当前位置:首页 > mekanisme 搜索
共找到8051条相关内容
-

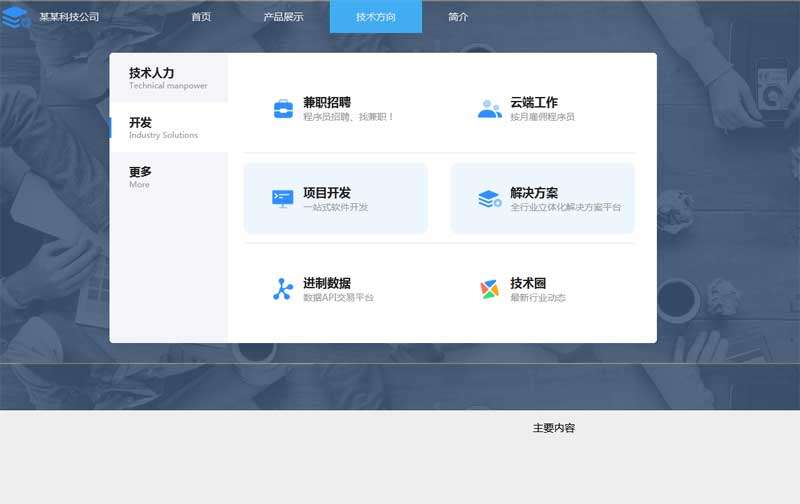
- 企业官网tab下拉菜单特效
- jQuery企业官网首页,鼠标经过tab显示内容面板,人性化显示隐藏面板。解决该功能常有的bug,就是用户离开tab到下面内容面板的时候,处理不好容易还没到达下面内容面板,结果内容面板隐藏了。适合多种场景使用,具有普遍性功能。
- 2020-11-23 162 4362
-

- Swiper仿魅族官网大图轮播幻灯片特效
- 使用jQuery Swiper 仿制的魅族官网大图轮播和导航栏ui布局。图片轮播有个特点:有两个主题,一个白色,一个灰色,切换图片的时候会对应切换主题背景色,具有创意的网站产品介绍banner大图切换实例。
- 2020-11-23 208 2319
-

- 制作简单的响应式幻灯片
- 本站介绍了很多 jQuery 幻灯片插件,它们都很优秀,且功能强大,应用在中大型页面上很合适。但如果你的页面很简单,只想要一个简单纯粹的幻灯片效果,这些插件可能略显臃肿。今天我们不用任何插件,写一个简单的响应式幻灯片。
- 2020-11-20 88 1543
-

- 响应式动画效果博客幻灯片
- 这是一款响应式动画效果博客幻灯片,使用 Swiper 插件制作,包含缩略图、日期、标题、简介、详情链接等信息,幻灯片切换时,这些信息带有淡入淡出等动画效果。
- 2020-11-20 146 2055
-

- Swiper制作网易智造大气幻灯片
- 这是使用 Swiper 插件制作的「网易智造」首页宽幅大气幻灯片效果,幻灯片共 6 幅,响应式设计,切换方式位淡入淡出,鼠标移入幻灯片区域显示左右箭头,移出隐藏箭头,同时设置了自动播放、延迟加载图片。
- 2020-11-19 137 1624
-

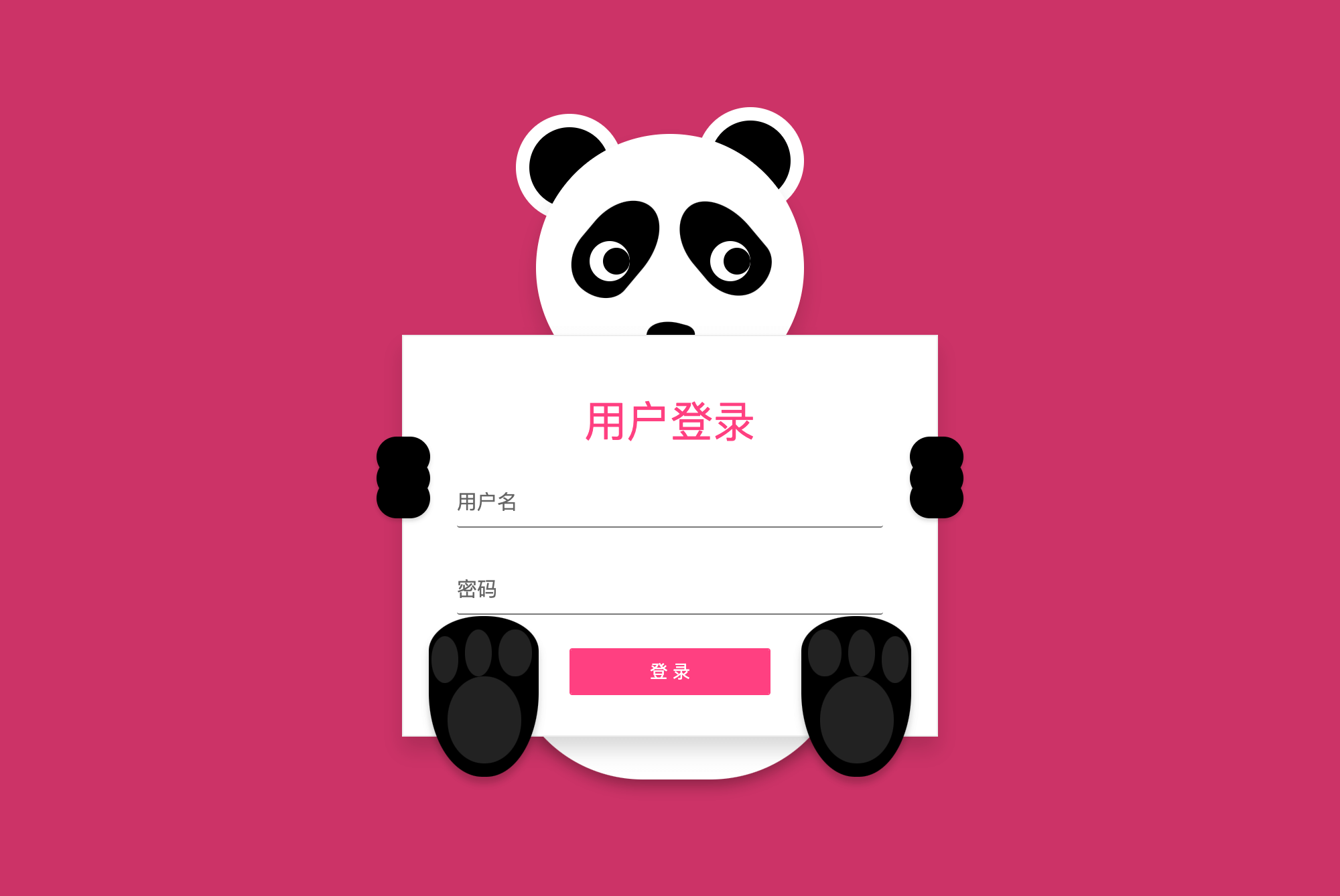
- 可爱的熊猫遮眼登录页面
- 2020-11-19 135 1485
-

- 简洁大气的登录页面
- 这是一款简洁大气的登录页面,左边是登录表单,使用蓝色和白色搭配;右边是一张图片,可更换成需要的图片。总体简洁大方,适合大部分网站。
- 2020-11-18 151 2151
-

- 简洁动感的登录页面
- 这是一款简洁动感的登录页面,光标聚焦到每一输入框或者点击按钮后彩色线条都会「流动」到对应的地方,有很强的指示效果。动感线条使用 svg 实现。
- 2020-11-18 190 2085
-

- 带剪切动画的幻灯片
- 这是一款带剪切动画的幻灯片,幻灯片切换时,会以「左」、「右」箭头为中心进行展开,适合通栏的设计。幻灯片使用了 CSS3 属性,不兼容低级浏览器。
- 2020-11-12 121 1719
-

- 清爽简单的HTML5音乐播放器
- 这是一款清爽简单的 HTML5 音乐播放器,一个简洁的播放器包含了转动的封面,有 3 个主要的按钮,分别为「上一首」、「播放/暂停」和「下一首」,点击或拖动进度条也可以控制播放进度。
- 2020-11-12 698 6495
-

- fullPage.js制作魅蓝note2页面
- fullPage.js制作魅蓝note2页面
- 2020-11-11 69 1379
-

- Zoomify–jQuery缩放效果lightbox插件
- Zoomify 是一款基于的简单带缩放效果的 jQuery lightbox 插件,它使用简单,出来提供基本的属性外,还提供了自动事件和自定义方法,能够满足大多数需求。
- 2020-11-10 43 1994
-

- overhang.js–jQuery顶部通知提示插件
- overhang.js 是一款基于 jQuery 和 jQuery UI 的用于显示通知、确认、提示的插件,它以动画的方式从顶部滑出。overhang.js 提供了众多参数,你可以自定义通知的样式,回调函数也能够满足你的更多需求。
- 2020-11-10 50 3497
-

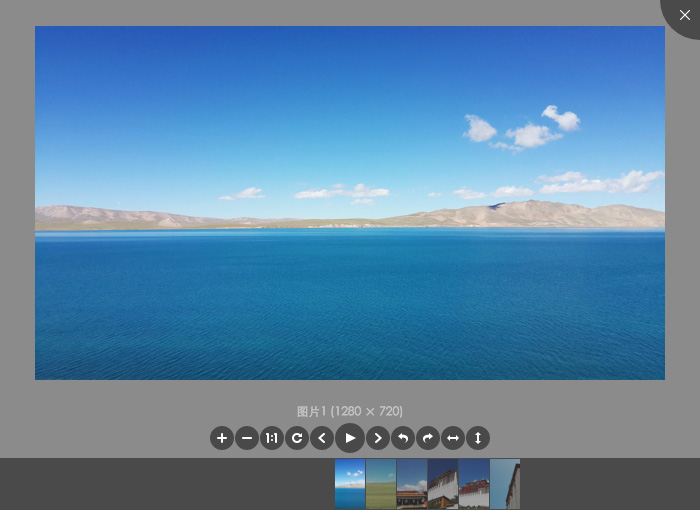
- Viewer.js–强大的jQuery图片查看器
- 2020-11-09 58 1658
-

- pbTouchSlider–jqeury滑动响应式幻灯片插件
- 2020-11-09 78 1752
-

- 扁平简洁的登录页面
- 这是一款扁平简洁的登录页面,使用浅色设计,兼容移动设备,加入了基本的表单验证,适合大部分网站。
- 2020-11-06 174 1750
-

- 有趣的动画幻灯片
- 这是一个有趣的幻灯片,幻灯片的每一个部分都被分割成几块,并以不同的方式进行动画。此幻灯片适合单独使用,可用于展示海报等等。
- 2020-11-05 154 2195
-

- 纯CSS实现的卡片切换效果
- 这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。
- 2020-11-04 178 4625
-

- 纯CSS计时器
- 一款纯 CSS 实现的计时器,实现的原理为使用 CSS 选择器结合 checkbox 是否选中,配合 CSS 动画进行「位移」变更数字,以达到计时的效果。
- 2020-11-03 73 2304
-

- 交互式注册表单
- 这是一款交互式注册表单,共三步,分别是输入电子邮箱和二次密码,每输入完一次进行下一步的时候都会有很明显的交互提示。
- 2020-11-02 93 1719

