
课程 中级 11419
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
css3 - transition transform初始display:block怎么就没移动效果?
2017-05-16 13:24:58 0 1 1295
javascript - 为input file绑定change事件,在第一次执行有效,后面的执行就没有效果了
为input file绑定change事件,在第一次执行有效,后面的执行就没有效果了
2017-05-19 10:41:38 0 2 735
javascript - 怎么修改css,就可以实现这样的效果
2017-07-05 11:06:58 0 2 993
企业网站之前有后台管理,现在要修改网站,从服务器下载网站源码,带有PHP的。现在要修改网站,如何在本机运行PHP文件查看效果
企业网站之前有后台管理,现在要修改网站,从服务器下载网站源码,带有PHP的。现在要修改网站,如何在本机运行PHP文件查看效果
2017-12-14 14:01:00 0 3 1514

课程介绍:Hamburgers是一款效果超酷的汉堡包图标变形动画特效CSS3动画库。这组汉堡包图标动画包括18种不同的汉堡包变形动画效果,你还可以通过Sass文件来自定义你自己的汉堡包图标变形动画。
2017-01-19 评论 0 2661

课程介绍:这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
2017-01-18 评论 0 1609

课程介绍:css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
2022-04-28 评论 0 1611

课程介绍:CSS3的新特性一览:如何使用CSS3实现形状变换效果CSS3是一种用于美化网页样式的技术,它提供了许多新的特性和功能。其中一个最令人兴奋的特性就是形状变换效果。通过CSS3,我们可以通过简单的代码实现各种形状变换效果,例如旋转、缩放、倾斜和扭曲等。本文将介绍一些常见的形状变换效果及其实现方式。旋转效果:旋转效果可以使元素按一定的角度进行旋转。通过trans
2023-09-08 评论 0 1411

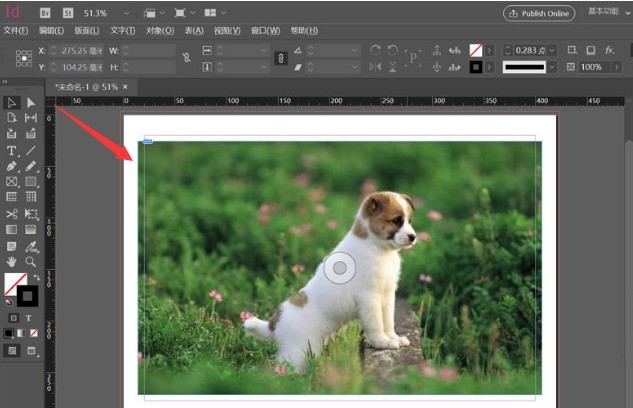
课程介绍:1.首先,打开Indesign界面后,按下Ctrl+D键插入一张图片2.然后,鼠标点击打开窗口菜单中的效果栏目3.接着,在效果设置窗口中,将不透明度修改为40%即可
2024-05-09 评论 0 393