当前位置:首页 > jqzoom图片放大器代�%8 搜索
共找到8051条相关内容
-

- jqzoom图片放大器代码
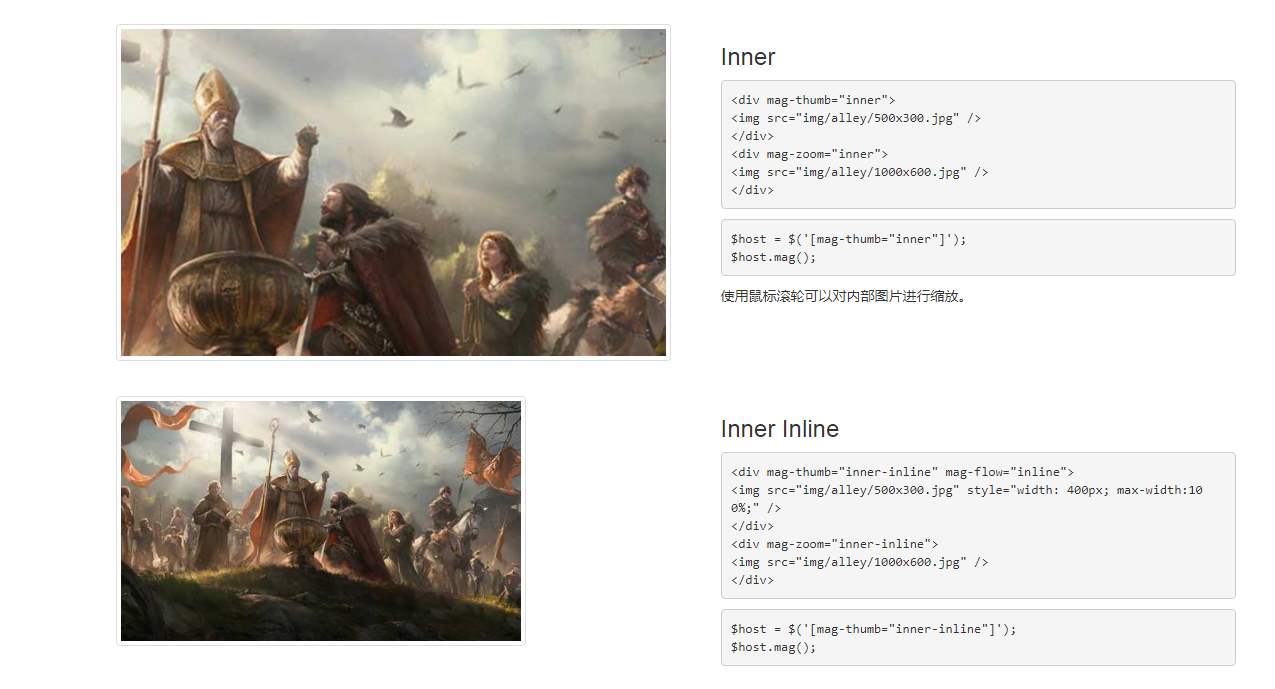
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 59 1636
-

- jqzoom实现京东商品详细页产品图片放大镜效果
- jqzoom实现京东商品详细页产品图片放大镜效果,经常用于商城网站,对产品进行放大的一个效果,看的更加清晰,php中文网推荐下载!
- 2017-02-06 130 2036
-

- jQuery透视图片放大镜代码
- jQuery透视图片放大镜代码是一款鼠标移到图片上可以在放大镜下透过上层的图片看到下层图片的放大影像。
- 2017-03-26 54 1405
-

- CSS3的放大镜查看图片代码
- CSS3的放大镜查看图片代码
- 2017-12-28 47 1563
-

- jQuery图片放大镜插件鼠标悬停图片缩放代码
- jQuery图片放大镜插件支持整张图片和局部图片放大查看,通过鼠标滚动控制图片缩放效果代码。(不兼容IE6,7,8)
- 2019-03-27 334 4919
-

- jQuery图片整张或局部放大代码
- jQuery图片整张或局部放大代码
- 2017-12-06 24 964
-

- 拖动放大缩小图片截图js+H5代码
- 拖动放大缩小图片截图js+H5代码
- 2018-06-11 68 1837
-

- css3鼠标悬停图片放大展示代码
- css3鼠标悬停图片放大展示代码
- 2018-01-06 63 1577
-

- jQuery淘宝产品图片放大镜代码
- jQuery淘宝产品图片放大镜代码是一款基于jquery.imagezoom插件实现的jQuery放大镜。
- 2017-03-26 716 10532
-

- jQuery+C3仿淘宝评价晒图图片放大查看代码
- jQuery+C3仿淘宝评价晒图图片放大查看代码
- 2018-05-11 33 1729
-

- CSS3按住鼠标图片遮罩放大显示代码
- CSS3按住鼠标图片遮罩放大显示代码
- 2017-09-19 26 2223
-

- css3实现鼠标悬停图片放大展示代码
- css3实现鼠标悬停图片放大展示代码
- 2018-05-30 71 1715
-

- jQuery图片自动播放器代码
- jQuery图片自动播放器代码基于jquery-1.7.2.min.js制作,实现了图片标记、跳转、暂停、前进、后退、循环播放,快进等功能
- 2017-08-16 79 1840
-

- jQuery Lightbox图片放大预览代码
- jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户浏览体验。
- 2019-03-18 144 3344
-

- js智能缩放点击图片放大预览代码
- js智能缩放点击图片放大预览代码是一款可以在点击页面中的缩略图之后,切换到高清大图来显示。
- 2017-07-05 240 3174
-

- HTML5+CSS3按住鼠标图片遮罩放大显示代码
- HTML5+CSS3按住鼠标图片遮罩放大显示代码
- 2018-01-18 44 1207
-

- jQuery对比图片放大镜查看代码
- 简单的jQuery通过放大镜查看两张图片对比代码(不兼容IE6,7,8)
- 2019-03-27 81 4809
-

- 瀑布流排版鼠标点击全屏放大图片代码
- 瀑布流排版鼠标点击全屏放大图片代码
- 2017-08-08 116 4319
-

- 产品图片局部放大效果js特效代码
- JS产品图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。 使用方法: 1. head区域引用文件 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3. lrtk.js
- 2017-03-11 109 1983
-

- jQuery响应浏览器窗口大小图片排列代码
- jQuery响应浏览器窗口大小图片排列代码是一款效果类似于Flick和谷歌加的图片画廊效果,为所有图片提供统一的高度,图片按照自身比例进行缩放。
- 2017-04-01 72 1906

