
课程 中级 30264
课程介绍:本课程参考自 Robert C. Martin的Clean Code 书中的软件工程师的原则 ,适用于PHP。 这不是风格指南。 这是一个关于开发可读、可复用并且可重构的PHP软件指南。 并不是这里所有的原则都得遵循,甚至很少的能被普遍接受。 这些虽然只是指导,但是都是Clean Code作者多年总结出来的。

课程 初级 2370
课程介绍:作为后端被前端催着要接口已成为工作中的添堵日常;而前端联调时发现自己Mock的数据和后端对不上,更是令人崩溃。 在后端还未提供真实接口的情况下,先拿到一份模拟响应的数据结构就显得非常重要,也就是我们所说的接口文档。 如何写出这种清晰规范,又能实时更新的动态文档呢?不需要自己动手,我们可以使用Apipost这款研发协同神器,来快速自动生成一篇理想状态的接口文档!
-
javascript - 求助!,如何给bootstrap-table定义refresh回调函数
需要在bootstrap-table异步刷新完之后执行一些代码,但没有找到bootstrap-table refresh的回调函数相关资料
2017-06-26 10:53:27 0 1 1339
-
ios - 如何刷新tableViewCell上添加的一个View(不是刷新整个cell)
2017-06-15 09:23:52 0 3 1111
-
PHPMailer 使用 gmail 和 XOAUTH2:当前刷新令牌过期时如何自动获取新的刷新令牌?
2024-04-06 10:14:45 0 1 481
-
我需要一个功能,点击一个按钮开始一个计时,2秒内未点击该按钮则隐藏某个div,如果点击了该按钮,则刷新计时器。按钮在div内,按钮需要不断电击才能维持div的显示。 {代码...}
2017-05-19 10:08:56 0 2 515
-
javascript - vue2.0 route传参,跳转页面的时候接收的参数是undefind,但是刷新之后就获取了,是为什么
这是跳转页传的一个id参数 这是接收参数的页面 这是跳转过去时候的结果 这是刷新后得到的id
2017-05-19 10:14:38 0 2 526

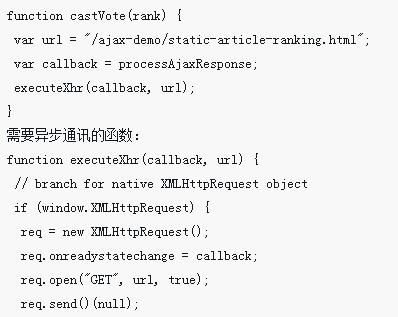
课程介绍:这次给大家带来AJAX怎么实现异步刷新和局部刷新,AJAX实现异步刷新和局部刷新的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-04 评论 0 2567

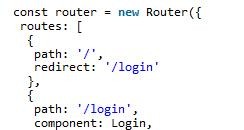
课程介绍:最近在用vue尝试着做移动端的项目。希望实现前进刷新、后退不刷新的效果。即加载过的界面能缓存起来(返回不用重新加载),关闭的界面能被销毁掉(再进入时重新加载)。例如对a->b->c 前进(b,c)刷新,c->b->a 后退(b,a)不刷新。
2018-05-29 评论 1 3320

课程介绍:1.大家可以在手机界面中看见【设置】然后在其中是可以看见【显示与亮度】选择进入2.之后在页面底部我们只要选择【更多】3.接下来大家需要找到【屏幕刷新率】这个选择4.最后即可选择【标准刷新率】或者【高刷新率】
2024-04-18 评论 0 1024

课程介绍:Win11作为微软最新的操作系统,带来了许多更新和改进。其中一个重要的改进就是支持高刷新率显示器,让用户可以享受更顺畅的操作体验。那么,对于Win11电脑用户来说,如何调整显示器的刷新率呢?win11电脑刷新率怎么设置1、可以右键点击桌面上的空白区域,选择“显示设置”,进入显示设置页面2、在显示设置页面中,用户可以找到“高级显示设置”选项,点击进入3、在高级显示设置中,用户可以看到显示器的刷新率设定选项4、一般来说,显示器的刷新率可以设置为60Hz、120Hz、144Hz甚至更高的数值,具体取决
2023-11-19 评论 0 2505


