
课程 中级 10609
课程介绍:《CSS3实现按钮特效视频教程》分为二个实例讲解,第一个实例用纯CSS3代替JavaScript实现按钮动画效果,并详细讲解CSS3新增的transition、transform等属性。第二个实例重点介绍利用<a>标签制作自适应宽度的圆角按钮。

课程 中级 11019
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2024-03-26 20:59:03 0 1 376
在Safari中如何使用CSS在圆形<button>上获得圆形轮廓
2023-10-26 09:54:54 0 2 1017
在 React 中实现多个按钮:取消选择除单击的按钮之外的所有按钮
2024-02-26 15:26:22 0 1 304
2023-09-18 22:05:21 0 1 770
在react js中,当点击按钮内部的图标时,无法获得按钮值
在react js中,当点击按钮内部的图标时,无法获得按钮值
2023-07-22 09:47:02 0 1 450

课程介绍:香肠派对免费获得糖果是游戏中可以兑换道具物品的代币,但还有许多玩家还不知道香肠派对怎么免费获得糖果,那么接下来就让小编为大家带来香肠派对免费获得糖果方式,感兴趣的玩家快来看看吧。香肠派对怎么免费获得糖果1、官方活动玩家们可以在香肠派对的官方活动中,获得免费的糖果,但是必须要参与这个活动并成功满足活动的要求才可以获取,否则的话,是无法获得糖果等奖励的。2、兑换码每一次香肠派对官方都会给玩家们发一些礼包码,其中大部分都是糖果奖励,如果玩家们需要的话可以去找一下对应的礼包码,然后在游戏里进行兑换就可以
2024-07-28 评论 0 1118

课程介绍:我们得到了一个糖果[]数组,长度存储在“size”中。每个元素candies[i]都有一个i类型糖果的编号。目标是用任意金额购买尽可能多的糖果。条件如下-如果您购买类型i的X[i](0
2023-08-29 评论 0 1223

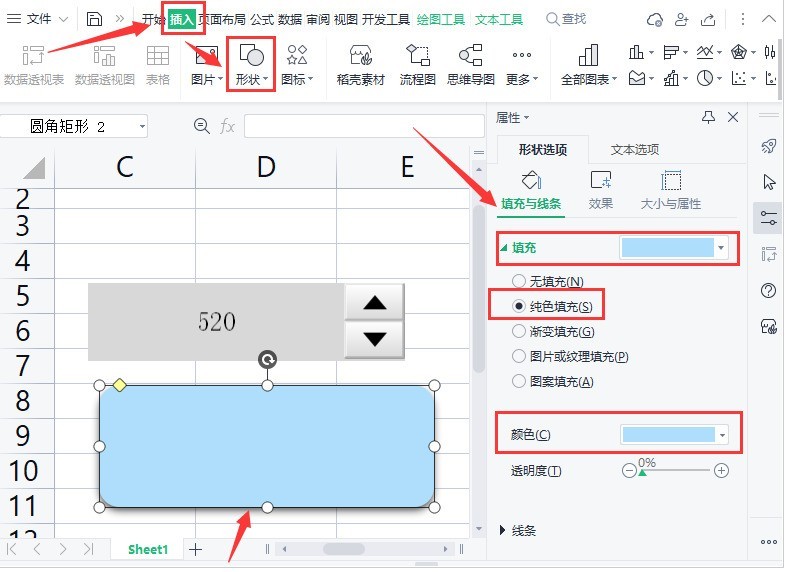
课程介绍:1.点击界面上方的插入菜单,选择圆角矩形形状,并将颜色修改为蓝色纯色填充2.随后点击开发工具中的设计模式按钮3.将数值调节钮与文本一起复制到圆角矩形上方4.最后将调节钮的背景界面修改为与圆角矩形相同的颜色,点击退出设计按钮,保存设置即可
2024-04-18 评论 0 535