
课程 中级 2714
课程介绍:ECMAScript 6目前基本成为业界标准,主流前端框架ReactJS、Vue.js、angularjs等都会使用到ES6的新特性,它的普及速度比ES5快很多。本章课程为大家详解常用的es6新特性:不一样的变量声明、模板字符串、箭头函数、对象和数组解构、ES6中的类以及Module模块化编程等内容。

课程 中级 11267
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
请教14'25''时输入样式名,就自动完成了div的录入是怎么完成的?
请教14‘25’‘时输入样式名,就自动完成了div的录入是怎么完成的?非常感谢
2019-02-17 14:54:12 0 0 876
2017-05-16 13:25:57 0 6 646
2017-05-17 09:57:21 0 4 1180
2021-11-27 08:35:49 0 1 816
如图所示,在输入框的位置只能显示cout的内容,cin需要输入的变量无法输入,输入框的位置根本无法打字,请问有什么解决或代替办法
2017-07-03 11:41:56 0 2 1393

课程介绍:这次给大家带来input复选框checkbox的样式修改,input复选框checkbox样式修改的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-19 评论 0 5087

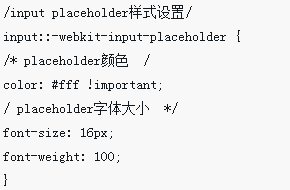
课程介绍:这次给大家带来input的placeholder样式设置,input的placeholder样式设置注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14 评论 0 4602

课程介绍:css input样式修改的方法:1、利用伪类元素改变radio样式;2、利用label指向input,然后通过改变label样式来达到效果即可。
2021-04-19 评论 0 7396

课程介绍:在网页设计中,input框作为用户输入信息的主要方式之一,其样式的美观与否直接影响用户的体验感。而jQuery作为一种非常流行的JavaScript库,可以帮助我们轻松实现对input样式的增加和修改。本文将介绍一些常用的jQuery操作,帮助大家快速提升input框的样式。一、基础样式设置1. 修改背景色可以通过下面的代码来设置input框的背景色:```javascript
2023-05-23 评论 0 726