
课程 中级 11407
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
javascript - 有没有什么简单一点的图片点击放大缩小的js啊
想在html中引用一个可以放大缩小图片的js,最好是那种采用两种图片的,一个大图一个小图的,要做商城的评论晒图功能有没有简单一点的,不太懂
2017-05-19 10:47:30 0 2 778
我把图片的路径已经存入数据库了,但是后台代码应该怎么写才能实现在前台展示出图片,不是上传功能,是从数据库获取图片在前台展示
我把图片的路径已经存入数据库了,但是后台代码应该怎么写才能实现在前台展示出图片,不是上传功能,是从数据库获取图片在前台展示
2018-05-01 12:32:43 0 3 2124
2023-09-10 16:08:26 0 1 712
2024-02-26 23:12:34 0 1 819
javascript - 用H5技术实现类似微信支付宝收付款条码点击全屏并自动切换到横屏模式?
如题。我使用H5+开发了一个APP,点击二维码放大已实现,如何比较好的实现条码点击放大并横屏效果类似于支付宝,微信的收付款界面 图三的效果。我并没有做好。跪求各位大神提供优雅的实现方式。
2017-06-14 10:50:51 0 3 1254

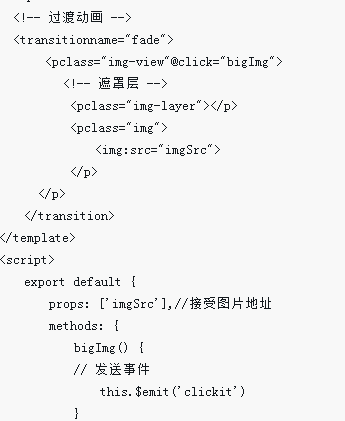
课程介绍:这次给大家带来vue实现点击图片放大功能(附代码),vue实现点击图片放大功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19 评论 0 7535

课程介绍:使用JavaScript实现图片放大镜功能在网页设计中,图片放大镜功能是一个常见且实用的功能,它可以让用户在鼠标悬停在图片上时,放大局部细节,提升用户体验。在本文中,我们将使用JavaScript来实现一个简单的图片放大镜功能。首先,我们需要准备一张要使用的图片。假设我们有一张名为"image.jpg"的图片,我们将使用它来实现放大镜功能。同时,我们也需要一
2023-08-09 评论 0 2263

课程介绍:如何在uniapp中使用图片预览插件实现图片放大查看功能,需要具体代码示例随着移动设备的普及,图片在我们的日常生活中扮演着越来越重要的角色。而在开发移动端应用时,如何实现图片放大查看功能成为了一个常见需求。使用uniapp框架可以更快速地实现这样的功能,并且兼容多个平台。在uniapp中,可以使用第三方插件来实现图片放大查看功能,其中比较常用的插件是uni-
2023-10-20 评论 0 2134

课程介绍:如何使用uniapp开发图片放大镜功能引言:在现代社交媒体与电子商务的时代,图片放大镜功能成为了一个非常重要的功能,能够提升用户的体验和购物体验。在uniapp中,我们可以使用相应的组件和API来实现图片放大镜功能。本文将介绍如何使用uniapp开发图片放大镜功能,并提供相应的代码示例。一、准备工作在开始开发之前,需要确保已经安装好了uniapp开发工具。二
2023-07-07 评论 0 1897