当前位置:首页 > dwg文件打开 搜索
共找到8051条相关内容
-

- 文本打字显示插件Typed.js
- 文本打字显示插件Typed.js
- 2020-01-03 24 1433
-

- jQuery手风琴插件rlaccordion
- jQuery手风琴插件rlaccordion是一款灵活的响应式设计的手风琴插件,支持打开一个或多个,可以自定义样式或单独定义打开或关闭的样式。
- 2017-08-15 73 1477
-

- 一款简单实用的弹窗插件JMask
- JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
- 2019-09-16 41 979
-

- 轻量级html5 WinBox页面弹窗插件
- 轻量级html5 WinBox页面弹窗插件非常方便易操作,支持最大化、最小化、全屏、关闭、移动、打开多个窗口等功能。
- 2024-02-29 3 334
-

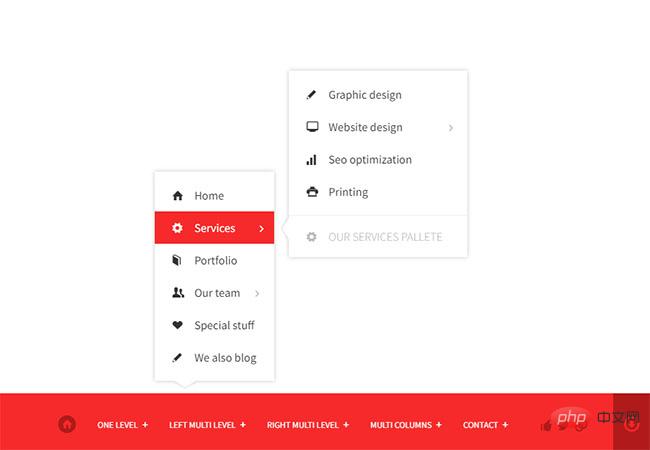
- HTML5多功能粘性页脚导航菜单特效
- HTML5多功能粘性页脚导航菜单特效是一款固定在网页底部,可以自由选择隐藏或打开,多级菜单也支持图文模式。
- 2024-01-27 4 324
-

- jQuery+CSS3过渡动画模态窗口特效
- jQuery+CSS3过渡动画模态窗口特效是一款基于Codrops的ModalWindowEffects来制作,通过jQuery插件的方式来统一管理各种打开模态窗口的效果
- 2017-03-23 54 1384
-

- css3全屏大图小图切换焦点图广告代码
- 此代码么有依靠js文件实现的,而且大图和小图是分开的,这样用户在打开网页的时候能节约不少时间和流量 此代码实现方法也很简单,可以直接把index.html和images下面的文件拷贝到你需要运行的位置,然后保存即可,images下面的大图和小图按照你的需求来改,也可以给大图增加链接。
- 2017-08-16 149 1201
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- iziModal-时尚炫酷的jQuery模态窗口插件
- iziModal是一款时尚炫酷的jQuery模态窗口插件。该模态窗口插件提供基本的打开模态窗口动画特效,并且可以调用iframe内容,Ajax加载,制作alert效果,加载超大内容等。
- 2019-09-16 22 1561
-

- 超级科幻炫酷可视化带音乐时空隧道特效背景动画
- 超级科幻炫酷可视化带音乐时空隧道特效背景动画代码下载。支持自定义音乐文件。温馨提示:该js特效音乐需要在服务器环境下运行或本地使用火狐浏览器打开,否则只有动画,没有音乐。
- 2018-10-27 201 6899
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 88 1682
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

- 精美的在线颜色选择器代码
- js封装实现的颜色选择器插件,简单好用。点击色块打开颜色板,支持rgb颜色表选择和默认色块选择功能。点击确定或取消当前选中颜色的选择器效果。
- 2019-06-20 53 1643
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 78 1346
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 70 1888
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 71 1737
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

