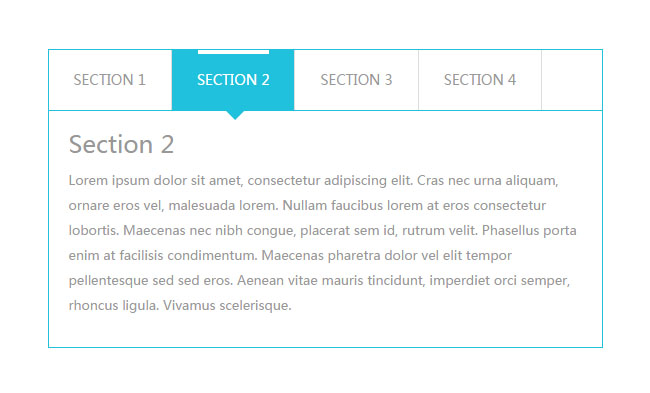
- 蓝色清爽美观的Bootstrap线条选项卡代码
- 蓝色清爽美观简约的Bootstrap线条选项卡代码是一款在原生boostrap选项卡的基础上进行了一些美化,效果更清爽更好看。
- 2017-08-14 46 1258
-

- 简单的html列表排序
- 根据列表中某一数值从大到小或从小到大排序,并且能够一键还原。 html列表排序小插件,能实现从大到小和从小到大排序,并且能够一键还原。代码简单易懂
- 2019-09-10 23 1071
-

- 超简单实用的弹窗jquery插件
- 兼容到ie8,简洁,实用,美观,可以自由更改弹窗样式。可以在弹窗中加上ajax请求的数据!
- 2019-09-17 39 866
-

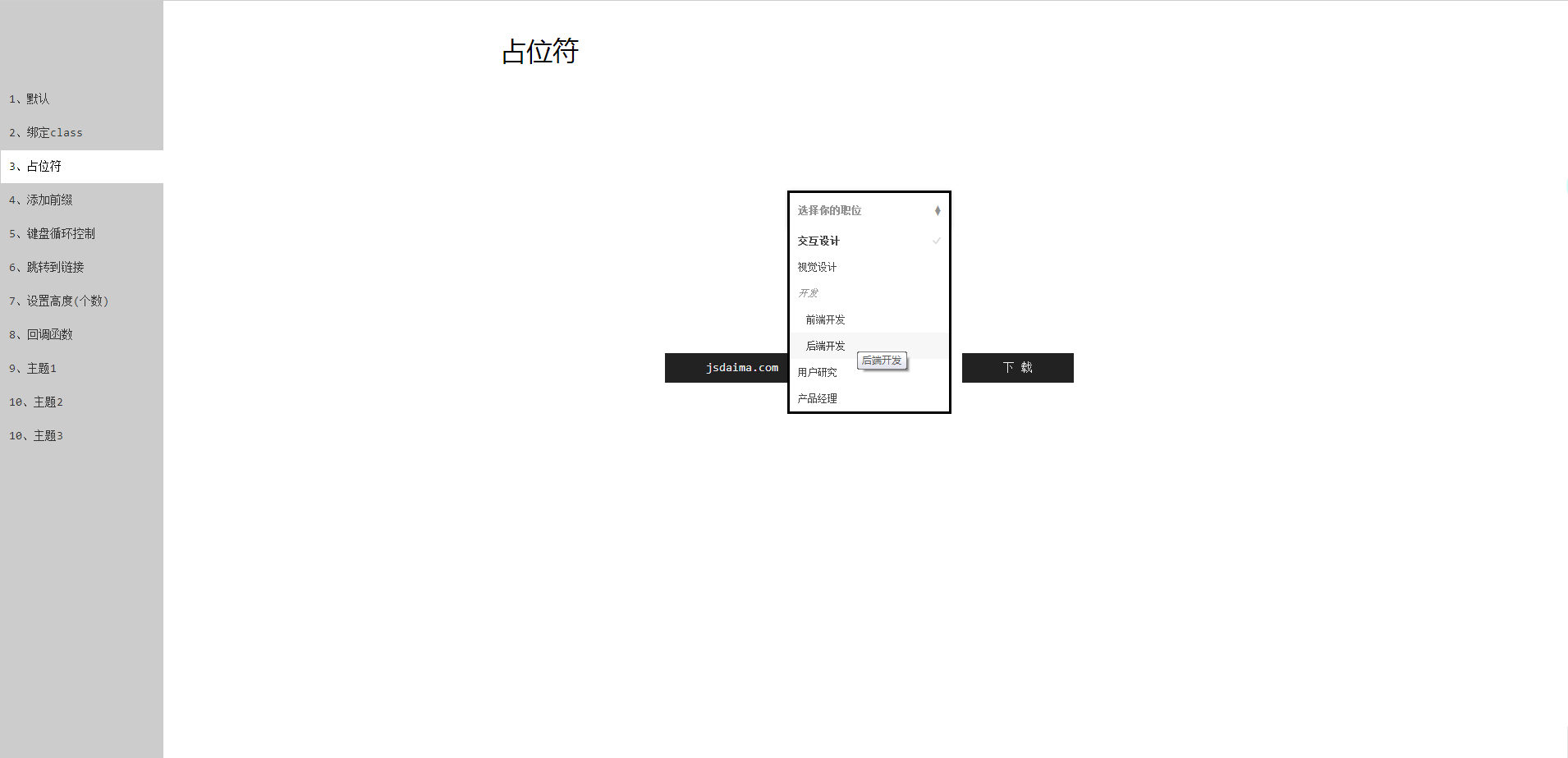
- jQuery下拉框美化插件Select-or-Die
- Select-or-Die是一款基于jQuery的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。
- 2017-03-14 58 1786
-

- HTML5鼠标滚轮旋转图片展示特效
- HTML5鼠标滚轮旋转图片展示特效是一款鼠标滚轮旋转并点击放大图片的网页特效,可以放大选中的图片或点击还原至原处。
- 2024-02-29 4 314
-

- 炫酷多彩2022年文本特效
- 这是一款“2022”字样的网页文字特效,可用作2022新年主题的网页制作中,效果炫酷多彩,html文件可以随意更改文本。
- 2022-03-16 56 3071
-

- jQuery双色球随机选号器
- jQuery双色球随机选号器是一款强大的彩票双色球随机选号代码,支持随机选号,自由选号,更改,清除等选号操作。
- 2017-12-13 55 3346
-

- 会滚动的新闻列表和图片滚动代码
- ScrollNews 无缝循环滚动新闻,程序改编至雅虎中国的scrollVertical.js。修改后,新闻可以横向和纵向的滚动,并且滚动添加了加速和减速的平滑过度效果,让整个滚动新闻的滚动看上去更自然。
- 2018-10-27 236 5726
-

- jQuery网页全屏自适应图片瀑布流布局代码
- jQuery网页全屏自适应图片瀑布流布局代码,能够自适应网页的大小,这样的效果还是很酷炫的,在项目中,需要用到瀑布流,还是用自适应的会更佳,php中文网推荐下载!
- 2017-01-19 76 1995
-

- 响应式Carousel轮播图插件
- 响应式Carousel轮播图插件是一款在原生Bootstrap Carousel的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
- 2017-03-27 62 1257
-

- jQuery图片弹出插件Fancybox修改版
- jQuery图片弹出插件Fancybox,原版使用jquery1.4,版本有点低,跟其他使用高版本的jquery插件一起使用经常冲突,现以修改支持高版本jQuery
- 2019-09-12 57 1164
-

- jquery文字特效制作鼠标滑过文字彩色变色显示
- jquery文字特效制作鼠标滑过文字彩色变色显示,有时候我们需要用jquery来进行更改文字样式,看效果,也还是很酷炫的,例如买纹身贴纸,或者纹身的网站就可以使用这样酷炫的字体,游戏网站也是可以的!php中文网推荐下载!
- 2017-01-17 122 2186
-

- js-实现原生表单提交验证
- 原生js表单提交验证代码下载。原生JavaScript实现,适合新手学习js。用户填写完成后,点击提交按钮,判断填写的信息是否符合要求,如不符合将弹出相应的修改信息要求,引导用户正确填写表单。
- 2018-10-27 166 3598
-

- 纯CSS计时器
- 一款纯 CSS 实现的计时器,实现的原理为使用 CSS 选择器结合 checkbox 是否选中,配合 CSS 动画进行「位移」变更数字,以达到计时的效果。
- 2020-11-03 73 2304

