
课程 中级 10106
课程介绍:现在很流行全屏切换动画效果,无论是在PC端还是移动端,例如产品展示、专题等场景都非常适用。那么就让我们一起学习《实现全屏切换效果实战视频教程》来了解下是如何实现的吧!

课程 中级 13148
课程介绍:不用任何 JavaScript 脚本,使用纯 CSS 实现页面之间的平滑过渡,体验 transform、transition、animation 带来的神奇体验。

课程 中级 11396
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2021-08-26 00:30:45 0 3 1282
2017-08-04 10:18:25 0 4 1283
javascript - 图片聚拢效果,加上3D效果为什么聚拢后有线条
2017-05-18 10:46:23 0 1 578
2018-07-25 14:06:09 0 1 1411

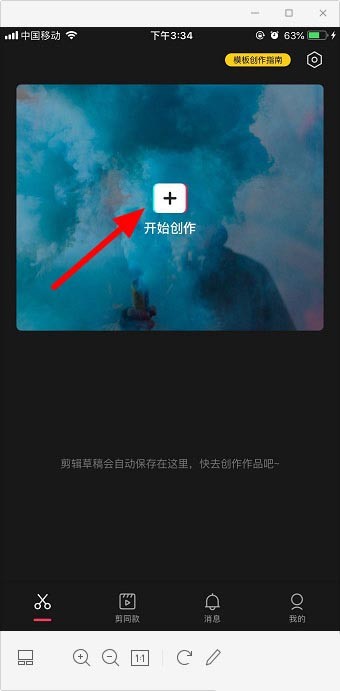
课程介绍:1.打开剪映,点击【开始创作】。2.选择视频,点击【添加】。3.点击【特效】。4.选择【复古】,里面有多种特效,包括【录像带】【电视开机】【雪花故障】等,选择喜欢的,点击【√】。5.点击【导出】。6.最后点击【确认导出】即可。
2024-04-28 评论 0 663

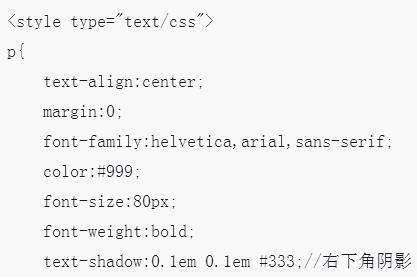
课程介绍:box-shadow图层阴影属性和text-shadow文字阴影属性在用法上差不多,都以X轴和Y轴坐标系来控制阴影扩展,这里我们就来详解CSS3的图层阴影和文字阴影效果使用:
2017-03-09 评论 0 2311

课程介绍:相信对于php_imagick很多人都不陌生,这篇文章先进行简单的介绍了php_imagick和简单的示例,而后通过示例代码介绍了利用php_imagick实现复古效果的方法,对大家的学习和工作具有一定的参考借鉴价值,有需要的朋友们下面来一起看看吧。
2018-05-31 评论 0 1552
课程介绍:相信对于php_imagick很多人都不陌生,这篇文章先进行简单的介绍了php_imagick和简单的示例,而后通过示例代码介绍了利用php_imagick实现复古效果的方法,对大家的学习和工作具有一定的参考借鉴价值,有需要的朋友们下面来一起看看吧。
2016-12-05 评论 0 1767

课程介绍:这篇文章主要介绍了CSS3实现千变万化的文字阴影text-shadow效果设计的相关资料,感兴趣的小伙伴们可以参考一下
2018-06-20 评论 0 2148