当前位置:首页 > 错误代码-2 搜索
共找到8051条相关内容
-

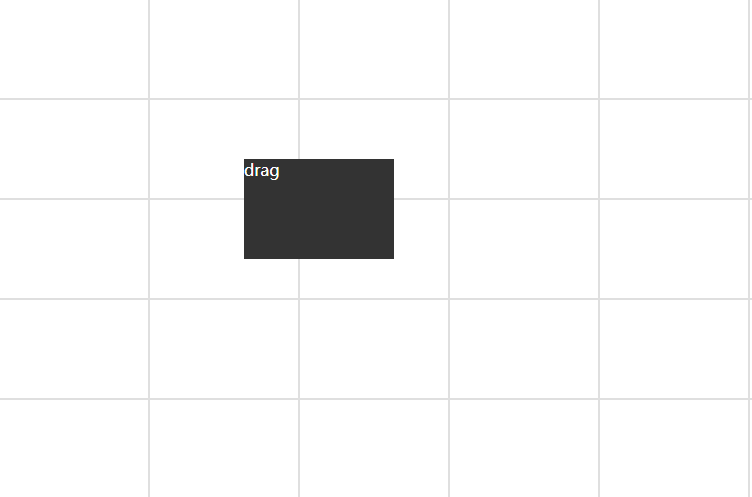
- jQuery加blockDrag.js拖动div栅格布局代码
- jQuery+blockDrag.js拖动div栅格布局代码,拖动层自动吸附栅格内对齐,一款不错的拖动div网格布局代码。
- 2017-12-09 105 1568
-

- jQuery卡片式图片轮换代码
- jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部
- 2017-03-11 195 1977
-

- 基于amazeui框架头像上传代码
- 基于amazeui框架头像上传代码是一款鼠标点击弹出头像上传框,效果不错。
- 2017-03-27 198 1613
-

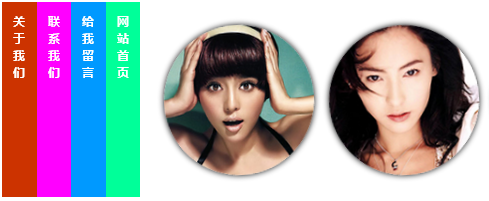
- 音乐网站首页jQuery焦点图切换代码
- 音乐网站首页jQuery焦点图切换代码,挺不错的banner图片切换特效,会显示下一站轮播图片的特效,带左右按钮切换,离开焦点自动隐藏切换按钮,还是很不错的JS特效代码。
- 2017-01-13 208 2578
-

- 带图片旋转动画的手风琴特JS效代码
- 带图片旋转动画的手风琴特JS效代码,图片选择动画效果非常不错的,自动间隔时间切换,效果是非常不错的,动画基于jQuery animate实现。
- 2017-01-13 168 1789
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 1949
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 2268
-

- jQuery金币抽奖效果代码
- jQuery金币抽奖效果代码下载,鼠标点击钱袋,金币向上弹出后向下散落,效果不错。
- 2017-03-26 159 2374
-

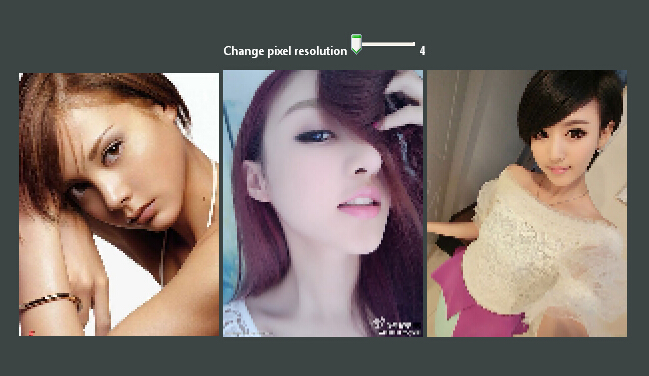
- 基于HTML5 canvas实现图片马赛克特效
- 基于HTML5 canvas实现图片马赛克特效,非常不错的HTML5图片特效代码,支持自定义马赛克模糊程度,挺不错的H5页面特效,当然还需要JS的支持。
- 2017-01-13 142 2501
-

- 基于Zepto+CSS3宝箱开启动画抽奖JS特效代码
- 基于Zepto+CSS3宝箱开启动画抽奖JS特效代码,很不错的特效代码,特效基于Zepto、CSS3,其中有好几种CSS3动画效果,背景光环滚动,宝箱摇摆开启,弹出提示层,还是很不错的CSS3动画特效,大家可以学习下。
- 2017-01-14 279 4016
-

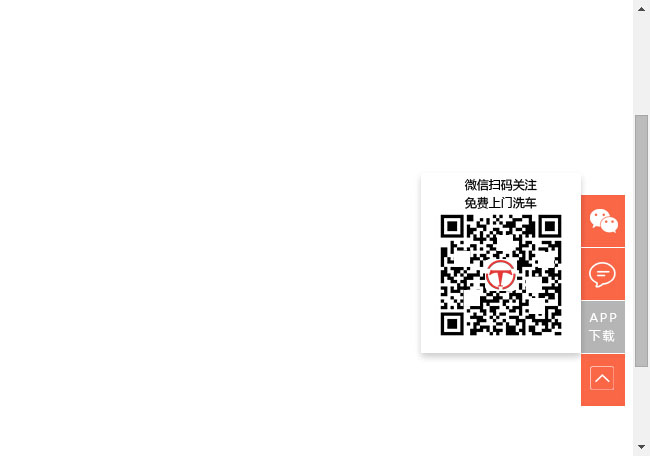
- 橙色按钮jQuery在线客服代码
- 橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客服代码,默认隐藏,点击橙色在线咨询按钮即可展开,可设置一个QQ客服,2个客服电话,一个二维码图片,支持返回顶部功能。
- 2017-04-01 227 4156
-

- 橙色按钮jQuery在线客服代码
- 橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客服代码,默认隐藏,点击橙色在线咨询按钮即可展开,可设置一个QQ客服,2个客服电话,一个二维码图片,支持返回顶部功能
- 2017-03-22 218 2512
-

- 手机百度专题页面单页全屏滚动切换JS特效代码
- 手机百度专题页面单页全屏滚动切换JS特效代码,基于jQuery插件fullPage.min.js实现,还是很不错的特效。
- 2017-01-13 227 2547
-

- 支持手机端的CSS3全屏上下滚动视差特效JS代码
- 支持手机端的CSS3全屏上下滚动视差特效JS代码,非常不错的JS特效代码,支持手机响应式和PC端,支持鼠标滚轮上下滚动,这种特效代码非常的流行,特别是在微信微场景的使用中,常见这种特效代码,上下滚动加上CSS3动画效果就可以做出用户体验不错的产品介绍页之类的。
- 2017-01-13 197 2229
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 174 2069
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 154 2050
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 173 1950
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 195 2283
-

- jQuery右端悬浮带返回顶部代码
- jQuery右端悬浮带返回顶部代码,这样的悬浮效果也还是不错的,可以在上面加上在线客服等,当一直预览网页时,点击返回顶部,也还是不错的效果,php中文网推荐下载!
- 2017-01-18 193 1865