
课程 中级 11266
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
angular.js - angular中如何实现分页刷新之后仍然在当前页,而不是第一页?
angular中如何实现分页刷新之后仍然在当前页,而不是第一页?
2017-05-15 17:07:22 0 1 558
PC端做微信扫码登入,获取openid后,如何跳转到微信公众号首页,对于那些没有关注的用户自动关注!请教大神们如何做!
2022-07-19 11:36:21 0 0 761
javascript - artTemplate 模板引擎,从后台获取到的数据就是html代码如何渲染到页面
artTemplate 模板引擎,从后台获取到的数据就是html代码,渲染到页面还是标签,如何解决
2017-07-05 11:03:48 0 4 1415
angular.js - 利用angularjs ui-router加载页面,需要js实现页面撑满的功能,如何保证页面元素加载完成后执行该段js代码?
我现在利用angularjs ui-router加载页面,需要js实现页面撑满的功能,如何保证页面元素加载完成后执行该段js代码?
2017-05-15 16:54:35 0 1 550
angular.js - 一个数组中有对象里面结构如下,用ng-options选择id,还想双向绑定在页面显示其中的分数字段score,如何修改?
一个数组中有对象里面结构如下,用ng-options选择id,还想双向绑定在页面显示其中的分数字段score,如何修改?
2017-05-15 17:11:02 0 1 567

课程介绍:织梦栏目列表页调用页码数的方法:首先在“/include/arc.listview.class.php”文件中找到第948行;然后在该行后面添加上“TotalPage”用于获取页码数;接着在第1054行中加上“preg_matc”函数即可。
2019-11-15 评论 0 2908

课程介绍:如何利用CSS3属性实现网页的分栏布局?随着互联网的发展,网页设计变得越来越重要。而一个好的网页设计,离不开合理的布局。在网页布局中,分栏布局是常见的一种方法,能够让网页更具层次感和可读性。本文将介绍如何利用CSS3属性实现网页的分栏布局,并给出相应的代码示例。使用CSS3的flexbox属性实现分栏布局flexbox属性是CSS3中的一种布局模式,可以轻松
2023-09-09 评论 0 1142

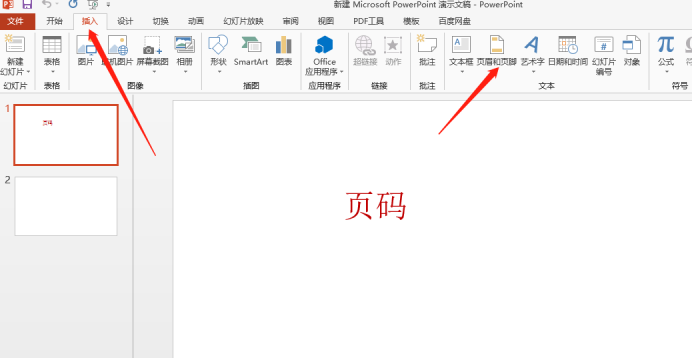
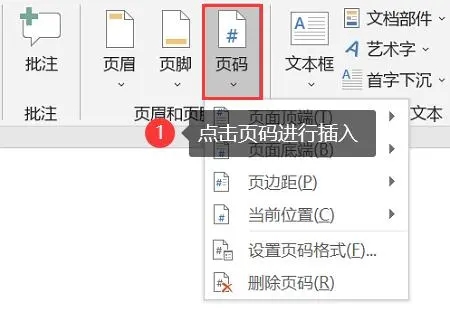
课程介绍:在制作PPT的过程中,好像大家更关注它的直观性和可操作性,关注内容,关注设计。页码在PPT设计里好像并没有被大众所关注,毕竟一般PPT都是通过幻灯片放映的形式展现,页码在其中好像作用并不显着,没有页码的PPT也是可以被接受的。但是就设计必须具备完整性的角度来看,页码设计必须是PPT制作中不可或缺的内容。这里我们就来分享一下ppt加页码的方法。ppt加页码的方法如下:1,打开一个PPT,之后新建幻灯片,我们找到“插入”下方的“页眉和页脚”,点击“页眉和页脚”。2,点击页眉和页脚之后,弹出选项窗口,
2024-03-20 评论 0 1093

课程介绍:Word是一款备受大家喜欢的办公软件之一。我们在查看或者编写word文档时,由于页数太多了,想找一些关键的内容比较繁琐,打印漏页也不好发现。因此想给文档设置页码,但是又不知道该如何设置?现在来看看小编总结的几种在word中加页码的方法吧。如何在word中加页码?在word中加页码的方法方法1:使用自动页码Word文档中有设置自动页码的功能,我们可以选择相应的页码格式进行设置,操作如下:1.在Word文档中,点击【插入】选项卡;2.在【页眉和页脚】组中找到【页码】;3.可对页码要插入的位置进行选择
2024-03-04 评论 0 628

课程介绍:如何使用CSSPositions布局实现网页的分栏布局在网页设计中,分栏布局是一种常用的设计方式,通过将网页内容分为多个栏目,可以更好地组织信息和提高页面的可读性。而CSSPositions是一种强大的布局方式,可以帮助我们实现精确控制元素的位置和大小。以下是一种使用CSSPositions布局实现网页分栏布局的示例:HTML结构首先,我
2023-09-26 评论 0 1145