
课程 中级 11436
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
js 高效率元素位置替换ul {代码...} 两个元素位置替换
2017-05-19 10:38:59 0 1 698
2024-04-03 19:55:00 0 1 663
javascript - 父元素绑定click,子元素在不绑定click的情况下如何避免触发父元素click?
HTML: {代码...} JS: {代码...} 这时我点击子元素,也会消失。该如何避免这种情况呢?我不想也让子元素绑定click事件的方法。
2017-06-12 09:22:56 0 3 895

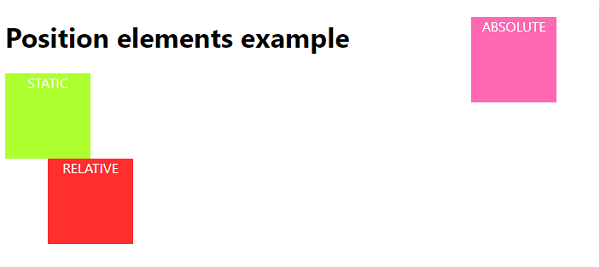
课程介绍:position属性用于定位元素。即以下是定位元素-static-元素框被布置为正常文档流的一部分,如下前面的元素和前面的后面的元素。relative-元素的框被布局为正常流的一部分,然后偏移一些距离。绝对-元素的框相对于其包含块进行布局,并且完全从文档的正常流程中移除。固定-元素的框是绝对定位的,具有针对位置描述的所有行为:绝对。以下是使用CSS定位元素的代码-示例 实时演示<!DOCTYPEhtml><html><head><style>bod
2023-09-16 评论 0 1279

课程介绍:在css中,可以使用position属性,通过给父元素设置相对定位“position:relative;”样式,给子元素设置绝对定位“position:absolute;”样式来实现子元素相对父级元素定位。
2020-12-04 评论 0 5326

课程介绍:CSS 元素定位有四种方法:静态、相对、绝对和固定定位。静态定位是默认值,元素不受定位规则影响。相对定位相对于元素本身移动元素,不会影响文档流。绝对定位将元素从文档流中移除并相对于其祖先元素定位。固定定位将元素相对于视口定位,始终保持在屏幕上的同一位置。
2024-04-26 评论 0 1028