当前位置:首页 > master操作图片的PHP库 搜索
共找到8051条相关内容
-

- 移动端拖拽、旋转、放大、缩小图片
- 移动端拖拽、旋转、放大、缩小图片,和抖音中添加表情的操作一样。
- 2019-09-04 41 1484
-

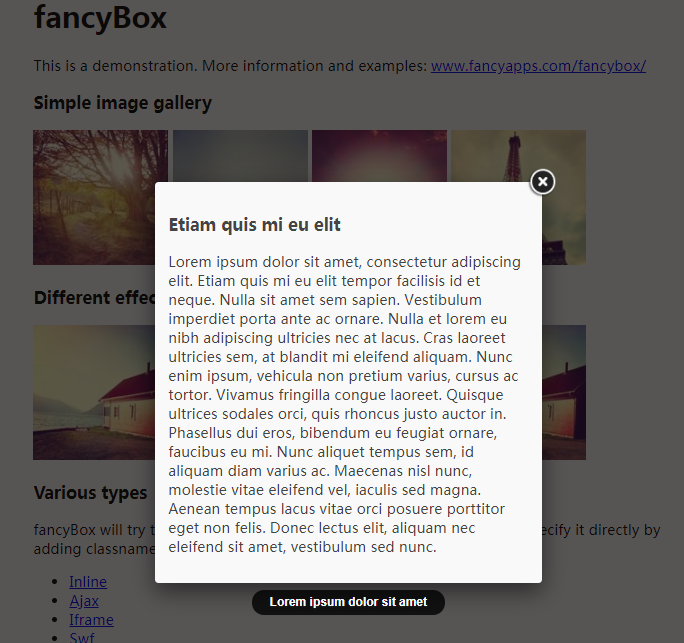
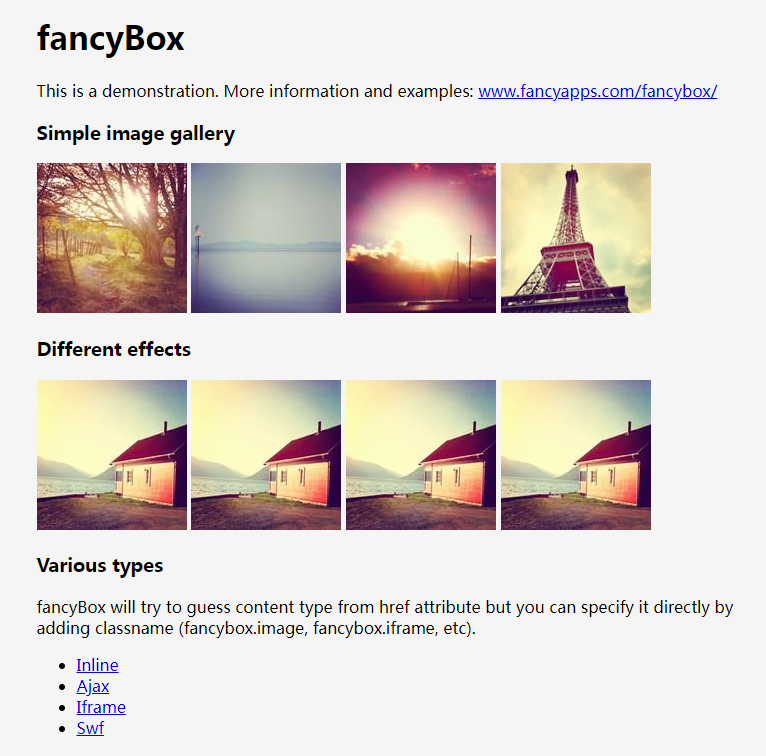
- fancyBox弹出层插件
- jQuery 弹出窗口,点击弹出对话框。可用于点击小图片弹出大图(带操作选项的). 包含: Ajax Iframe Inline SWF
- 2019-09-18 24 870
-

- jQuery弹出层插件fancyBox
- jQuery 弹出窗口,点击弹出对话框。可用于点击小图片弹出大图(带操作选项的). 包含: Ajax Iframe Inline SWF
- 2019-09-09 24 991
-

- 360度图片旋转jQuery特效
- 360度图片旋转jQuery特效,实现图片的旋转切换,效果还是很漂亮的,一般可以作为轮播图显示。php中文网推荐下载!
- 2017-01-20 104 1860
-

- CSS3瀑布流样式布局特效
- CSS3瀑布流样式布局特效是一款基于bootstrap样式库制作的响应式图片瀑布流列表布局,鼠标悬停卡片遮罩层显示文字特效。
- 2023-05-30 26 965
-

- 简单的jQuery图片相册插件
- 简单的jQuery图片相册插件,通常用于企业网站或者商城网站,作为首页的轮播图来展示一些信息,php中文网推荐下载!
- 2017-02-07 134 2686
-

- CSS3网页滚动图片元素动画特效
- CSS3网页滚动图片元素动画特效是一款WOW.js基于css3动画库属性制作页面在向下滚动的时候,有些元素会产生细小的动画效果。
- 2023-05-20 12 689
-

- jQuery仿京东图片变亮变暗效果
- jQuery仿京东图片变亮变暗效果,鼠标悬停图片之后该图片变亮,其他图片变暗。移开鼠标所有图片变亮。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库,animate.js是另外编写的动画函数。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- imageflow相册幻灯片制作3D图片叠加轮播切换效果代码
- imageflow相册幻灯片制作3D图片叠加轮播切换效果,用在个人网站,来展示相片,用到这样一个酷炫的效果也还是非常不错的,php中文网推荐下载!
- 2017-02-07 103 3001
-

- jqzoom图片放大器代码
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 59 1636
-

- jQuery自动滚动五屏图片通栏代码
- jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 88 2078
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 红色瀑布流图片站模板
- 红色瀑布流图片站模板,适用于个人网站或者企业网站,进行相册的展示或者产品的展示,可以制作一些特效,让效果变得更加酷炫,php中文网推荐下载!
- 2017-01-18 116 1837
-

- jquery九宫格图片大转盘抽奖代码
- jquery九宫格图片大转盘抽奖代码,使用jquery制作的大转盘抽奖,现在很多网站都会有抽奖的效果,例如百度知道,如果我们制作一个商城网站,购买商品送积分,那么积分就可以用来抽奖了。php中文网推荐下载!
- 2017-01-14 81 1925
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343
-

- HTML5纸片折成礼盒动画特效
- HTML5纸片折成礼盒动画特效是一款适合圣诞节或任何节日使用的css实现的圣诞节礼物动画效果。
- 2024-02-29 5 327
-

- 纯CSS3复古胶片播放器特效
- 纯CSS3复古胶片播放器特效是一款简单的胶片音乐播放器,胶片录音播放器特效。
- 2024-02-29 6 478
-

- HTML5视频播放器窗口浮动代码
- HTML5视频播放器窗口浮动代码是一款黑色好看的MP4视频播放器代码。
- 2024-02-29 6 571
-

- 轻量级html5 WinBox页面弹窗插件
- 轻量级html5 WinBox页面弹窗插件非常方便易操作,支持最大化、最小化、全屏、关闭、移动、打开多个窗口等功能。
- 2024-02-29 3 334

