
课程 中级 11353
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
谁能告诉我如何使用 css 为网站的背景生成随机颜色?这可能吗?
就像我们可以使用unsplash图像源来使用随机图像一样。同样,我们可以只使用css来实现背景颜色吗?如果是的话谁能告诉怎么做?我使用随机函数为样式中的背景生成随机颜色。但它没有给出任何输出
2023-09-06 22:53:31 0 1 530
2024-04-03 16:36:09 0 1 578
为什么verticalalign:textbottom和verticalalign:bottom的效果一致?
2024-04-02 09:45:45 0 1 484
2023-08-16 17:24:10 0 1 549
javascript - js 怎么动态添加li的背景颜色,其余同级li的同一个class删除
{代码...} 我想点击的时候将this改颜色,但是其他同级li取消已有的背景颜色。并且当点击其他同级元素时,同级元素获得背景颜色,this的背景颜色取消。
2017-05-19 10:38:06 0 2 650

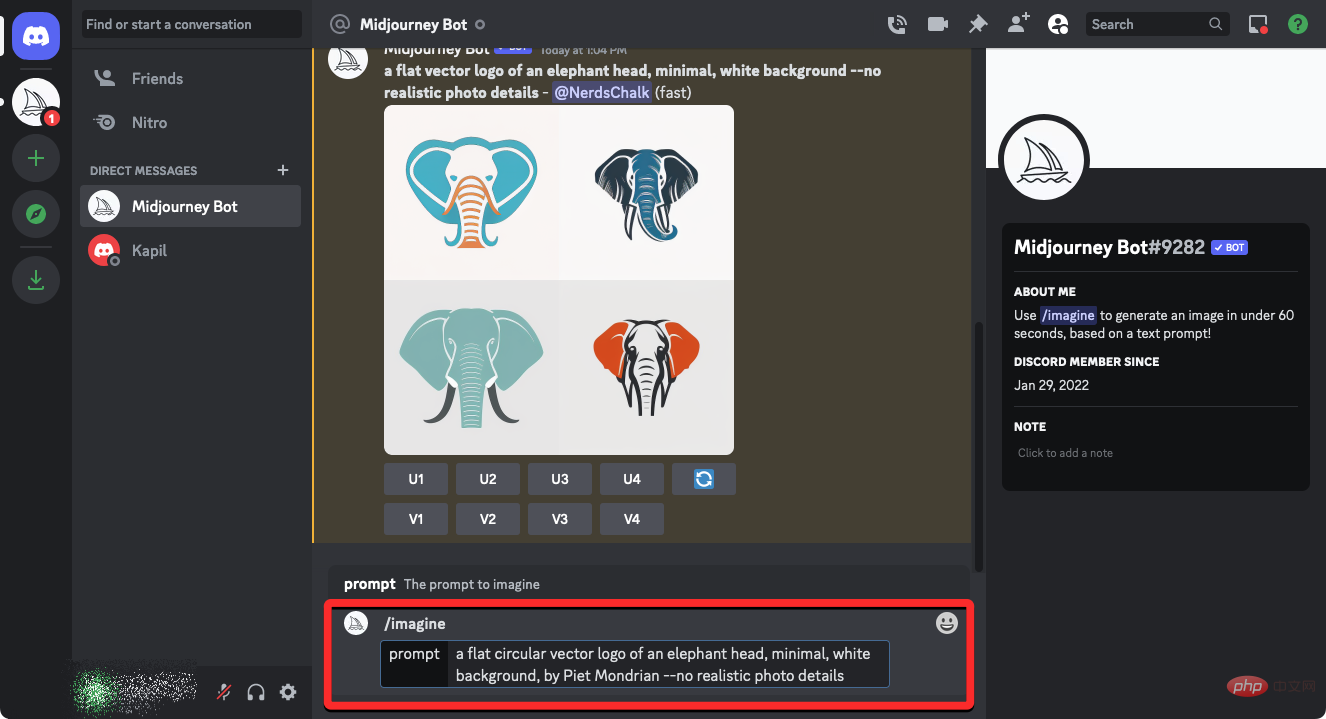
课程介绍:人工智能使创作艺术变得一如既往地简单,因为你需要做的就是将一个概念可视化,并将其转化为文字,然后将其转化为艺术品。可用于创建AI艺术的工具之一是Midjourney,这是一款强大的基于Discord的AI工具,可以创建令人印象深刻的设计和视觉效果。如果您想知道是否可以使用Midjourney创建具有透明背景的艺术,下面的帖子应该解释您需要了解的所有内容,如何将透明度应用于Midjourney图像等等。中途允许透明背景吗?不。当您在中途输入创建图像的提示时,生成的图像将以JPG格式保存。由于JPG
2023-05-15 评论 0 2055

课程介绍:CSS动画教程:手把手教你实现闪烁背景特效引言:在网页设计中,动画效果可以为网页增添活力和吸引力。CSS动画是一种简单而强大的实现动画效果的方法。本教程将手把手地教你如何使用CSS动画来实现闪烁背景特效,并提供具体的代码示例。一、HTML结构首先,我们需要创建一个包含要应用动画的元素的HTML结构。在本例中,我们将创建一个div元素并赋予其一个唯一的id,如
2023-10-19 评论 0 1209