
课程 初级 27890
课程介绍:正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表通常被用来检索、替换那些符合某个模式(规则)的文本。

课程 初级 14623
课程介绍:ASP即Active Server Pages,是MicroSOft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。

课程 初级 32038
课程介绍:《CSS3最新版参考手册》为官方CSS3在线参考学习手册,本css3在线开发手册包含了各种css3属性、语法、定义、使用方法,实例运行等,是网页前端学习者及开发者不可或缺的在线查询手册文档!注:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的,这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。

课程 初级 14551
课程介绍:VBScript是Visual Basic Script的简称,即 Visual Basic 脚本语言,有时也被缩写为VBS。它是一种微软环境下的轻量级的解释型语言,它使用COM组件、WMI、WSH、ADSI访问系统中的元素,对系统进行管理。同时它又是asp动态网页默认的编程语言,配合asp内建对象和ADO对象,用户很快就能掌握访问数据库的asp动态网页开发技术。
angular.js - angular怎么实现滑动切换页面,具体效果同每日优鲜首页。
2017-05-15 17:08:45 0 3 718
javascript - 用swiper.js实现h5多篇文章滑动 点击文章跳转全文是另外的页面 点击返回滑动界面怎么定位到相应的swiper_slide
2017-06-10 09:48:38 0 1 1020
objective-c - presentViewController后,dismiss回来高度偏差
tab控制的两个可切换界面,其中一个presentViewController后,dismiss回来,该界面的tableView位置上移,起点在导航栏的位置了,能怎么解决吗,求大神解答。
2017-05-02 09:27:49 0 0 537
把gitlab中的测试项目,添加到jenkins发生认证错误
把gitlab中的测试项目,添加到jenkins发生认证错误己经把生成的SSH KEYS添加到gitlab中
2017-05-02 09:27:51 0 3 819

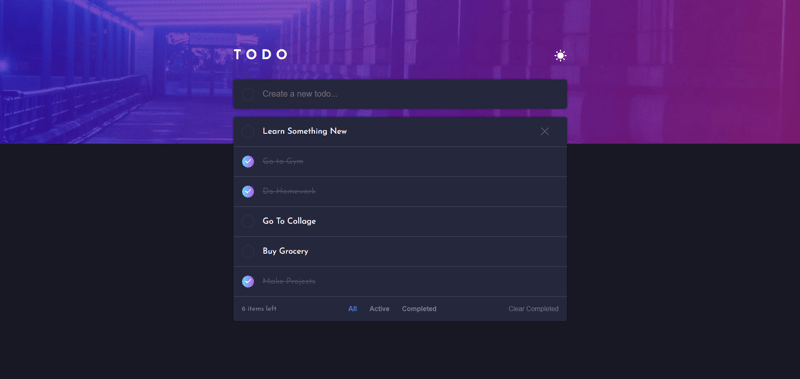
课程介绍:使用 HTML、CSS 和 JavaScript 构建交互式待办事项应用程序! ?功能包括暗/亮模式切换、所有任务、活动任务和已完成任务的过滤器,以及“清除已完成”按钮。来自 frontendmentor.io 的项目想法。一探究竟! ?
2024-11-20 评论 0 702

课程介绍:随着移动互联网的飞速发展,越来越多的应用程序被开发出来。而移动应用程序最常见的元素之一就是 TabBar。TabBar 是一种底部导航栏,可用于切换不同的页面或功能。Uniapp 是一个跨平台应用程序开发框架,可以让开发者编写一次代码,即可在多个平台上运行。本文将介绍如何在 Uniapp 中设置 TabBar 的高度。首先,我们需要在 App.vue 中设置 tabBar 的位
2023-04-27 评论 0 5299

课程介绍:JavaScript是一种广泛使用的编程语言,用于开发Web应用程序的客户端端脚本,在Web开发的世界中广泛应用。然而,人们常常把JavaScript语言限制在了Web开发中,而忘记了它在软件工程中的重要性。本文将探讨JavaScript在软件页面中的应用和优势。首先,我们需要明确一点:JavaScript可以用于开发桌面软件以及移动应用程序里的工具条和小部件。实际上,随着技术
2023-04-24 评论 0 592

课程介绍:CSS动画:超越CSS过渡的动态效果 CSS动画是CSS过渡的进阶版,它支持无限循环、利用关键帧创建复杂效果,并可在动画播放过程中暂停。本文将深入探讨CSS动画的方方面面,助您轻松掌握这项强大的网页设计技术。 创建CSS动画:关键帧与动画属性 要创建CSS动画,首先需要定义一个@keyframes规则,该规则指定动画名称并分组关键帧规则。然后,将动画应用于目标元素。 CSS动画可通过多种属性进行控制,包括:animation-delay(动画延迟)、animation-duration(动画持续
2025-02-10 评论 0 423

课程介绍:CSS 转换:解决设计难题的强大工具 本文将探讨 CSS 转换在实际应用中的强大功能,展示其如何高效解决各种设计挑战,并创造引人注目的视觉效果。我们将学习如何垂直对齐元素、创建美观的箭头、构建加载动画以及实现翻转动画等。 CSS3 转换于 2012 年成为标准,在此之前部分浏览器已提供支持。转换允许您轻松变换网页元素,例如旋转、缩放或倾斜元素,只需一行代码即可实现,这在以前是难以实现的。CSS 转换支持 2D 和 3D 变换。 浏览器兼容性方面,所有主流浏览器都支持 2D 转换,包括 Inter
2025-02-10 评论 0 964